Rumah >hujung hadapan web >tutorial js >Jenis acara biasa JavaScript yang dianjurkan
Jenis acara biasa JavaScript yang dianjurkan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-04 15:25:222519semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript terutamanya isu yang berkaitan dengan jenis acara JavaScript biasa, termasuk acara tetikus, acara papan kekunci, dsb. Mari lihat di bawah Sila lihat, semoga ia membantu. semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
acara tetikus
Jenis acara
- klik: Pengguna mengklik butang tetikus utama (biasanya butang kiri) atau menekan kekunci Enter semasa memfokuskan Dicetuskan apabila
- dblclick: Dicetuskan apabila pengguna mengklik dua kali butang tetikus utama (kekerapan bergantung pada konfigurasi sistem)
- turun tetikus: Dicetuskan apabila pengguna menekan sebarang butang tetikus
- mouseup: Dicetuskan apabila pengguna mengangkat Dicetuskan apabila mana-mana butang tetikus ditekan
- mousemove: Dicetuskan apabila tetikus bergerak pada elemen
- mouseover: Dicetuskan apabila tetikus memasuki elemen
- mouseout: Dicetuskan apabila tetikus meninggalkan elemen
- mouseenter: Dicetuskan apabila tetikus memasuki elemen, acara tidak akan menggelembung
- mouseleave: Dicetuskan apabila tetikus meninggalkan elemen, peristiwa tidak akan menggelegak
Perbezaan:
- berulang-ulang, tanpa mengira unsur anak, berpindah daripada ibu bapa elemen kepada elemen anak, untuk elemen induk, masih dikira sebagai meninggalkan
- masuk dan keluar, pertimbangkan elemen anak, elemen anak masih merupakan sebahagian daripada elemen induk
- masuk tetikus dan daun tetikus akan bukan gelembung
Objek acara
Semua acara tetikus dan objek acara dalam pengendali acara ialah MouseEvent
- altKey: Apabila acara dicetuskan, sama ada kekunci alt papan kekunci ditekan
- ctrlKey: Apabila acara dicetuskan, sama ada kekunci ctrl papan kekunci ditekan
- shiftKey: Bila peristiwa dicetuskan, sama ada kekunci anjakan papan kekunci ditekan
- butang: Apabila acara dicetuskan, jenis butang tetikus
- 0: Butang kiri
- 1: Tengah butang
- 2: Butang kanan
Kedudukan
- halaman: pageX, pageY, koordinat mendatar dan menegak jarak tetikus semasa dari halaman
- klien: clientX, clientY, tetikus adalah relatif kepada viewport Koordinat
- offset: offsetX, offsetY , koordinat tetikus berbanding dengan padding sumber acara
- skrin: screenX, screenY, tetikus relatif kepada skrin
- x, y , bersamaan dengan clientX, clientY
- pergerakan: movementX, movementY, hanya sah dalam acara pergerakan tetikus, berbanding dengan kedudukan tetikus terakhir, jarak offset
acara papan kekunci
Acara taip
- keydown: Dicetuskan dengan menekan mana-mana kekunci pada papan kekunci Jika ditekan dan ditahan, acara ini akan dicetuskan berulang kali
- tekanan kekunci: Dicetuskan apabila menekan. kunci aksara pada papan kekunci
- keyup: Dicetuskan dengan mengangkat sebarang kekunci pada papan kekunci
keydown, tekan kekunci jika disekat Tanpa kelakuan lalai acara, teks tidak akan dipaparkan.
Objek acara
KeyboardEvent
- kod: Dapatkan rentetan kekunci dan sesuaikan reka letak papan kekunci.
- kunci: Dapatkan rentetan kekunci, yang tidak sesuai dengan reka letak papan kekunci. Boleh mendapatkan aksara bercetak.
- Kod kunci, iaitu: Dapatkan kod papan kekunci
Membentuk acara
- fokus: Elemen difokuskan Dicetuskan apabila elemen boleh berinteraksi dengan pengguna (semua elemen yang boleh berinteraksi dengan pengguna boleh difokuskan), acara tidak akan berbuih
- kabur: Dicetuskan apabila elemen kehilangan fokus, acara tidak akan gelembung.
- serahkan: Serahkan acara borang, hanya sah dalam elemen borang.
- perubahan: peristiwa perubahan teks
- input: peristiwa perubahan teks, dicetuskan serta-merta
Acara lain
objek global tetingkap
- muat, DOMContentLoaded, readystatechange
muatan tetingkap: peristiwa yang semua sumber dalam halaman telah dimuatkan
pemuatan imej: peristiwa yang sumber imej telah dimuatkan
Proses penyemak imbas memaparkan halaman:
- Dapatkan kod sumber halaman
- Buat nod dokumen
- Tambah elemen pada pokok dom secara berurutan dari atas ke bawah , setiap kali elemen ditambah, ia pra-diberikan
- Mengikut struktur, nod anak dipaparkan dalam urutan
Document's DOMContentLoaded : Berlaku selepas pokok dom dibina
readystate (halaman mempunyai tiga keadaan
): memuatkan (memuatkan), interaktif (interaktif), lengkap (lengkap)
interaktif: pencetus DOMContentLoaded acara
selesai: peristiwa pemuatan tetingkap pencetus
readystatechange (dicetuskan apabila keadaan halaman berubah //kembali kepada keadaan yang diubah)
kod js hendaklah ditulis pada bahagian bawah halaman sebanyak mungkin
css hendaklah ditulis di bahagian atas halaman : untuk mengelakkan kelipan (jika diletakkan di bahagian bawah halaman, ia akan menyebabkan elemen tidak mempunyai gaya terlebih dahulu, gunakan gaya lalai hodoh, dan kemudian apabila css dibaca fail, tukar semula gaya)
JS hendaklah ditulis di bahagian bawah halaman : untuk mengelak daripada menyekat pemaparan berikutnya, dan untuk mengelakkan tidak mendapat kandungan dalam halaman semasa menjalankan elemen JS.
memunggah, sebelum memuat
beforeunload: acara tetingkap, berjalan apabila tetingkap ditutup, yang boleh menghalang tetingkap daripada menutup
memunggah : acara tetingkap , berjalan apabila tetingkap ditutup
- skrol
Acara yang dijalankan apabila tetingkap menatal
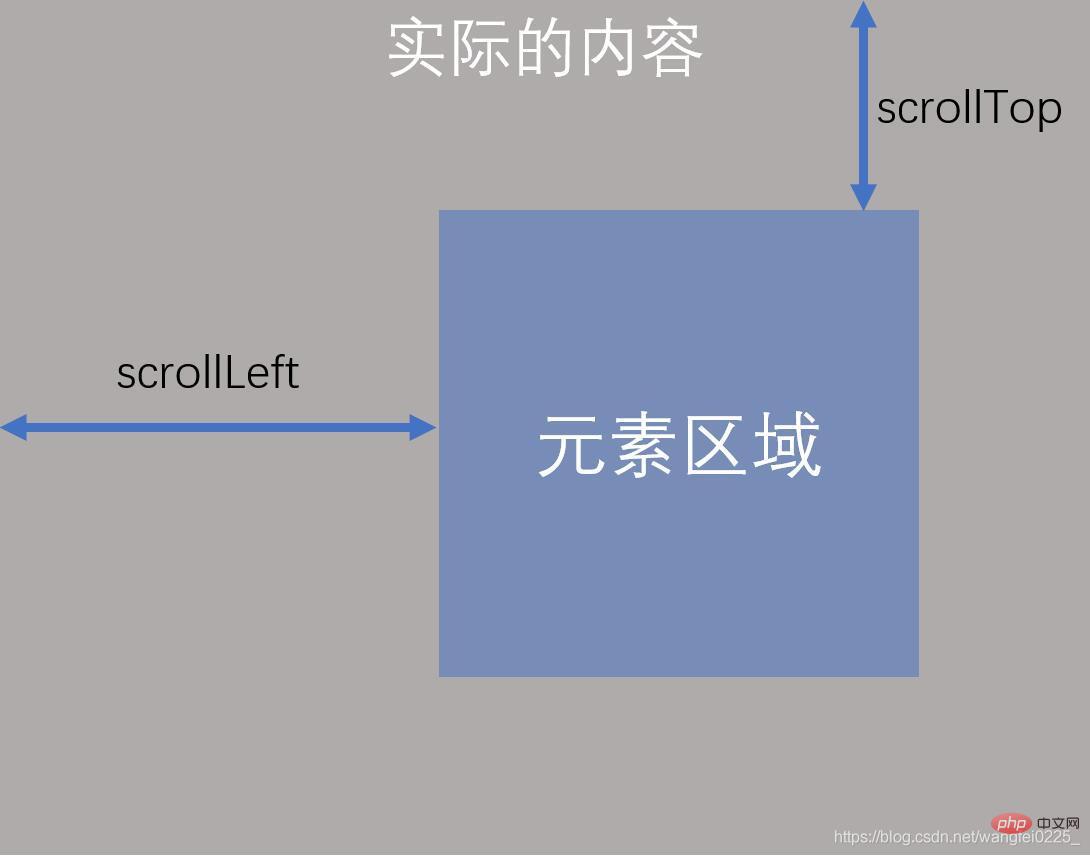
ScrollTop dan scrollLeft boleh digunakan untuk mendapatkan dan tetapkan jarak tatal.
- ubah saiz
Acara berjalan apabila saiz tetingkap berubah, memantau saiz port pandangan
- menu konteks
Acara menu klik kanan
- tampal
Tampal acara
- salin
Salin acara
- potong
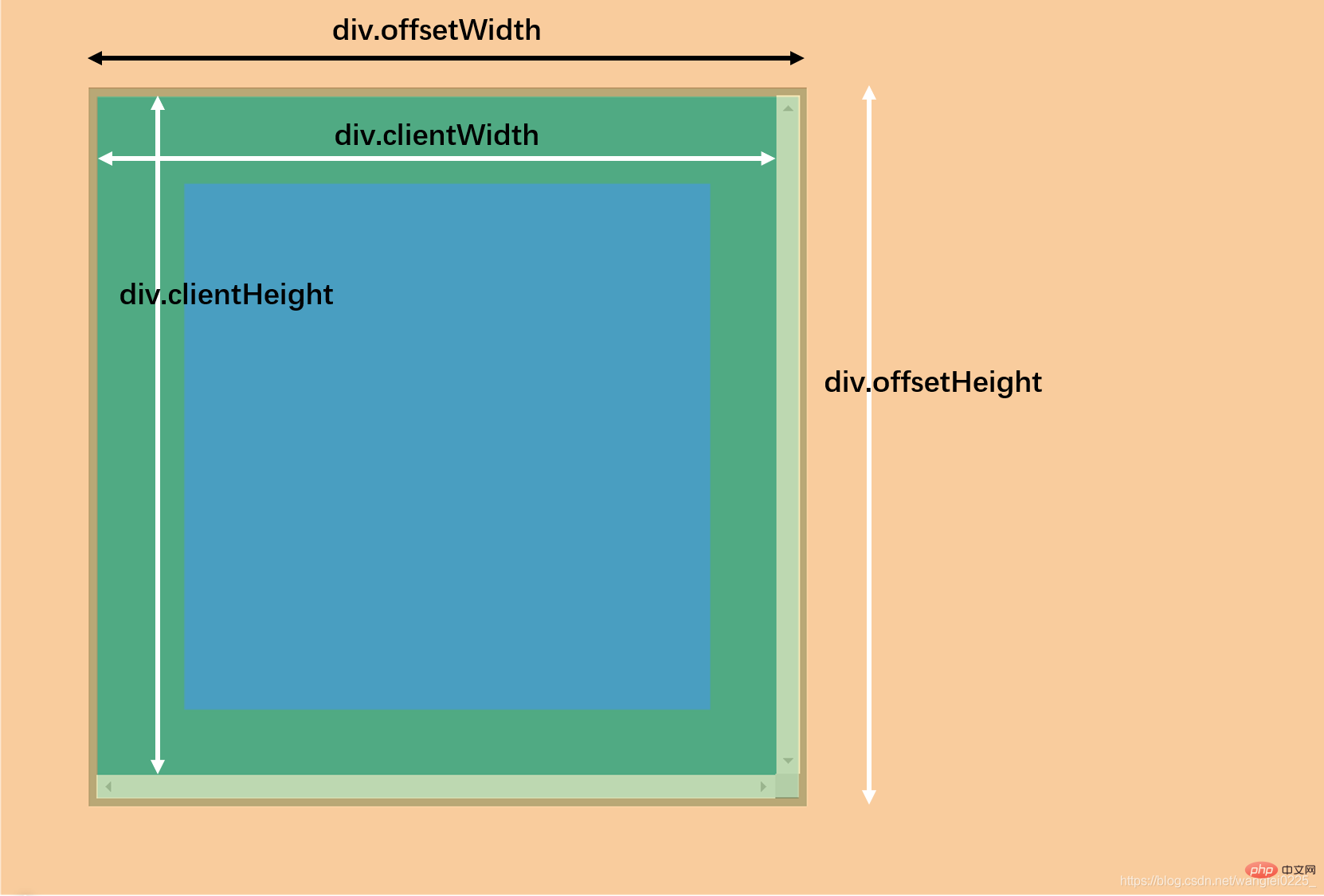
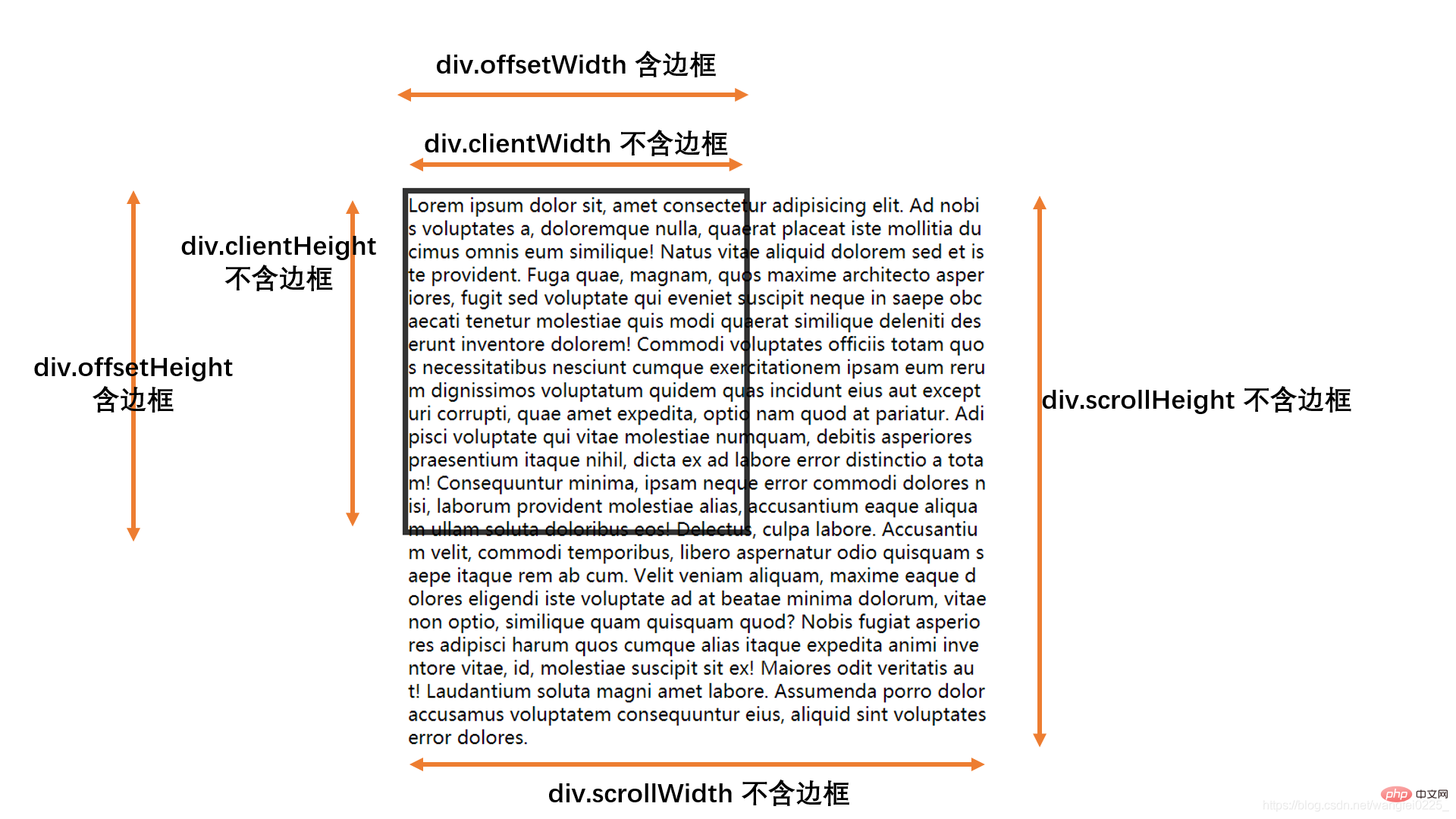
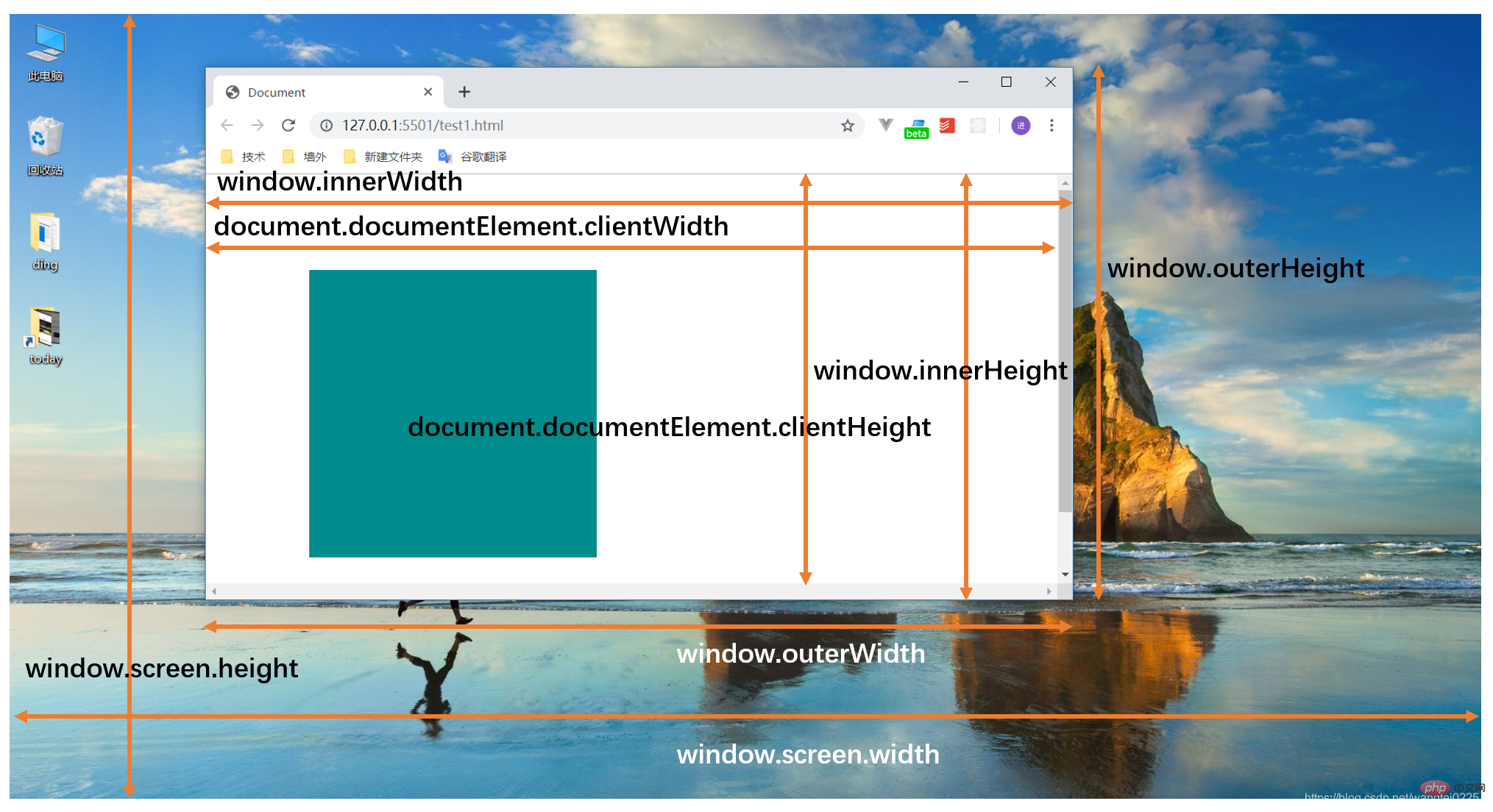
Beberapa gambar jarak



Kedudukan elemen
- offsetParent
Dapatkan elemen nenek moyang kedudukan pertama bagi sesuatu elemen, jika tidak, kemudian Dapatkan offsetParent daripada badan
badan sebagai batal
- offsetKiri, offsetAtas //Jarak dari elemen kedudukan ialah jarak dari badan
berbanding dengan elemen koordinat offsetParent
Jika offsetParent ialah badan, anggap ia sebagai keseluruhan halaman web
- kaedah getBoundingClientRect
Kaedah ini mendapat objek daripada elemen berbanding dengan port pandangan
Simulasi acara
- klik simulasi klik
- simulasi subit Serahkan borang
- acara simulasi dispatchEvent
Suplemen lain
- window.scrollX, window.pageXOffset, window.scrollY, window.pageYOffset
window.scrollX, window.pageXOffset: bersamaan dengan scrollLeft elemen akar
window.scrollY, window.pageYOffset: bersamaan dengan scrollTop elemen akar
- scrollTo, scrollBy
scrollTo: Tetapkan kedudukan bar skrol //window.scrollTo(x, y) Semua objek DOM boleh menggunakan
scrollBy: untuk meningkatkan jarak paksi x dan y dari tetingkap berdasarkan asal. scrollBy(x, y)
- resizeTo, resizeBy
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Jenis acara biasa JavaScript yang dianjurkan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ringkaskan dan susun kaedah push(), pop(), unshift(), dan shift() dalam JavaScript
- JavaScript melaksanakan sepuluh algoritma pengisihan teratas (penjelasan terperinci dengan gambar dan teks)
- Contoh memperkenalkan beberapa kaedah biasa pengendalian rentetan dalam javaScript
- Apakah fungsi tanpa nama dalam JavaScript? Analisis ringkas senario aplikasi
- Penjelasan terperinci tentang kaedah dan sifat berangka JavaScript

