Rumah >hujung hadapan web >View.js >Mari kita bincangkan tentang cara pembangun Vue2 boleh bermula dengan cepat menggunakan Vue3
Mari kita bincangkan tentang cara pembangun Vue2 boleh bermula dengan cepat menggunakan Vue3
- 青灯夜游ke hadapan
- 2022-07-26 19:57:092916semak imbas
Bagaimana untuk bermula dengan Vue3 dengan cepat? Artikel berikut akan membandingkan Vue2 dan Vue3, dan memperkenalkan cara pembangun Vue2 boleh bermula dengan cepat dengan Vue3. Saya harap ia akan membantu semua orang.

Pengarang ialah pembangun Vue2 React sebelum ini Memandangkan projek itu perlu dimulakan terus dengan Vue3, saya akan mempelajarinya dengan cepat dan membandingkan beberapa perbezaan yang berkaitan dengan React. Prasyarat untuk membaca: 已经上手了Vue2的开发, isu utama yang dibincangkan dalam artikel ini:
Ciri baharu Vue3
-
Beberapa perbezaan antara Vue2 dan Vue3
Cara pembangun Vue2 boleh bermula dengan cepat dengan Vue3
Perbandingan mudah antara Vue3 dan React
-
Ditulis dalam perpustakaan Komponen Vue3
(Mempelajari perkongsian video: tutorial video vue)
Vue2 vs Vue3
1. Ringkasnya
- Vue2 hanya menyokong
单节点, templat Vue3 menyokong多节点, serupa dengan serpihan bertindak balas -
变化pada asasnya dalam skrip Dalam (Pilihan api -> Komposisi api), anda tidak akan melihat ini memenuhi skrin lagi! ! ! - gaya menyokong
v-bind - Proksi dan bukannya defineProperty
- defineProperty tidak boleh melaksanakan pemantauan mendalam terhadap objek tatasusunan
Proxyialah API penyemak imbas terkini dengan fungsi yang lebih berkuasa. - Tidak lagi menyokong IE Jika Vue2 mahu menikmati beberapa kemas kini yang dibawa oleh Vue3, anda boleh mempertimbangkan untuk meningkatkan versi
Vue2.7
- defineProperty tidak boleh melaksanakan pemantauan mendalam terhadap objek tatasusunan
- Sokongan TypeScript
- Vue2 Ia menggunakan
FlowFacebook, yang tidak dapat menyokong dengan sempurnaTypeScript(jadi pemilihan teknologi pada peringkat awal projek adalah sangat penting) - Vue3 TypeScript
完全重写, yang menyediakan TS yang sama sokongan sebagai React
- Vue2 Ia menggunakan
- Ekologi baharu
- Pada asasnya masih set peranti vue yang mengiringi peningkatan Vue3, tetapi cadangan pengurusan status adalah untuk menukar daripada Vuex asal kepada
Pina - baharu
viteSokongan, termasukvitest, dsb., pegawai menyediakan lebih banyak alatan persisian
- Pada asasnya masih set peranti vue yang mengiringi peningkatan Vue3, tetapi cadangan pengurusan status adalah untuk menukar daripada Vuex asal kepada
- Pengoptimuman lain
-
性能更好,体积更小Tidak perlu dikatakan -
事件监听缓存, fungsi yang serupa dengan @click binding tidak perlu dibuat beberapa kali dan diletakkan dalam cacheHandler cache -
SSR: Vue 3.0 akan terus menukar teg statik ke dalam teks, dan JSX akan ditukar terlebih dahulu berbanding dengan React ke DOM maya, dan kemudian menukar DOM maya kepada HTML Vue3 adalah lebih pantas -
Use HooksTinggalkan campuran yang lalu dan gunakan Hooks. untuk menyelesaikan beberapa kekurangan campuran masa lalu
-
2. Saya akan menambah lagi nanti
Pengoptimuman algoritma diff
tidak lagi sama dengan vue2 Ia benar-benar membandingkan dua pokok DOM maya menggunakan kaedah untuk mengoptimumkan prestasi berbeza
- menganalisis templat statik melalui peringkat penyusunan , menyusun dan menjana pokok Blok. Prestasi kemas kini dipertingkatkan oleh
- =》 dan
动静结合, yang merupakan pencapaian prestasi yang sangat besar. Mengangkat kod di luar fungsi pemaparan mengelakkan penciptaan semula objek ini pada setiap pemaparan, meningkatkan penggunaan memori dan mengurangkan kekerapan pengumpulan sampah. -
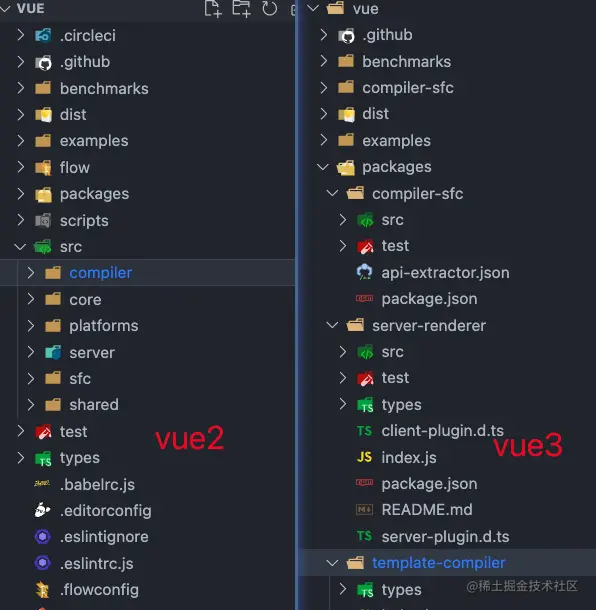
模版整体大小相关动态内容的数量相关Pengurusan kod sumber
vue2
- Kod sumber vue2.x dihoskan dalam direktori src , dan kemudian mengikut fungsi Split out compiler (kod yang berkaitan dengan penyusunan templat), teras (kod masa jalanan am bebas daripada platform), platform (kod khusus platform), pelayan (kod yang berkaitan dengan rendering sisi pelayan), sfc ( .vue penghuraian fail tunggal) Kod berkaitan), dikongsi (kod alat kongsi) dan direktori lain
-
poly-repo- vue3
pakej boleh digunakan oleh - vue .js, supaya sebagai contoh pengguna ingin Menggunakan responsif vue3.0, anda boleh
mono-repotanpa bergantung pada keseluruhan vue.js dan mengurangkan saiz pakej rujukan, tetapi vue2.x tidak boleh melakukan ini.-
独立于单独依赖reactivePerbandingan struktur kod sumber
-
API Baharu
Apakah itu API gubahan? - Vue rasmi
- Menyelesaikan masalah kesukaran dalam penyelenggaraan yang disebabkan oleh optionsApi apabila komponen terlalu lama pada masa lalu
- Logik boleh digunakan semula secara keseluruhan
- Semua API diperkenalkan melalui import, yang sangat penting untuk Tree - shaking sangat mesra, fungsi tidak digunakan, ia akan dibersihkan apabila pembungkusan, mengurangkan saiz pakej
1 setup
- pilihan
setupbaharu dilaksanakan sebelum komponen dicipta Sebaik sahajapropsdihuraikan, ia akan digunakan sebagai titik masuk API komposit. - boleh digunakan sebagai sebelumBuat dan cipta kitaran hayat Vue2
- boleh ditulis terus
await语法 - Komponen fail tunggal SFC boleh digunakan terus
<script lang="ts" setup></script>, atau anda boleh Gabungkan denganexport default, gunakan
<script>
const result = await Http.get('/getUserInfo')
</script>
// or
export default {
setup(props, context) {
// Attribute (非响应式对象,等同于 $attrs)
console.log(context.attrs)
// 插槽 (非响应式对象,等同于 $slots)
console.log(context.slots)
// 触发事件 (方法,等同于 $emit)
console.log(context.emit)
// 暴露公共 property (函数)
console.log(context.expose)
}
}
2, ref
- ref untuk mencipta
基础类型data responsif - Nilai dipanggil secara lalai dalam templat untuk memaparkan data
.valueperlu digunakan dalam skrip. Memanggil - adalah serupa dengan react ref menggunakan .nilai.
- Intipati Ref dicipta melalui Reactive(10)=>Reactive({value:10})
Terdapat beban mental tertentu, terutamanya. Ia juga dinyatakan dengan jelas bahawa akses langsung dalam skrip tidak akan disokong. Sebabnya ialah jenis asas tidak boleh memintas perubahannya Sudah tentu, sesetengah orang telah mencadangkan menggunakan sintaks yang serupa dengan String('foo') baharu untuk membungkus jenis asas. Secara peribadi, adalah baik untuk terus menggunakan reaktif yang disokong
API Berkaitan
-
Reftakrifan tsimport { type Ref } from 'vue'; -
isRefTentukan sama ada ia objek ref. Secara amnya, pembolehubah yang dicipta oleh ref, toRef, toRefs -
toRefsDekonstruksireactive对象menjadi satu objek responsif -
shallowRefCipta ref yang menjejaki perubahan .valuenya sendiri, tetapi tidak not Ia akan menjadikan nilainya responsif, yang hanya difahami sebagai mencipta pembolehubah tidak responsif dengan struktur yang sama seperti ref -
triggerRefuntuk memaksa halaman DOM dikemas kini. Walaupun ref yang dibuat tidak berubah, jika anda ingin mengemas kini dom, anda boleh menggunakan -
customRefuntuk menyediakan get dan set serupa dengan pengiraan, dan anda boleh menyesuaikan tingkah laku ref
3. reaktif
- reaktif digunakan untuk mencipta data responsif
引用类型Intipati - reaktif adalah untuk menghuraikan data daripada setiap lapisan menjadi
proxy对象reaktif ialah - Menukar nilai lapisan tertentu akan memanggilnya secara rekursif dan memaparkan semula dom.
递归的 - , responsif akan hilang dan perlu dibalut dengan
直接解构. Menukar alamat rujukan jenis rujukan secara langsung juga akan menyebabkan kehilangan responsiftoRefs
Api berkaitan
- Tukar nilai reaktif untuk baca sahaja
readonly - Hanya boleh bertindak balas kepada data cetek Jika ia adalah data dalam, ia hanya akan menukar nilai tetapi bukan paparan
shallowReactive
import { reactive, toRefs } from 'vue'
const book = reactive({
author: 'Vue Team',
year: '2020',
title: 'Vue 3 Guide',
description: 'You are reading this book right now ;)',
price: 'free'
})
let { author, title } = toRefs(book)
title.value = 'Vue 3 Detailed Guide' // 我们需要使用 .value 作为标题,现在是 ref
console.log(book.title) // 'Vue 3 Detailed Guide'4. Kitaran hayatTidak banyak perbezaan Gunakan persediaan seperti yang dibuat, dan layan yang lain sebagai dinamakan semula
<script>
import { onMounted } from 'vue';
const getUserInfo = () => {
console.log('获取用户信息');
};
onMounted(getUserInfo);
</script>
5、watch & watchEffect
watch
- 功能和vue2一致
- watch(监听参数,变化回调,配置参数)
- 注意监听对象的单个属性:
watch(() => articleInfo.author, (newVal) => {}),第一个参数为箭头函数返回要监听的目标属性
import { ref, reactive, watch } from 'vue'
const counter1 = ref(0)
const counter2 = ref(0)
// 监听多个
watch([counter1, counter2], (newValue, oldValue) => {
console.log('The new counter1 value is: ' + counter1.value)
console.log('The new counter2 value is: ' + counter2.value)
})
const obj = reactive({
name: 'JJ',
age: 18
})
// 深度监听对象
watch(obj, (newValue, oldValue) => {
console.log('The new obj value is: ' + obj.value)
}, {
deep: true,
immediate: true
})
// watch监听单个属性
watch(() => obj.name, (newValue, oldValue) => {
console.log('The new obj value is: ' + obj.value)
}, {
deep: true,
immediate: true
})
watchEffect
- 类似React useEffect,但是不需要写依赖项,只要我们回调中引用了
响应式的属性 - 和watch的区别:
- 同一个功能的两种不同形态,底层的实现是一样的
- watch 可以获取到新值与旧值(更新前的值),而
watchEffect是拿不到的。 - watch -
显式指定依赖源,watchEffect -自动收集依赖源 - watchEffect 在组件初始化的时候就会执行一次用以收集依赖,watch指定了依赖,所以不需要。
可以理解为watchEffect 就是配置了{ immediate: true } 的watch
- 使用场景:
antfu小哥:推荐在大部分时候用 watch 显式的指定依赖以避免不必要的重复触发,也避免在后续代码修改或重构时不小心引入新的依赖。watchEffect 适用于一些逻辑相对简单,依赖源和逻辑强相关的场景(或者懒惰的场景 )。
const stopWatch = watchEffect(
(oninvalidate): void => {
oninvalidate(() => {
console.log("前置校验函数");
});
// 引用了响应式的属性 count
console.log("watchEffect count变化", count.value);
},
{
// 副作用刷新时机 flush 一般使用post
// 可选:pre(组件更新前执行)/sync(强制效果始终同步触发)/post(组件更新后执行)
flush: "post",
// 开发调试
onTrigger() {
console.log("开发调试");
},
}
);
6、computed
- 更加灵活,可以在定义响应式变量时声明
- 作用和vue2无差异
import { ref, computed } from 'vue'
const counter = ref(0)
const twiceTheCounter = computed(() => counter.value * 2)
// get set写法
const plusOne = computed({
get: () => counter.value + 1,
set: (val) => {
counter.value = val - 1
},
})
plusOne.value = 1
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 1
console.log(twiceTheCounter.value) // 2
组件
1、异步组件
- 通过进行引入defineAsyncComponent
- 可配合Suspense 进行更多操作,可用于loading和骨架屏相关,和react Suspense基本一致。不过react Suspense基本一致这个属性都不太好用,vue的不清楚实际场景咋样
// template
<suspense>
<template>
<asynccomponent></asynccomponent>
</template>
<template>
<div>loading...</div>
</template>
</suspense>
// script
const AsyncComponent = defineAsyncComponent(() => import('./asyncComponent.vue'))
2、Teleport传送组件
Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;类似于 React 的 Portal。之前写react是不怎么用这个属性,vue3这个估计也没多大用。
主要解决的问题 因为Teleport节点挂载在其他指定的DOM节点下,完全不受父级style样式影响
to 属性 插入指定元素位置,body,html,自定义className等等
<teleport> <loading></loading> </teleport>
3、keep-alive缓存组件
- 作用和vue2还是一样的,生命周期名称变了
- 初次进入时:onMounted> onActivated
- 退出后触发 deactivated
- 再次进入:只会触发 onActivated
4、组件通信
defineXxxx
defineXxxx 无需import即可直接使用
- defineProps 代替过去的props
- defineEmits 代替过去的$emit
- defineOptions 自定义一些组件属性,比如组件名称(需要插件支持)
- defineComponent 用于render函数、TSX、IDE提醒等
- defineExpose 子组件声明的数据,暴露给父组件直接用
provide/inject
和vue2一致
vuex & pina
两者用法,除了pina没有Mutations,差别不大。但是官方推荐的东西,自然有它的各种优点
- Vuex: State、Gettes、Mutations(同步)、Actions(异步)
- Pinia: State、Gettes、Actions(同步异步都支持)
- Vuex4 用于 Vue3 ,Vuex3 用于 Vue2
- Pinia2.x 即支持 Vue2 也支持 Vue3
TS支持
- 可以让写react的兄弟,快速上手写vue3
react中 {{}} => {}
- 兼容的指令:v-model,v-if,v-show
import { ref } from 'vue'
let v = ref<string>('')
const renderDom = () => {
return (
<input>
<div>
{v.value}
</div>
>
)
}
export default renderDom</string>
插件
1、开源插件
unplugin-auto-import/vite
无需导入xxx,import { reactive,ref } from "vue";,只需要用即可
unplugin-vue-define-options
自定义组件名称,需要引入插件unplugin-vue-define-options,并在vite中配置
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import DefineOptions from 'unplugin-vue-define-options/vite';
export default defineConfig({
plugins: [vue(), DefineOptions()],
});
不使用插件,也可以通过多写一个script标签来单独写options
<script>
export default {
name: "TButton",
};
</script>
<script>
defineOptions({
name: 'TButton',
});
</script>
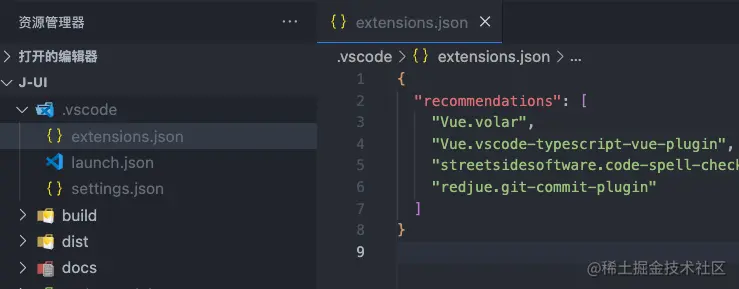
2、vscode插件
volar vscode
- vetur只支持vue2,volar只支持vue3,两者冲突。
- 建议禁用vetur,格式化代码使用prettier,本地使用volar做代码高亮。
或者通过项目配置,指定相关插件配置

指令
1、v-model
- 底层语法糖时间改变,之前vue2是update:input,vue3 是update:modelValue
- 支持多个v-model
- 支持自定义修饰符
- 弃用.sync等
2、自定义指令
生命周期(和vue3一致)
- created 元素初始化的时候
- beforeMount 指令绑定到元素后调用 只调用一次
- mounted 元素插入父级dom调用
- beforeUpdate 元素被更新之前调用
- update 这个周期方法被移除 改用updated
- beforeUnmount 在元素被移除前调用
- unmounted 指令被移除后调用 只调用一次
自定义拖拽指令v-move
- 比如这个v-move 封装自定义拖拽指令
import { Directive } from "vue";
const vMove: Directive = {
mounted(el: HTMLElement) {
let moveEl = el.firstElementChild as HTMLElement;
const mouseDown = (e: MouseEvent) => {
//鼠标点击物体那一刻相对于物体左侧边框的距离=点击时的位置相对于浏览器最左边的距离-物体左边框相对于浏览器最左边的距离
console.log(e.clientX, e.clientY, "-----起始", el.offsetLeft);
let X = e.clientX - el.offsetLeft;
let Y = e.clientY - el.offsetTop;
const move = (e: MouseEvent) => {
el.style.left = e.clientX - X + "px";
el.style.top = e.clientY - Y + "px";
console.log(e.clientX, e.clientY, "---改变");
};
document.addEventListener("mousemove", move);
document.addEventListener("mouseup", () => {
document.removeEventListener("mousemove", move);
});
};
moveEl.addEventListener("mousedown", mouseDown);
},
};
Hook
用了react hook的人都知道很香,vue3支持这个相当不错,能解决很多业务场景的封装
1、自定义Hook
可以当做mixins写
// useWindowResize
import { onMounted, onUnmounted, ref } from "vue";
function useWindowResize() {
const width = ref(0);
const height = ref(0);
function onResize() {
width.value = window.innerWidth;
height.value = window.innerHeight;
}
onMounted(() => {
window.addEventListener("resize", onResize);
onResize();
});
onUnmounted(() => {
window.removeEventListener("resize", onResize);
});
return {
width,
height
};
}
export default useWindowResize;
2、hook库
- vueuse 官方,感谢评论区@rogepi 小哥的提醒
- ahooks-vue
- v3hooks
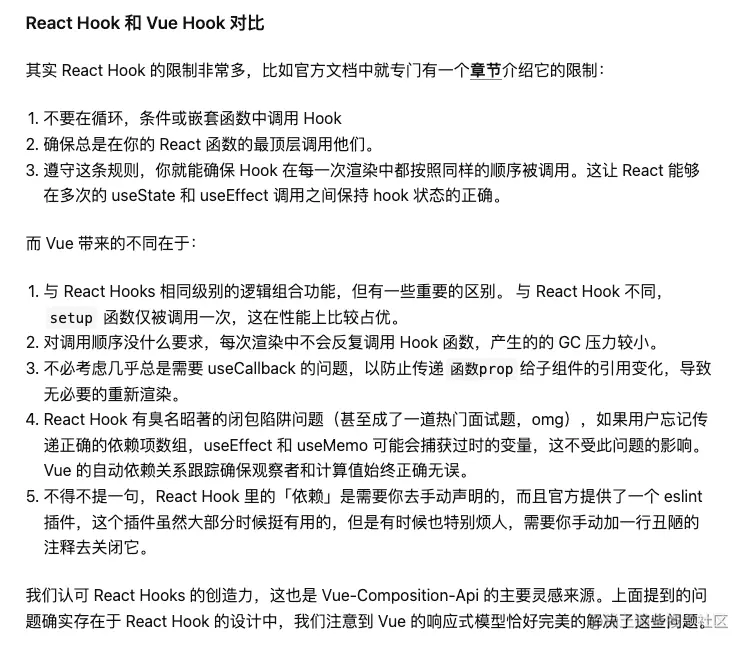
3、react vs vue3

结语
Vue3 的依赖追踪是全自动的,不需要担心传了错误的依赖数组给 useEffect/useMemo/useCallback 从而导致回调中- 使用了过期的值
Vue3 Hook也没React Hook那么多限制,后续用用看怎么样
- 个人比较喜欢SFC语法,html、js、css分离开
笔者vue3也刚用不久,如有错误,还请兄弟们指出
本文所有demo都在该仓库中JJ-UI 一款Vue3组件库,参考大佬文章刚刚搭建好,后续会基于这个架子开发自己的vue3组件库
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara pembangun Vue2 boleh bermula dengan cepat menggunakan Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengebumikan hujung depan? Analisis ringkas tentang kaedah menggunakan arahan tersuai vue untuk menguburkan mata bahagian hadapan
- Mari bercakap tentang ciri berguna dalam Vue3: Teleport
- Kongsi 6 perpustakaan kebergantungan Vue praktikal (berbaloi untuk dikumpulkan)
- Yang manakah mempunyai keutamaan yang lebih tinggi, v-jika atau v-untuk dalam vue?
- Ringkaskan dan kongsi beberapa kombinasi terbaik VueUse, datang dan kumpulkannya untuk digunakan!
- [Organisasi dan Perkongsian] Kemahiran operasi penting untuk pembangunan Vue, datang dan kumpulkan mereka!


