Rumah >hujung hadapan web >tutorial js >Bagaimanakah JavaScript mencari elemen html melalui kaedah querySelectorAll()?
Bagaimanakah JavaScript mencari elemen html melalui kaedah querySelectorAll()?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-08-05 16:47:412125semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan penggunaan kaedah querySelectorAll Kaedah ini boleh mengembalikan semua elemen dalam dokumen yang sepadan dengan pemilih CSS yang ditentukan dan mengembalikan objek NodeList. sama-sama kita lihat, semoga bermanfaat untuk semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
kaedah querySelectorAll() definisi Penggunaan kaedah
querySelectorAll() mengembalikan semua elemen dalam dokumen yang sepadan dengan pemilih CSS yang ditentukan dan mengembalikan objek NodeList.
Objek NodeList mewakili koleksi nod. Ia boleh diakses dengan indeks, bermula dari 0.
Petua: Anda boleh menggunakan sifat panjang objek NodeList untuk mendapatkan sifat elemen yang sepadan dengan pemilih, dan kemudian anda boleh mengulangi semua elemen untuk mendapatkan maklumat yang anda inginkan.
Sintaksnya ialah:
elementList = document.querySelectorAll(selectors);
elementList ialah objek jenis NodeList statik.
pemilih ialah rentetan bersambung koma yang mengandungi satu atau lebih pemilih CSS.
Rentetan pemilih CSS nilai atribut mestilah. Menentukan satu atau lebih elemen yang sepadan dengan pemilih CSS. Elemen boleh diperolehi dengan id, kelas, jenis, atribut, nilai atribut, dan lain-lain sebagai pemilih. Gunakan koma (,) untuk memisahkan berbilang pemilih.
Nilai pulangan:
Objek NodeList yang mewakili semua elemen dalam dokumen yang sepadan dengan pemilih CSS yang ditentukan. NodeList ialah objek jenis NodeList statik. Jika pemilih yang ditentukan adalah menyalahi undang-undang, pengecualian SYNTAX_ERR akan dilemparkan.
Contohnya adalah seperti berikut:
Dapatkan semua elemen e388a4556c0f65e1904146cc1a846bee :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
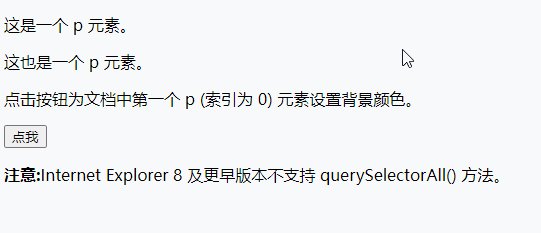
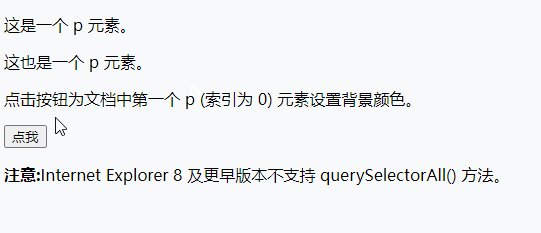
<p>这是一个 p 元素。</p>
<p>这也是一个 p 元素。</p>
<p>点击按钮为文档中第一个 p (索引为 0) 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
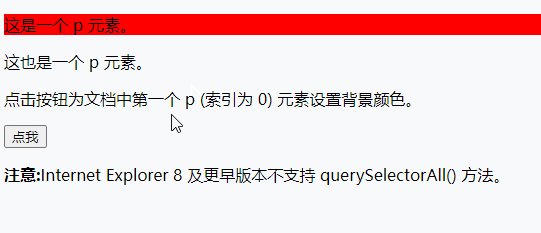
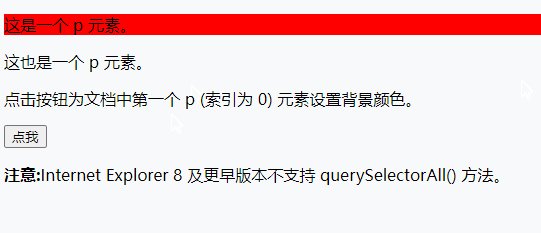
var x = document.querySelectorAll("p");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>Hasil keluaran:

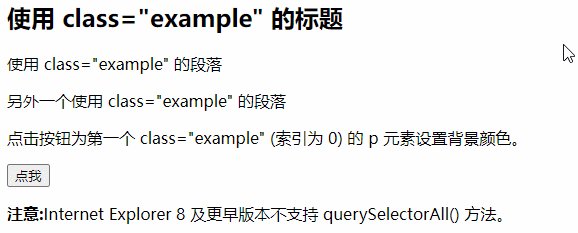
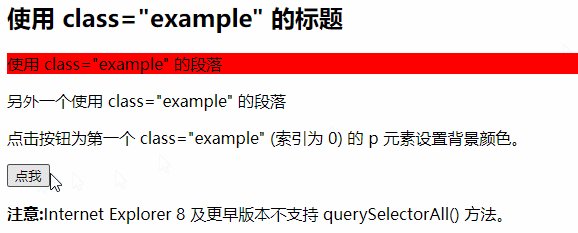
Dapatkan semua e388a4556c0f65e1904146cc1a846bee elemen dengan class="example" dalam dokumen dan jadikan ia yang pertama memadankan satu e388a4556c0f65e1904146cc1a846bee Elemen (indeks ialah 0) Tetapkan warna latar belakang:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<h2 class="example">使用 class="example" 的标题</h2>
<p class="example">使用 class="example" 的段落</p>
<p class="example">另外一个使用 class="example" 的段落</p>
<p>点击按钮为第一个 class="example" (索引为 0) 的 p 元素设置背景颜色。</p>
<button onclick="myFunction()">点我</button>
<p><strong>注意:</strong>Internet Explorer 8 及更早版本不支持 querySelectorAll() 方法。</p>
<script>
function myFunction() {
var x = document.querySelectorAll("p.example");
x[0].style.backgroundColor = "red";
}
</script>
</body>
</html>Hasil keluaran:

[Cadangan berkaitan: Tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimanakah JavaScript mencari elemen html melalui kaedah querySelectorAll()?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

