Rumah >hujung hadapan web >tutorial js >Atribut ahli objek tetingkap dalam JavaScript (perkongsian ringkasan)
Atribut ahli objek tetingkap dalam JavaScript (perkongsian ringkasan)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-05 09:57:232878semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan atribut ahli objek tetingkap Objek tetingkap ialah objek peringkat atas JS, dan objek BOM yang lain ialah Ia adalah hak milik objek tetingkap. Mari kita lihat padanya.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1 daripada BOM
1.1 Apakah itu BOM?
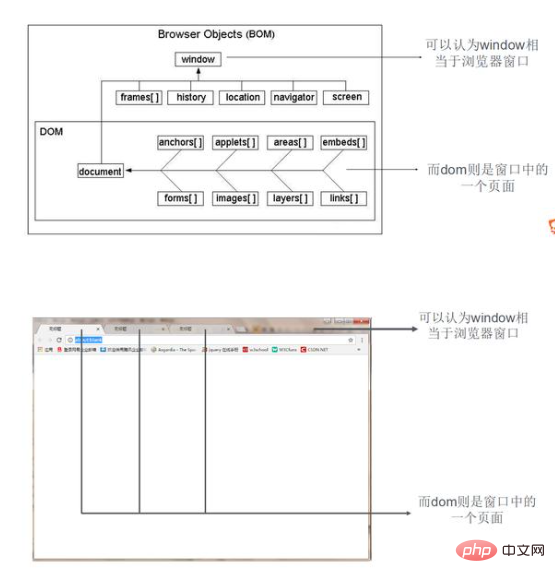
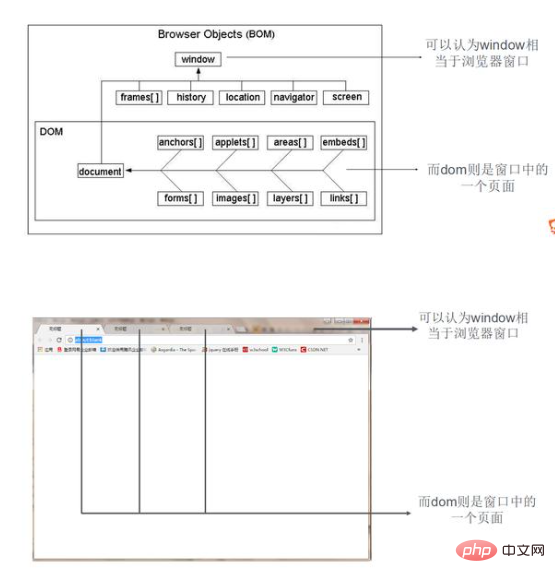
BOM: Model Objek Pelayar ialah model objek penyemak imbas, yang mana mewakili pelayar Objek tetingkap tetingkap ialah objek peringkat atas dan objek teras BOM, dan objek lain adalah sub-objek objek ini.
1.2 Apakah kandungan BOM?
Pengenalan penyemak imbas
Objek BOM mengandungi
(1) objek tetingkap, iaitu objek peringkat atas JS Objek BOM lain ialah tetingkap sifat objek.
(2)objek dokumen, objek dokumen;
(3)objek lokasi, maklumat URL semasa penyemak imbas; (4)objek navigasi, maklumat penyemak imbas itu sendiri; >
(5)objek skrin, maklumat skrin pelanggan; (6)objek sejarah, maklumat sejarah akses penyemak imbas Dalam pelayar, objek tetingkap mempunyai dua Peranan, iaitu bukan sahaja antara muka untuk mengakses tetingkap penyemak imbas melalui javascript, tetapi juga objek Global yang ditentukan oleh ECMAScript. Semua objek, fungsi dan pembolehubah global JavaScript secara automatik menjadi ahli objek tetingkap. Pembolehubah global ialah sifat objek tetingkap. Fungsi global ialah kaedah objek tetingkap. 1.3 Hubungan antara BOM dan DOM
1.3 Hubungan antara BOM dan DOM
(1) DOM menggunakan objek dokumen untuk mengakses, mengawal dan mengubah suai html dan xhtml , dsb. Kandungan dalam dokumen
(2) BOM menggunakan objek tetingkap untuk mengakses, mengawal dan mengubah suai kandungan dalam penyemak imbas Hubungi: BOM mengandungi DOM. Perbezaan: DOM menerangkan kaedah dan antara muka untuk memproses kandungan web, iaitu, beroperasi dalam halaman BOM menerangkan kaedah dan antara muka untuk berinteraksi dengan penyemak imbas, iaitu, beroperasi antara halaman
2. Objek tetingkap 
Oleh kerana objek tetingkap ialah objek peringkat atas dalam js, semua pembolehubah dan fungsi yang ditakrifkan dalam skop global akan Menjadi sifat dan kaedah objek tetingkap, dan tetingkap boleh ditinggalkan semasa memanggil.
Contohnya: Buka tetingkap tetingkap.buka(url); [Setara dengan buka(url);]Tutup tetingkap.tutup(); close();]Dapatkan tetingkap acara.acara [Setara dengan acara;]Dapatkan tetingkap dokumen.dokumen [Setara dengan dokumen]

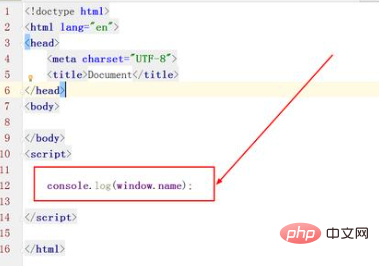
2.2.1 window.name
atribut :
window.name ialah sifat objek tetingkap dan nilai lalainya kosong. Ciri: nilai window.name masih wujud selepas dimuatkan pada halaman yang berbeza (walaupun nama domain yang berbeza), dan boleh menyokong nilai nama yang sangat panjang (kira-kira 2MB )
 2.2.2 Jarak antara penyemak imbas dan skrin
2.2.2 Jarak antara penyemak imbas dan skrin
tetingkap. screenX
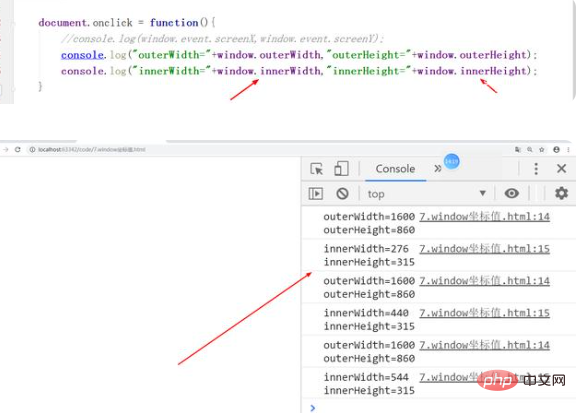
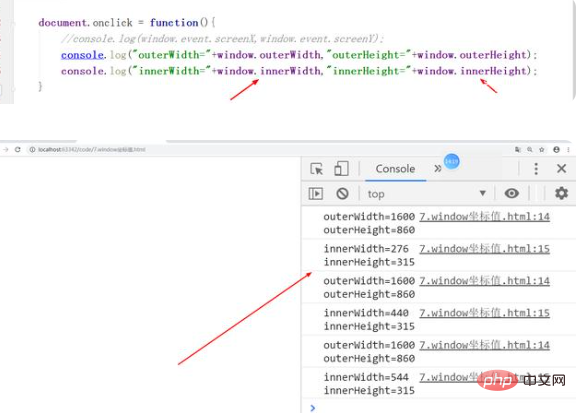
window.screenY 2.2.3 atribut saiz tetingkap
2.2.3 atribut saiz tetingkap
outerHeight atribut menetapkan atau mengembalikan outerHeight ketinggian tetingkap , termasuk semua elemen antara muka (seperti bar alat/bar skrol).
Sifat outerWidth menetapkan atau mengembalikan lebar luar tetingkap, termasuk semua elemen antara muka (seperti bar alat/bar skrol). innerheight mengembalikan ketinggian kawasan paparan dokumen pada tetingkap. lebar dalam mengembalikan lebar kawasan paparan dokumen pada tetingkap. 2.2.4 objek dokumen
2.2.4 objek dokumen
2.2.4 objek window.navigator
Objek window.navigator mengandungi banyak maklumat tentang penyemak imbas web dan sangat berguna dalam mengesan penyemak imbas dan sistem pengendalian. (Objek ini ialah pembolehubah global seperti peristiwa dan unik)
navigator.appCodeName //Perwakilan rentetan nama kod penyemak imbas
navigator.appName //Nama penyemak imbas rasmi Perwakilan rentetan
navigator.appVersion //Perwakilan rentetan maklumat versi penyemak imbas
navigator.userAgent //Mengembalikan maklumat yang berkaitan dengan kernel penyemak imbas
navigator cookieEnabled //Mengembalikan benar jika kuki didayakan, jika tidak mengembalikan false
navigator.javaEnabled() //Mengembalikan benar jika java didayakan, jika tidak mengembalikan false
navigator.platform //Platform komputer tempat penyemak imbas terletak Perwakilan rentetan
navigator.plugins //Susun atur pemalam yang dipasang dalam penyemak imbas
ps: Jika Mudah Alih muncul dalam window.navigator.userAgent, ia boleh ditentukan bahawa pengguna menggunakan peranti mudah alih.

2.2.5 Objek lokasi
location.hostname mengembalikan nama domain hos web
location.pathname mengembalikan laluan dan nama fail halaman semasa
location.port mengembalikan port hos web (80 atau 443 )
location.protocol mengembalikan protokol web yang digunakan (http: atau https:)

The atribut carian boleh dibaca Rentetan bertulis boleh menetapkan atau mengembalikan bahagian pertanyaan URL semasa (bahagian selepas tanda soal?)

2.2.6 skrin objek
2.3 Kaedah yang biasa digunakan dalam objek tetingkap

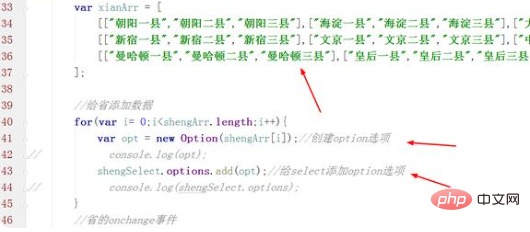
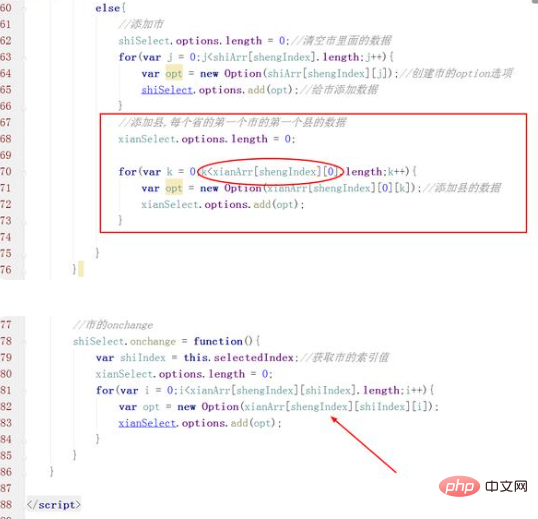
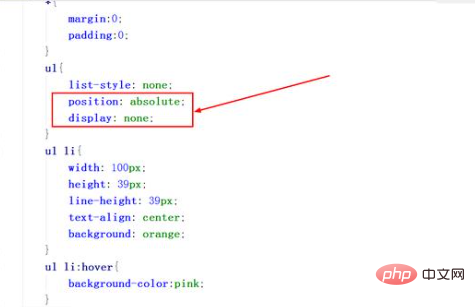
2.4 Contoh: menu pautan tiga peringkat






3. Kotak gesaan
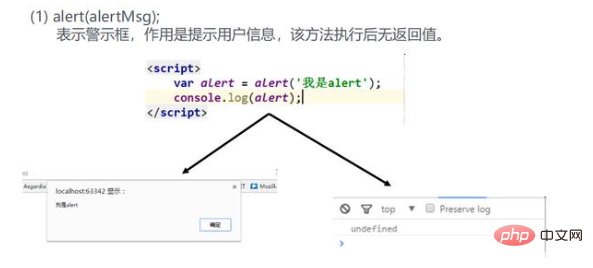
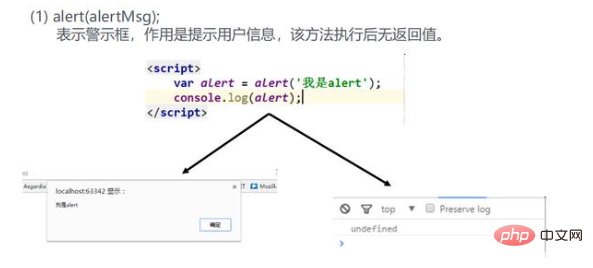
3.1 Kotak amaran

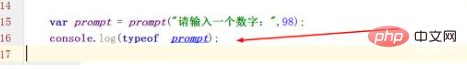
3.2 Kotak input
prompt(alertMsg,defaultMsg);
mewakili kotak amaran, yang digunakan untuk menggesa maklumat pengguna Selepas kaedah ini dilaksanakan, nilai pulangan akan berbeza sedikit bergantung pada situasi.
a) Klik batal, nilai pulangan adalah batal
b) Tiada nilai lalai
Jika pengguna tidak memasukkan kandungan, rentetan kosong dikembalikan
Jika Pengguna telah memasukkan kandungan, dan nilai pulangan ialah kandungan yang dimasukkan oleh pengguna
c) Terdapat nilai lalai
Jika pengguna belum memasukkan kandungan, nilai lalai dikembalikan
Jika pengguna telah mengubah suai lalai, Nilai pulangan ialah kandungan yang dimasukkan oleh pengguna

3.3 Kotak pengesahan

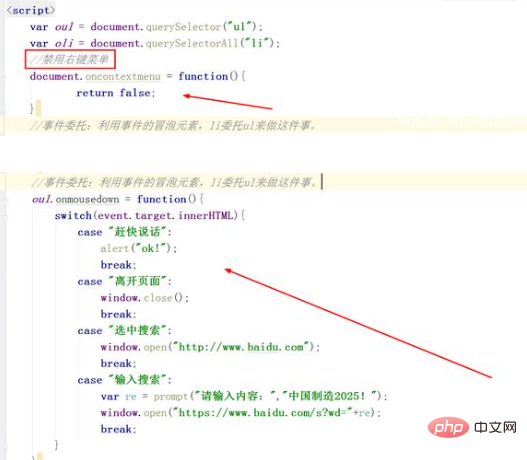
3.4 Contoh: Menu klik kanan tersuai





3.5 Contoh: Kesan kaca pembesar






4 🎜>
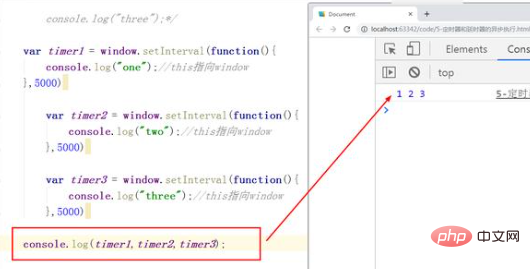
4.1 PemasasetInterval(ungkapan, milisaat)
Sintaks: var timer = null;
pemasa = setInterval (fungsi yang akan dilaksanakan, selang pelaksanaan ms); akan dilaksanakan hanya selepas tugasan di bawah pemasa dilaksanakan
Semasa pelaksanaan yang dijadualkan ini menghala ke tetingkap
var timer = null;
timer = setInterval(function(){
console.log('hello world!');
},2000); Setiap kali pemasa dicipta Akan ada id unik yang akan dikembalikan dan id akan terkumpul dari awal - Apabila mengosongkan pemasa , anda bukan sahaja boleh menggunakan pembolehubah tetapi juga Anda boleh menggunakan Id unik untuk mengosongkan

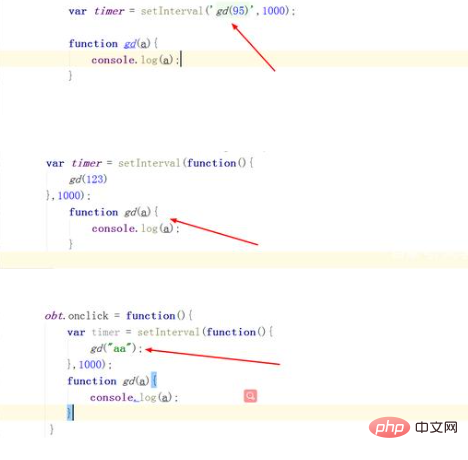
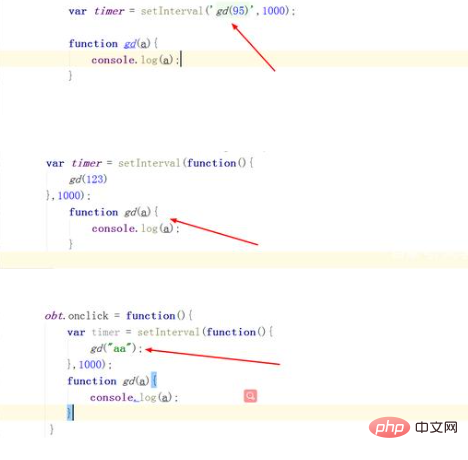
- Apabila fungsi yang dilaksanakan secara kerap mengandungi parameter, fungsi dan parameter hendaklah dibalut dengan tanda petikan Bangun
 Pertama jelaskan dua perkara:
Pertama jelaskan dua perkara:
- 1 Mekanisme pelaksanaan JS adalah satu benang.
2. Gelung Acara JS ialah mekanisme pelaksanaan JS
Menurut kaedah pengelasan ini, mekanisme pelaksanaan JS ialah:
Idea pengaturcaraan tak segerak: 
Nota:
(2) Jika fungsi panggilan selang perlu lulus dalam parameter, panggilan selang perlu diisytiharkan dengan cara berikut
Sintaks: pemasa var = null;
pemasa = setInterval(rentetan, acara selang pelaksanaan ms);
Sebagai contoh
(3) Selang panggilan tidak serta-merta Sebaliknya, panggilan selang
(4) dilaksanakan hanya selepas tugasan dalam baris gilir tugasan selesai Kerana pelaksana sebenar fungsi panggilan selang adalah tetingkap, ini di dalam panggilan selang menghala ke tetingkap
4.2 Kelewatan
var timer = null;
function show(words){console.log(words);}
timer = setInterval('show("hello world!")',2000);Panggilan tertunda juga dipanggil fungsi panggilan tertunda. Ia adalah fungsi yang boleh menunggu untuk tempoh masa tertentu sebelum dilaksanakan. Sintaks: var timer = null;timer = setTimeout (fungsi untuk dilaksanakan, masa menunggu);Contohnya: Mengikut tatabahasa, maksud kod di atas ialah: tunggu selama 2 saat dan kemudian cetak satu ayat [hello world! 】
Nota: Kecuali sintaks panggilan tertunda dan panggilan jeda yang sedikit berbeza, sintaks yang lain adalah sama.
(1) Baca kod berikut, kira dan cetak hasilnya secara lisanvar wait = null;
wait = setTimeout(function(){
console.log('hello world!');
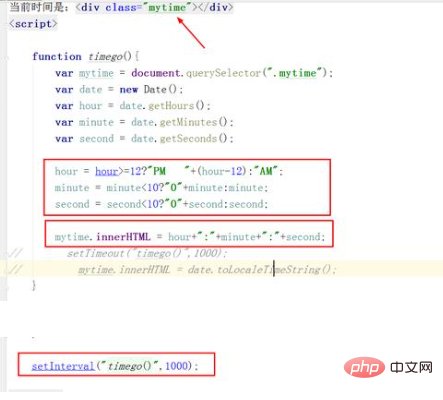
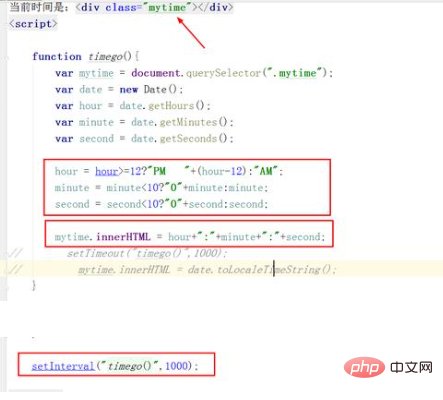
},2000);(2) Baca kod berikut, kira dan cetak keputusan secara lisan 4.4 Contoh: Pergerakan masa

setInterval(function () {console.log(1111);},0);setTimeout(function () {console.log(2222);},0);4.5 Contoh: Undur
var div = document.getElementsByTagName("div").item(0); div.onclick = function () { setTimeout(function () {console.log(this);}, 1000); };

4.6 Contoh: Memuatkan bar kemajuan


[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Atribut ahli objek tetingkap dalam JavaScript (perkongsian ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah pembina? Penjelasan terperinci tentang pembina dalam JavaScript
- Jenis acara biasa JavaScript yang dianjurkan
- Mari analisa kaedah pengendalian pengecualian JavaScript bersama-sama
- Mari kita bincangkan tentang cara menggunakan fungsi Object() untuk mencipta objek dalam JavaScript
- Apa ini? Analisis mendalam tentang ini dalam JavaScript

