Rumah >hujung hadapan web >tutorial js >Ringkaskan dan kongsi mata pengetahuan tentang atribut nod DOM
Ringkaskan dan kongsi mata pengetahuan tentang atribut nod DOM
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-05 18:04:552457semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan atribut nod DOM bergantung pada kelas mereka membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Selepas artikel sebelumnya Belajar dan mempunyai pemahaman tertentu tentang DOM. Tetapi ini hanyalah beberapa pengetahuan asas tentang DOM Jika anda ingin mengetahui lebih lanjut tentang DOM, anda perlu mempunyai pemahaman yang lebih mendalam tentang nod DOM. Dalam bahagian ini, kami akan menumpukan pada atribut nod, label dan kandungan DOM. Jadi kita boleh mengetahui lebih lanjut tentang apa itu? dan sifat-sifat mereka yang paling biasa.
Kelas nod DOM
Atribut nod DOM bergantung pada kelas (kelas)nya. Contohnya, teg <a></a> sepadan dengan atribut yang berkaitan dengan nod elemen dan pautan a. Nod teks adalah berbeza daripada nod elemen, tetapi ia juga mempunyai sifat dan kaedah yang sama kerana semua nod DOM akan membentuk pepohon DOM.
Setiap nod DOM tergolong dalam kelas terbina dalam yang sepadan.
root ialah EventTarget pokok DOM, ia diwarisi oleh Node dan nod DOM lain mewarisinya.
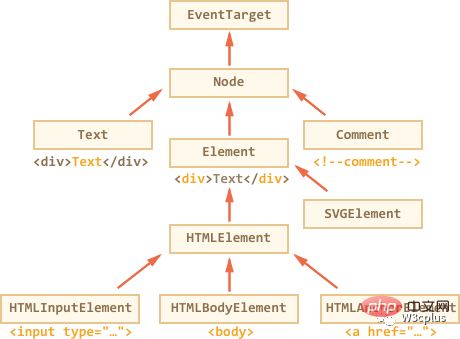
Gambar berikut boleh membantu kami memahaminya dengan lebih mudah:

Kelas utama nod DOM ialah:
EventTarget: Ia adalahrootKelas Abstrak. Objek kelas ini tidak pernah dibuat. Ia berfungsi sebagai asas, jadi semua nod DOM menyokong apa yang dipanggil acara (Acara), yang akan diliputi kemudianNode: juga merupakan abstrak class , sebagai asas nod DOM. Ia menyediakan fungsi teras:parentNode,nextSibling,childNodes, dsb. (ia adalahgetter). Objek kelas nod tidak dibuat. Walau bagaimanapun, terdapat beberapa kelas nod tertentu yang mewarisinya, seperti:Textuntuk nod teks,Elementuntuk nod elemen danCommentuntuk nod ulasan, dll.Element: Ia ialah kelas asas elemen DOM. Ia menyediakan carian peringkat elemen, sepertinextElementSibling,childern,getElementsByTagName,querySelector, dsb. Dalam penyemak imbas, bukan sahaja HTML, tetapi juga dokumen XML dan SVG. Kelas elemen ialah asas untuk kelas yang lebih konkrit, sepertiSVGElement,XMLElementdanHTMLElementHTMLElement: ialah kelas asas elemen HTML, yang diwarisi oleh pelbagai elemen HTML. Contohnya,HTMLInputElemnt(bersamaan dengan kelas elemeninput),HTMLBodyElement(bersamaan dengan kelas elemenbody) danHTMLAnchorElement(bersamaan dengan kelas elemena) , dsb.
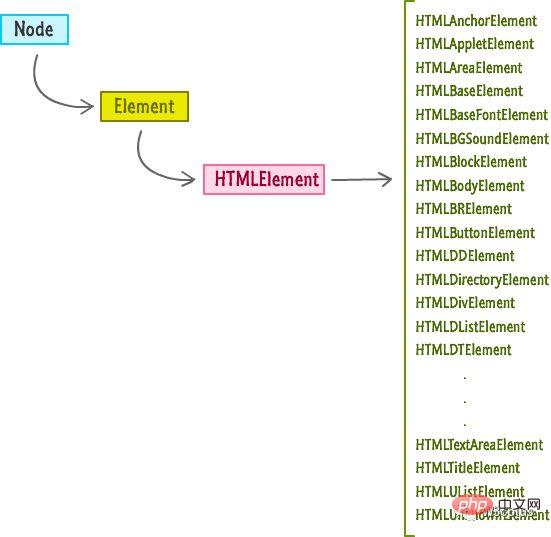
Untuk kategori
HTMLElement, terdapat banyak spesies lain, seperti yang ditunjukkan dalam gambar di bawah.

Oleh itu, semua sifat dan kaedah nod adalah hasil pewarisan!
Contohnya, elemen <input> dalam objek DOM. Ia tergolong dalam kelas HTMLElement dalam kelas HTMLInputElement. Ia menyusun sifat dan kaedah bersama-sama:
HTMLInputElement: menyediakan sifat yang ditentukan olehinputHTMLElement: ia Menyediakan perkara biasa Kaedah elemen HTML (getterdansetter)Element: Menyediakan kaedah biasa elemenNode: Menyediakan atribut nod DOM awamEventTarget: Sediakan sokongan untuk acara (override)Akhirnya ia mewarisi kaedah
Object(objek tulen) , sepertihasOwnProperty
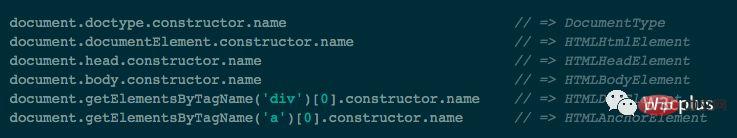
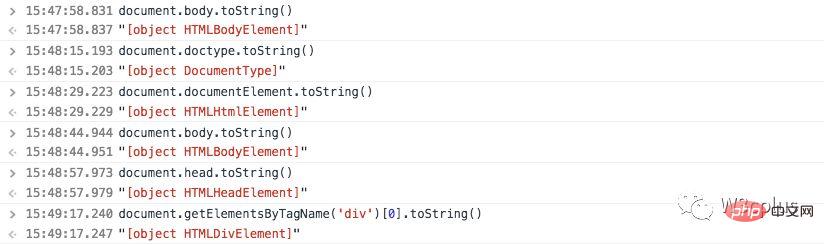
Jika kita ingin menyemak nama kelas nod DOM, kita boleh menggunakan atribut constructor yang biasa digunakan bagi objek. Ia merujuk kepada pembina kelas, yang boleh diperoleh menggunakan constructor.name. Contohnya: name

untuk mengikatnya bersama-sama, contohnya: toString

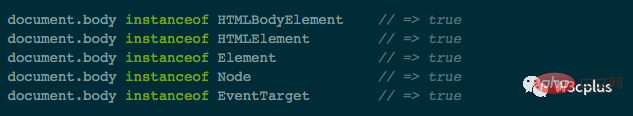
untuk menyemak warisan: instanceof

elemen output dalam penyemak imbas. Anda boleh melihat console.dir(elem), HTMLElement.prototype, dsb. dalam konsol. Element.prototype

Jenis nod DOM
Dalam bahagian pada penyemak imbas dan DOM, kita tahu bahawa penyemak imbas akan menghuraikan dokumen HTML ke dalam satu siri nod berdasarkan model DOM, dan kemudian gunakan Nod ini membentuk pokok DOM. Unit komponen terkecil dalam DOM dipanggil nod (Nod) Pokok DOM terdiri daripada 12 jenis nod.
Nod dalam DOM mempunyai sekurang-kurangnya tiga atribut asas:
nodeType,nodeNamedannodeValue. Nilai ketiga-tiga atribut ini akan berbeza bergantung pada jenis nod.
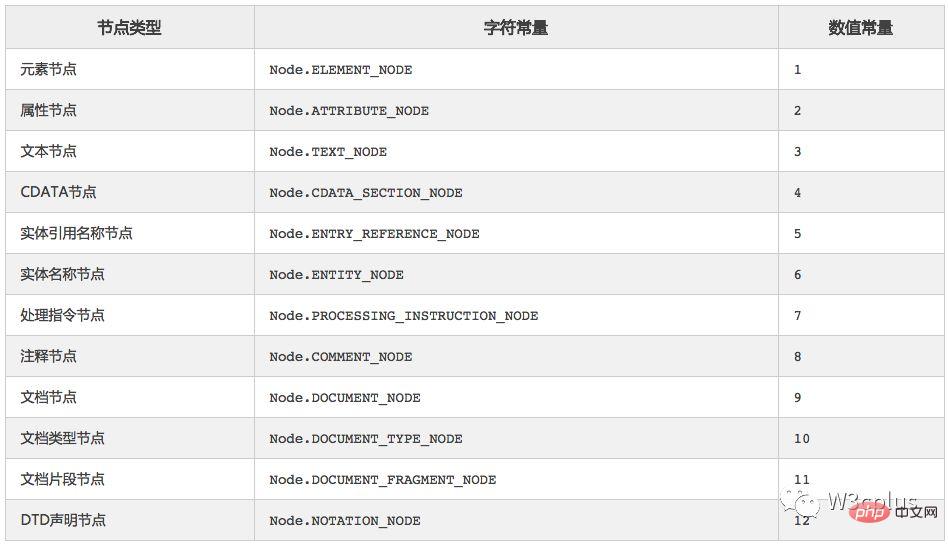
nodeType: Sifat ini mengembalikan nilai malar jenis nod. Jenis yang berbeza sepadan dengan nilai pemalar yang berbeza 12 jenis sepadan dengan nilai pemalar dari1hingga12, seperti yang ditunjukkan dalam jadual di bawahnodeName: Atribut ini mengembalikan nama nodnodeValue: Atribut ini mengembalikan atau menetapkan nilai nod semasa, dalam format rentetan
nodeTypeJenis nod:

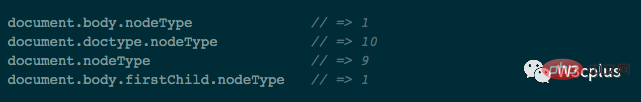
Dan Antaranya, nod elemen , nod teks dan nod atribut adalah yang paling berguna untuk kami mengendalikan beberapa jenis nod biasa.
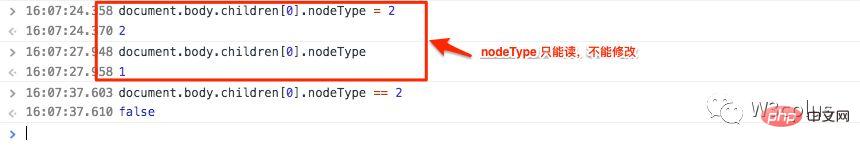
Dalam JavaScript, kita boleh menggunakan instanceof dan ujian berasaskan kelas lain untuk melihat jenis nod, tetapi kadangkala nodeType mungkin lebih mudah.

dan nodeType ialah atribut sahaja, kami tidak boleh mengubah suainya.

Teg nod DOM
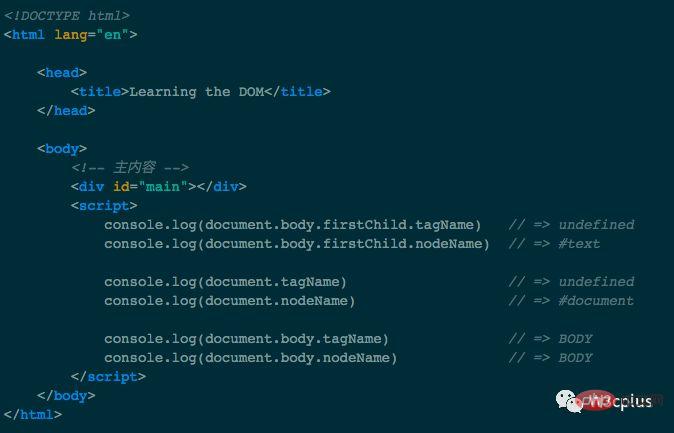
Seperti yang dinyatakan sebelum ini, nodeName akan mengembalikan nama nod (teg HTML yang dikembalikan adalah dalam huruf besar). Maksudnya, untuk nod DOM tertentu, nama tegnya boleh dibaca melalui atribut nodeName, seperti:
document.body.nodeName // => BODY
Selain atribut nodeName, ia juga boleh dibaca melalui atribut tagName Bacaan:
document.body.tagName // => BODY
Walaupun kedua-dua nodeName dan tagName boleh membaca nama tag elemen, adakah terdapat perbezaan antara mereka? Sudah tentu, terdapat sedikit perbezaan antara keduanya:
tagName属性只能用于元素节点(Element)nodeName属性可以用于任意节点(Node)上,如果用于元素上,那么和tagName相同,如果用于其他节点类型,比如文本、注释节点等,它有一个带有节点类型的字符串
也就是说,tagName只支持元素节点(因为它源于Element类),而nodeName可以用于所有节点类型。比如下面这个示例,来比较一下tagName和nodeName的结果:

如果我们只处理DOM元素,那么我们就可以选择tagName属性来做相应的处理。
除了XHTML,标签名始终是大写的。浏览器有两种处理文档的模式:HTML和XML。通常HTML模式用于Web页面。当浏览器接收到一个带有
Content-Type:application/xml+xhtml的头,就会启用XML模式。在HTML模式中,tagName或者nodeName总是返回大写标签,比如或返回的是BODY;对于XML模式,现在很少使用了。
DOM节点内容
对于DOM节点的内容,JavaScript中提供了几个方法来对其进行操作,比如innerHTML、outerHTML、textContent、innerText、outerText和nodeValue等。接下来,咱们看看他们的使用场景以及相应的差异性。
为了易于帮助大家理解和掌握这向方法的使用,接下来的示例都将围绕着下面这个DOM结构来做处理:
<body> <!-- 主内容 --> <div id="main"> <p>The paragraph element</p> <div>The div </div> <input type="text" id="name" value="User name" /> </div> </body>
innerHTML
innerHTML属性允许我们获取元素的HTML,而且其获取的的值是一个String类型。比如:
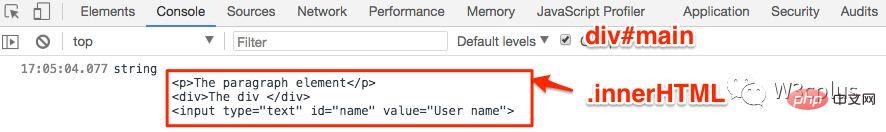
let ele = document.getElementById('main') let eleContent = ele.innerHTML; console.log(typeof eleContent, eleContent)
输出的结果如下:

上面看到的是innerHTML属性获取某个元素的内容,当然innerHTML也可以修改某个元素的内容。比如:
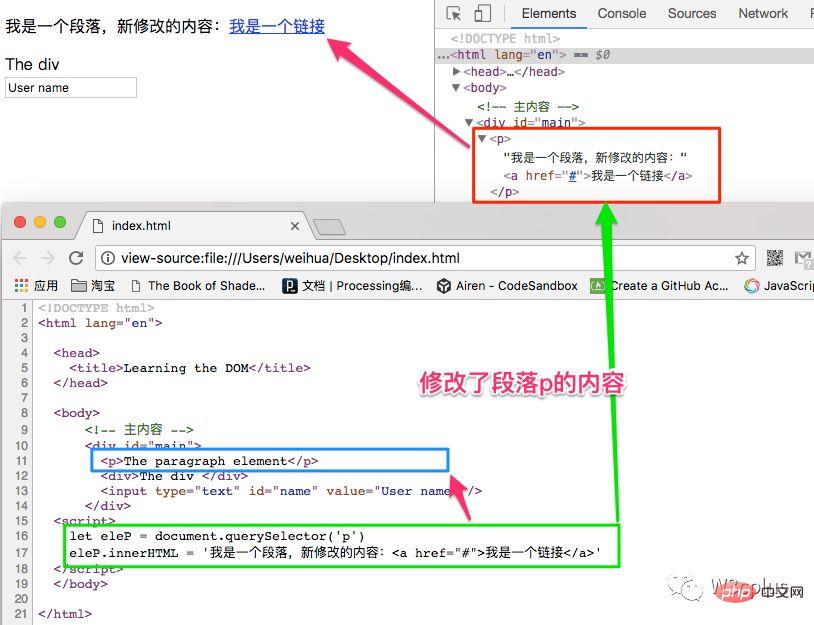
let eleP = document.querySelector('p') eleP.innerHTML = '我是一个段落,新修改的内容:<a href="#">我是一个链接</a>'
刷新页面,段落p元素整个内容都将被修改了:

如果使用
innerHTML将<script></script>标签插入到document,它不会被执行。
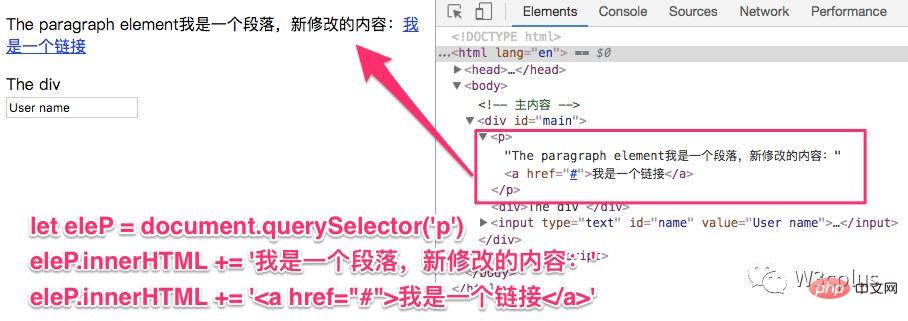
使用innerHTML可以使用ele.innerHTML += "something"来追回更多的HTML,比如下面这个示例:
let eleP = document.querySelector('p') eleP.innerHTML += '我是一个段落,新修改的内容:' eleP.innerHTML += '<a href="#">我是一个链接</a>'
结果如下:

使用innerHTML要非常小心,因为它做的不是加法,而是完整的覆盖。还有:
当内容为“零输出”(zeroed-out)和从头重写时,所有的图像和其他资源将被重新加载。
outerHTML
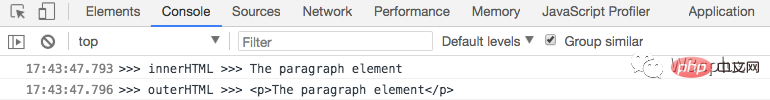
outerHTML属性包含元素的全部HTML。就像innerHTML的内容加上元素本身一样。从文字难于理解或想象的话,咱们把上面的示例修改一下,通过innerHTML和outerHTML的结果来看其获取的是什么:
let eleP = document.querySelector('p') let eleInner = eleP.innerHTML let eleOuter = eleP.outerHTML console.log('>>> innerHTML >>>', eleInner) console.log('>>> outerHTML >>>', eleOuter)
输出的结果:

outerHTML和innerHTML也可以写入,但不同的是:
innerHTML可以写入内容,改变元素,但outerHTML在外部环境中取代了整体!
比如下面这个示例:
let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>'

从效果和页面源码上截图可以看出来,p替换了p。
outerHTML赋值不修改DOM元素,而是从外部环境中提取它,并插入一个新的HTML片段,而不是它。新手时常在这里会犯错误:修改eleP.outerHTML,然后继续使用eleP,就好像它有新的内容一样。
let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>' console.log(eleP.innerHTML)

我们可以写入outerHTML,但是要记住,它不会改变我们写入的元素。相反,它会在它的位置上创建新的内容。我们可以通过查询DOM获得对新元素的引用。比如:
let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>' console.log('>>>> ', eleP) let newEle = document.querySelector('.new') console.log('>>>> ', newEle)结果如下:

textContent
textContent属性和innerHTML以及outerHTML都不一样。textContent只获取元素的纯文本内容,包括其后代元素的内容。比如:
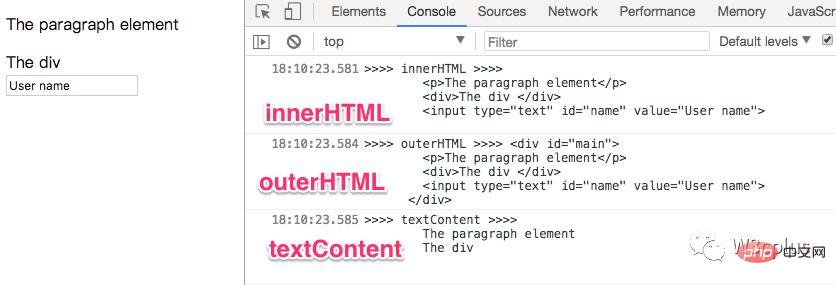
let mainEle = document.querySelector('#main') console.log('>>>> innerHTML >>>>', mainEle.innerHTML) console.log('>>>> outerHTML >>>>', mainEle.outerHTML) console.log('>>>> textContent >>>>', mainEle.textContent)
结果如下:

正如我们所看到的,textContent返回的只有文本内容,就像是把所有HTML元素的标签都删除了,但是它们的文本仍然保留着。正如上面示例中的,innerHTML、outerHTML和textContent输出的结果,可以一目了然知道他们之间的差异性。
textContent和其他两个属性一样,也可以写入内容。但对于textContent的写入更为有用,因为它写入的内容是纯内容,是一种安全方式。而innerHTML和outerHTML都会写入HTML,而会写入HTML标签的方式是一种不安全的形式,容易引起Web的XSS攻击。
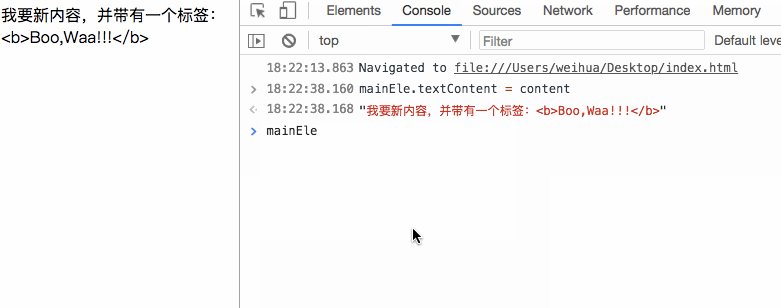
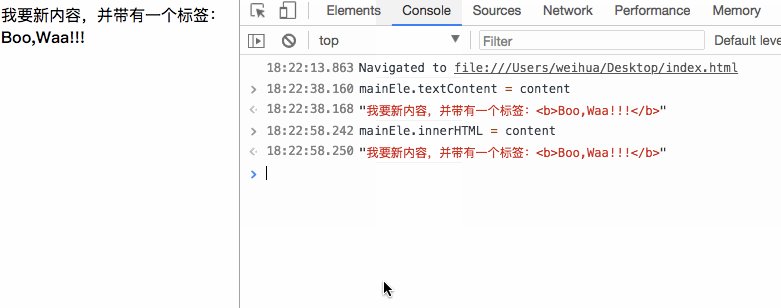
XSS我们先忽略,来看看写入的差异性:
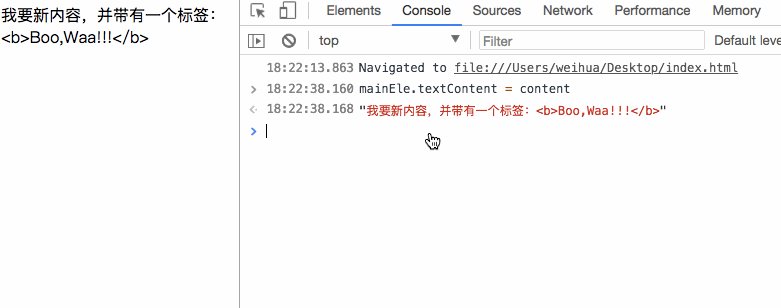
let mainEle = document.querySelector('#main') let content = "我要新内容,并带有一个标签:<b>Boo,Waa!!!</b>" mainEle.textContent = content mainEle.innerHTML = content mainEle.outerHTML = content
效果如下:

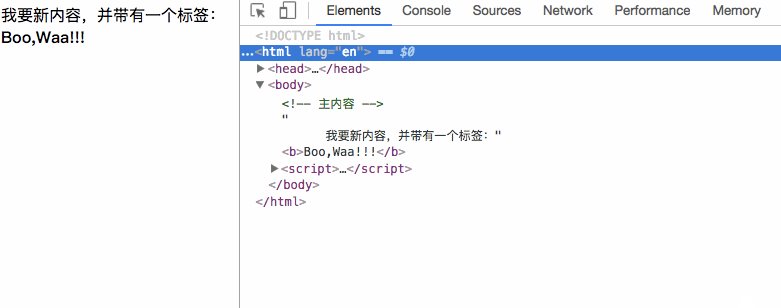
如果你够仔细的话,会发现,name中的<b>Boo,Waa!!!</b>的标签也被当做文本内容写进去了。如下图所示:

大多数情况之下,我们希望从用户那里得到文本,并希望将其视为文本。我们不希望在我们的网站上出现意想不到的HTML,那么textContent就可以得到你想要的。
innerText和outerText
innerText和outerText是IE的私有属性,获取的也是元素的文本内容,有点类似于textContent。所以这里只简单的提一提,并不深入展开。如果这里有误,请大大们指正。
nodeValue和data
innerHTML属性仅对元素节点有效。
其他节点类型有对应的节点:nodeValue和data属性。这两种方法在实际应用中几乎是相同的,只有很小的差异。来看看示例。
<body> Hello JavaScript!!!! <!-- 主内容 --> <div id="main"> <p>The paragraph element</p> <div>The div </div> <input type="text" id="name" value="User name" /> </div> <script> console.log('>>> nodeValue >>>', document.body.firstChild.nodeValue) console.log('>>> data >>>', document.body.firstChild.data) </script> </body>
他们输出的结果是相同的:

总结
每个DOM节点属于某个类。这些类构成一个DOM树。所有的属性和方法都将被继承。主要的DOM节点属性有:
nodeType:我们可以从DOM对象类中获取nodeType。我们通常需要查看它是否是文本或元素节点,使用nodeType属性很好。它可以获取对应的常数值,其中1表示元素节点,3表示文本节点。另外,该属性是一个只读属性。nodeName / tagName:tagName只用于元素节点,对于非元素节点使用nodeName来描述。它们也是只读属性。innerHTML:获取HTML元素的内容(包括元素标签自身)。其可以被修改。outerHTML:获取元素完整的HTML。outerHTML并没有触及元素自身。相反,它被外部环境中的新HTML所取代。nodeValue / data:非元素节点的内容(文本、注释)。这两个几乎是一样的,不过我们通常使用data。textContent:获取元素内容的文本,基本上是HTML减去所有的标签。它也具有写入特性,可以将文本放入元素中,所有特殊的字符和标记都被精确的处理为文本。
DOM节点也有其他属性,这取决于它们的类。例如,<input>元素(HTMLElement)具有value、type属性,而<a></a>元素(HTMLAnchorElement)具有href属性。大多数标准的HTML属性都具有相应的DOM属性。
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Ringkaskan dan kongsi mata pengetahuan tentang atribut nod DOM. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

