Rumah >hujung hadapan web >tutorial js >Navigasi DOM HTML HTML (perkongsian ringkasan)
Navigasi DOM HTML HTML (perkongsian ringkasan)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-05 17:13:281672semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan navigasi DOM HTML Mari kita lihat bersama-sama.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Navigasi DOM HTML JS
Dengan DOM HTML, anda boleh menggunakan perhubungan nod untuk menavigasi pepohon nod.
Nod DOM
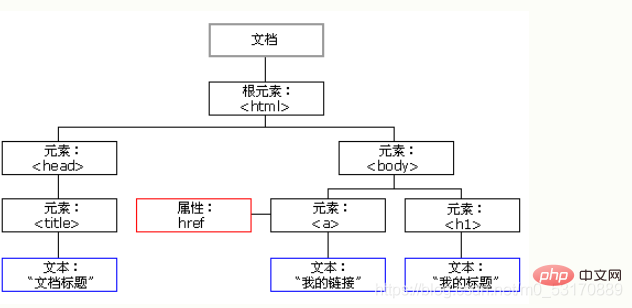
Menurut piawaian DOM HTML W3C, semuanya dalam dokumen HTML ialah nod:
- Keseluruhan dokumen ialah nod dokumen
- Setiap elemen HTML ialah nod elemen
- Teks dalam elemen HTML ialah nod teks
- Setiap atribut HTML ialah nod atribut
- Semua ulasan adalah ulasan Nod

Dengan DOM HTML, semua nod dalam pepohon nod boleh diakses melalui JavaScript.
Keupayaan untuk mencipta nod baharu, serta mengubah suai dan memadam semua nod.
Hubungan Nod
Nod dalam pepohon nod mempunyai hubungan hierarki tertentu antara satu sama lain.
- Istilah (ibu bapa, anak dan adik beradik, ibu bapa, anak dan adik beradik) digunakan untuk menerangkan hubungan ini
- Dalam pokok nod, nod atas dipanggil akar (akar nod)
- Setiap nod mempunyai nod induk, kecuali root (nod root tidak mempunyai nod induk)
- Nod boleh mempunyai bilangan anak tertentu
- Adik beradik (adik beradik atau saudara perempuan) rujuk Nod dengan induk yang sama
cth:
<title>DOM 教程</title> <h1>DOM 第一课</h1> <p>Hello world!</p>

从以上的 HTML 中您能读到以下信息: - 是根节点 - 没有父 - 是 和 的父 - 是 的第一个子 - 是 的最后一个子 **同时:** - 有一个子:<title> - <title> 有一个子(文本节点):"DOM 教程" - </title> </title> 有两个子:<h1> 和 </h1><p> - </p><h1> 有一个子:"DOM 第一课" - </h1><p> 有一个子:"Hello world!" - </p><h1> 和 </h1><p> 是同胞</p>
dalam Menavigasi antara
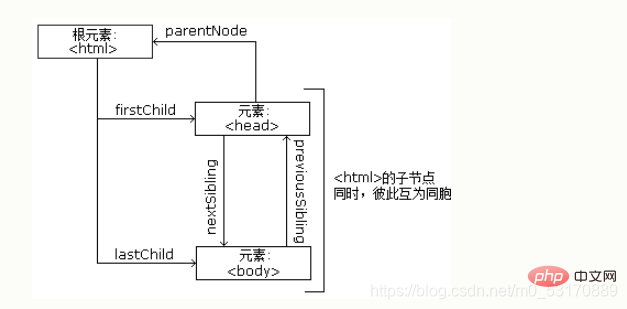
Dengan JavaScript, anda boleh menavigasi antara nod menggunakan atribut nod berikut:
- parentNode
- Kesilapan biasa dalam pemprosesan DOM ialah mengandaikan bahawa nod elemen mengandungi teks.
- Contoh:
- (dalam contoh di atas) nod elemen
- .
Ia mengandungi nod teks dengan nilai "Tutorial DOM".
Nilai nod teks boleh diakses melalui atribut innerHTML nod:
<title>DOM 教程</title>Mengakses atribut innerHTML adalah bersamaan dengan mengakses nodeValue nod anak pertama:
Anda juga boleh mengakses nod anak pertama seperti ini:
- Tiga contoh berikut ambil semula teks elemen
var myTitle = document.getElementById("demo").innerHTML; dan salin ke dalam elemen - :
var myTitle = document.getElementById("demo").firstChild.nodeValue;Contoh 1var myTitle = document.getElementById("demo").childNodes[0].nodeValue;Contoh 2
Contoh 3
InnerHTML
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
Kami menggunakan innerHTML untuk mendapatkan semula kandungan elemen HTML. Nod akar DOM
mempunyai dua sifat khas yang membenarkan akses kepada dokumen penuh:
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
document.body - badan dokumen document.documentElement - dokumen penuh
Instance
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
Instance
<p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.body</b> 属性。</p> </div> <script> alert(document.body.innerHTML); </script>atribut nodeName

atribut menentukan nama nod.
<p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.documentElement</b> 属性。</p> </div> <script> alert(document.documentElement.innerHTML); </script>
NodeName nod elemen adalah bersamaan dengan nama label
NodeName nod atribut ialah nama atribut 
sentiasa
#teksnodeName nodNama nod dokumen
- #dokumen
- contoh:
- Kembali H1Anotasi :
- nodName sentiasa mengandungi nama tag berhuruf besar bagi elemen HTML.
atribut nodeValue atribut nodeValue menentukan nilai nod.
<h1>我的第一张网页</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script>
Nilai nod nod elemen tidak ditentukan
Nilai nod nod teks ialah teks teks
Nilai nod nod atribut ialah nilai atribut
- Instance
- Mengembalikan 1
- Atribut nodeType yang paling penting ialah:
Jenis 2 ditamatkan dalam DOM HTML. Tidak ditamatkan dalam XML DOM. [Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Navigasi DOM HTML HTML (perkongsian ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

