Rumah >hujung hadapan web >tutorial js >Ringkaskan aplikasi window.history object
Ringkaskan aplikasi window.history object
- WBOYke hadapan
- 2022-08-05 11:26:261520semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan objek window.history Objek Sejarah mengandungi URL yang dilawati oleh pengguna (dalam tetingkap penyemak imbas) , mari ambil a sama-sama lihat, semoga bermanfaat untuk semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Objek Sejarah mengandungi pengguna (dalam tetingkap penyemak imbas) melawat URL.
Objek Sejarah adalah sebahagian daripada objek tetingkap dan boleh diakses melalui harta window.history.
Nota: Tiada standard awam untuk objek Sejarah, tetapi ia disokong oleh semua penyemak imbas.

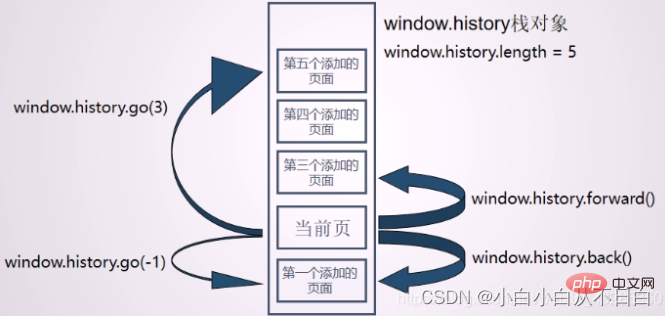
Penerangan: Objek tindanan halaman
Penerangan: Ciri-ciri kawasan tindanan ialah (akhir masuk dahulu keluar), dan ciri-ciri kawasan timbunan ialah (mula-mula masuk dahulu keluar)
Kandungan:
- (1)window.history.back() Lompat ke halaman sebelumnya dalam tindanan
- (2 )window.history.forward() Lompat ke halaman seterusnya dalam tindanan
- (3)window.history.go(num) Lompat ke halaman yang ditentukan dalam tindanan
- (4 )window.history.length Bilangan halaman dalam tindanan
Nota:
- a kaedah yang disediakan dalam tetingkap.objek sejarah Lompatan halaman tidak menambah halaman baharu pada timbunan.
- Melompat melalui window.location.href atau teg akan menambah halaman baharu pada timbunan.
- b. Ciri kawasan tindanan (masuk terakhir, keluar dahulu) bukan sahaja bermakna kandungan yang masuk terakhir dikeluarkan daripada tindanan dahulu, tetapi juga bermakna jika kandungan dalam tindanan ingin ditambah ke lokasi yang ditentukan, ia mesti terlebih dahulu Kandungannya perlu dinyahtindan.

<h2>第一页</h2>
<button>去到第二页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第2个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>

Apabila mengklik butang "Pergi ke halaman kedua":
Halaman kedua:
<h2>第二个页面</h2>
<button>去到第三页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第3个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>
Apabila mengklik butang "Pergi ke halaman ketiga":

Sudah tentu, yang berikut Anda boleh klik pada Jika anda berminat, cuba sendiri dan cuba!
Halaman ketiga:
<h2>第三个页面</h2>
<button>去到第四页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第4个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>
Penyampaian adalah seperti berikut: Apabila mengklik butang "Pergi ke halaman keempat":

Halaman keempat:
<h2>第四个页面</h2>
<button>回到首页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11window.history对象.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>
Rendering adalah seperti berikut: Apabila mengklik butang "Kembali ke Halaman Utama":

[Cadangan berkaitan : tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Ringkaskan aplikasi window.history object. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari bercakap secara ringkas tentang kaedah objek Matematik JavaScript
- Jenis acara biasa JavaScript yang dianjurkan
- Mari analisa kaedah pengendalian pengecualian JavaScript bersama-sama
- Mari kita bincangkan tentang cara menggunakan fungsi Object() untuk mencipta objek dalam JavaScript
- Apa ini? Analisis mendalam tentang ini dalam JavaScript

