Rumah >hujung hadapan web >View.js >Bagaimana untuk melaksanakan aplikasi satu halaman (SPA) dalam Laravel8 Vuejs
Bagaimana untuk melaksanakan aplikasi satu halaman (SPA) dalam Laravel8 Vuejs
- 青灯夜游ke hadapan
- 2022-07-25 19:34:192640semak imbas
Bagaimana untuk melaksanakan aplikasi satu halaman dalam Laravel8 Vuejs? Artikel berikut memperkenalkan cara Laravel 8 bekerjasama dengan Vuejs untuk melaksanakan aplikasi satu halaman (SPA) saya harap ia akan membantu semua orang!

Kita semua tahu bahawa Laravel ialah rangka kerja yang hebat! Ia membolehkan jurutera timbunan penuh membina tapak web hadapan dan belakang dalam satu perhentian. Hasilnya, kami boleh membina dan menyampaikan projek web berkualiti tinggi dan selamat dengan cepat. Tetapi kuasanya tidak berhenti di situ. Terdapat banyak lagi untuk diterokai dan ditemui di Laravel. Sebagai contoh, kami telah menulis satu siri komponen Vue JS yang boleh dibenamkan ke dalam halaman Laravel untuk memberikan pengguna interaksi UI secara dinamik. Menarik kan? Tetapi seterusnya kita perlu meneroka adalah, adakah mungkin untuk membina aplikasi halaman tunggal (SPA) dalam projek Laravel? Sudah tentu, mengapa tidak!
Sebelum semuanya bermula, kita perlu tahu dahulu kenapa projek kita memerlukan SPA? Memang tidak dinafikan SPA memberikan pengalaman yang lebih baik kepada pengguna. Ia menjadikan halaman dimuatkan dengan lebih pantas tanpa memuat semula, dan pengguna boleh mengakses tapak web walaupun mereka tidak mempunyai sambungan internet! Contohnya berterusan dan seterusnya. Sudah tentu, ini juga akan membawa beberapa kelemahan, jadi anda masih perlu berfikir dua kali sebelum menggunakannya. Sama ada anda sedang membina SPA atau MPA (Multiple Page Application), pastikan ia memenuhi keperluan anda. Tetapi Laravel membenarkan kami membina projek MAP secara lalai, bukan? Jadi saya fikir sudah tiba masanya untuk kita meneroka cara membina SPA dalam projek Laravel. Dimulakan secara rasmi!
Ikhtisar Kandungan
- Matlamat Kami
- Pemasangan Laravel dan Vue JS
- Vue Router dan struktur fail
- Pelaksanaan SPA
1 Matlamat kami
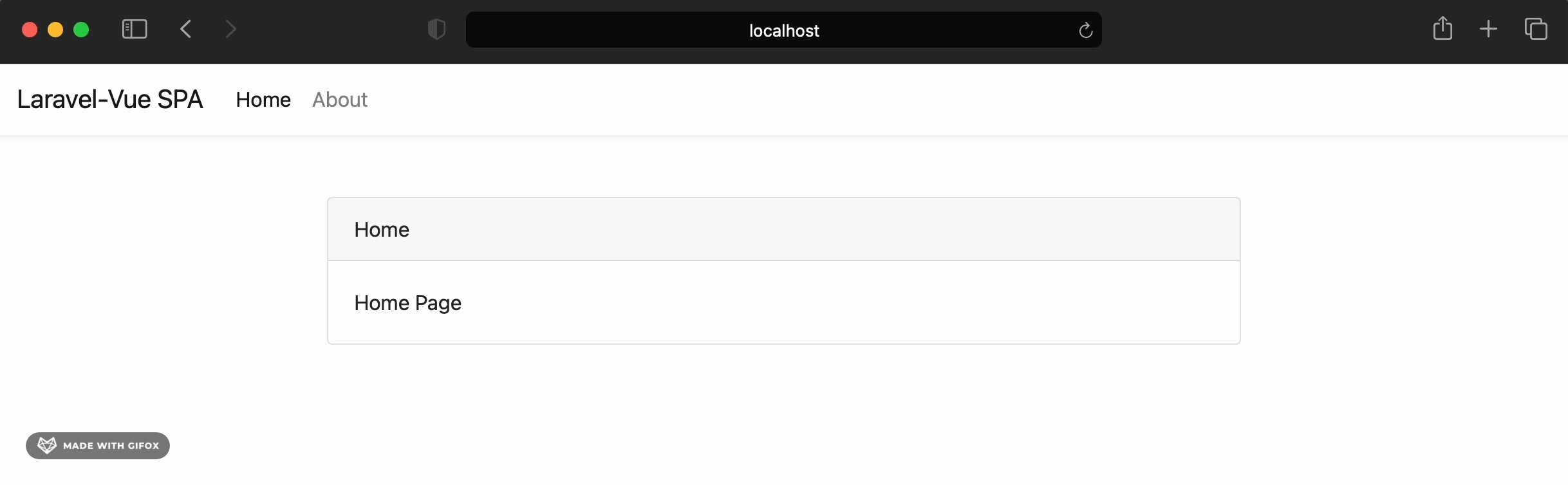
Apakah yang perlu kita bina pada penghujung artikel ini? Secara ringkas, kami akan mempunyai SPA dengan dua muka surat di dalamnya. Jika kita mengklik pada halaman lain, ia tidak akan dimuatkan semula. Lihatlah hasil akhir projek di bawah.

2 Pemasangan Laravel dan Vue JS
Kami akan menggunakan Laravel baharu sebagai titik permulaan. Biasanya kita boleh mencipta projek baharu melalui arahan berikut:
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
Penciptaan telah selesai dan anda sudah mempunyai projek baharu. Kemudian anda perlu memasang Vue JS di dalamnya.
composer require laravel/ui
Perkara terakhir yang perlu dilakukan ialah menyepadukan Vue JS ke dalam projek Laravel. Syukur kepada Tuhan, kita boleh menggunakan perintah berikut untuk membantu kita menyepadukan. Sangat mudah.
php artisan ui vue
Jangan lupa untuk menyusun Vue apabila perubahan berlaku.
npm install && npm run dev
Penghala 3 Vue dan struktur fail
Sejak di SPA, pengguna boleh menavigasi ke halaman yang ingin dicapai melalui penghalaan. Jadi anda perlu memasang perpustakaan tambahan, Penghala Vue.
npm install vue-router
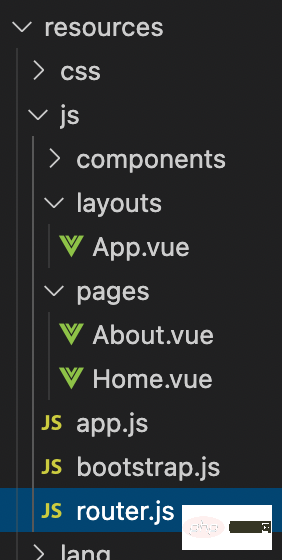
Langkah paling penting sebelum melaksanakan SPA ialah struktur fail. Cipta folder dan fail baharu dalam direktori sumber/js Struktur kod adalah seperti yang ditunjukkan dalam rajah di bawah.

Di bawah direktori sumber/js, anda perlu mencipta direktori baharu bernama susun atur dan halaman Jadual Kandungan. Kandungan yang terkandung dalam direktori reka letak adalah seperti yang anda bayangkan, dan digunakan untuk memaparkan fail susun atur halaman dalam direktori halaman. keliru? Ini akan menjadikan struktur SPA lebih jelas kemudian dalam proses pelaksanaannya.
Jangan lupa cipta fail router.js untuk menyimpan semua laluan yang kami perlukan.
4 Pelaksanaan SPA
Sudah tiba masanya untuk melaksanakan SPA! Mula-mula, ubah suai fail router.js (dalam resources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;
dalam baris keempat dan kelima, kita perlu Konfigurasikan dua halaman di sini, halaman utama dan halaman tentang. Saya tahu bahawa dua halaman ini belum wujud lagi. Kami akan menciptanya kemudian. Pada baris 9-24 kami mendaftarkan semua maklumat penghalaan yang kami perlukan. Oleh itu setiap objek laluan mempunyai laluan, nama dan sifat komponen untuk rendering/paparan.
Penghalaan telah disediakan, apakah yang perlu kita lakukan sekarang? Kami akan memaparkan halaman ini dalam fail susun atur. Ingat App.vue sudah berada dalam direktori reka letak? Mari menciptanya.
<template>
<div>
<nav>
<router-link>Laravel-Vue SPA</router-link> >
<button>
<span></span>
</button>
<div>
<ul>
<li>
<router-link>
Home
</router-link>
</li>
<li>
<router-link>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>
————————————————
原文作者:wj2015
转自链接:https://learnku.com/vuejs/t/54399
版权声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请保留以上作者信息和原文链接。
Nota baris 17-23, di mana teg digunakan. Pautan penghalaan ini serupa dengan teg dan digunakan untuk menavigasi antara berbilang halaman. Jadi persoalannya, di manakah halaman itu akan dipaparkan? Lihat pada teg pada baris 40, jadi halaman akan dipaparkan pada teg .
Baiklah, halaman utama dan halaman tentang masih belum dibuat lagi. Buka halaman Home.vue dalam direktori halaman.
<template>
<div>
<div>
<div>
<div>
<div>About</div>
<div>About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>
Sehingga langkah ini, kami telah menetapkan penghalaan untuk lompatan antara halaman SPA dan reka letak halaman paparan. Perkara terakhir yang perlu kita lakukan ialah mengubah suai fail kemasukan Vue JS.
Buka resource/js/app.js dan ubah suainya.
/**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});
Pada baris 11 dan 12, fail susun atur dan fail penghalaan diperkenalkan Pada baris 34, Vue diberitahu untuk menggunakan penghalaan dan pada baris 36, pemaparan ditentukan kepada reka letak yang ditentukan.
万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');
在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
nbsp;html> getLocale()) }}"> <meta> <meta> <title>Laravel</title> <link> <div></div> <script></script>
好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 div(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
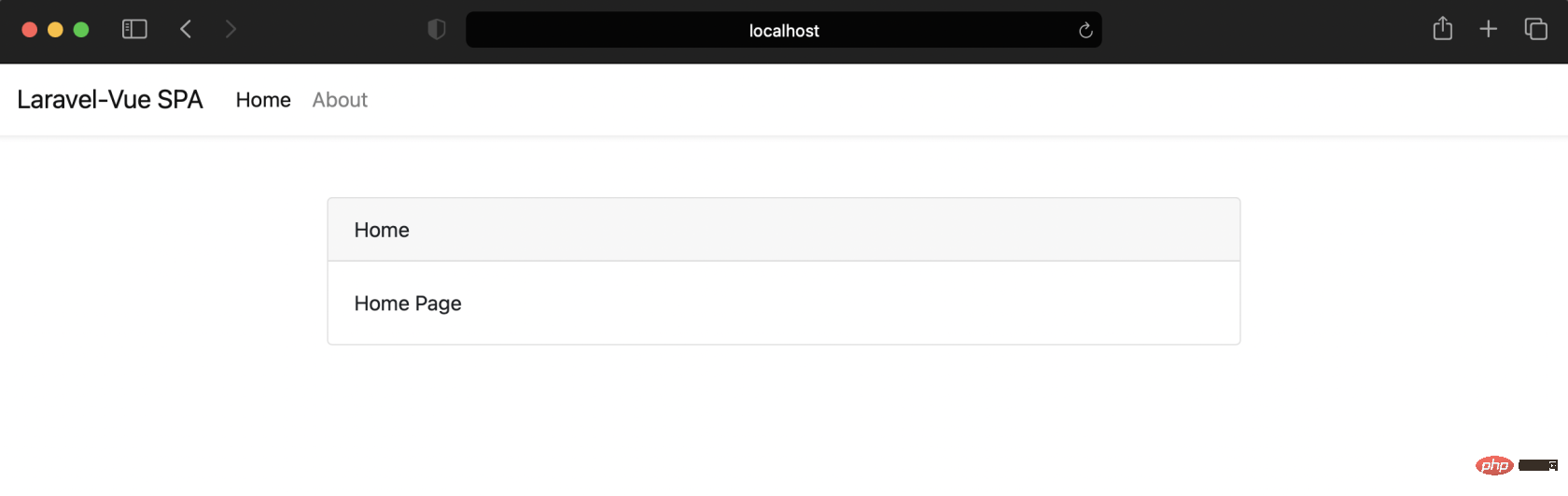
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan aplikasi satu halaman (SPA) dalam Laravel8 Vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang pakej pengembangan pengurusan kebenaran dalam Laravel
- Analisis ringkas tentang perbandingan prestasi rangka kerja laravel, lumen dan tp
- Mengapakah rangka kerja laravel melaporkan ralat 403?
- Adakah rangka kerja laravel ditulis dalam PHP?
- Mari kita bincangkan tentang algoritma perbezaan dua hujung dalam Vue2 dan lihat cara mengemas kini nod!
- Kongsi 6 perpustakaan kebergantungan Vue praktikal (berbaloi untuk dikumpulkan)
- [Organisasi dan Perkongsian] Kemahiran operasi penting untuk pembangunan Vue, datang dan kumpulkan mereka!

