Rumah >hujung hadapan web >tutorial js >Analisis mendalam tentang objek window.location untuk melaksanakan lompatan halaman
Analisis mendalam tentang objek window.location untuk melaksanakan lompatan halaman
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-05 10:57:583206semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan objek window.location untuk mencapai lompatan halaman Objek window.location digunakan untuk mendapatkan alamat halaman semasa . , dan ubah hala penyemak imbas ke halaman baharu. Saya harap ia dapat membantu semua orang.

[Pengesyoran berkaitan: tutorial video javascript, bahagian hadapan web]
objek tetingkap.lokasi digunakan Dapatkan alamat (URL) halaman semasa dan ubah hala pelayar ke halaman baharu.
lokasi tetingkap Objek tidak perlu menggunakan awalan Tetingkap semasa menulis. Beberapa contoh:
- location.hostname mengembalikan nama domain hos web
- location.pathname mengembalikan laluan dan nama fail halaman semasa
- lokasi. port mengembalikan Port
- location.protocol hos web mengembalikan protokol web yang digunakan
lokasi tetingkap href
Contoh
Kembalikan URL halaman semasa:
<script type="text/javascript"> document.write(location.href); </script>
Output kod di atas ialah:
http://127.0.0.1:8848/7.11/new_file.html
nama laluan lokasi tetingkap
lokasi Atribut nama laluan mengembalikan nama laluan URL.
Contoh
Mengembalikan nama laluan URL semasa:
<script type="text/javascript"> document.write(location.pathname); </script>
Keluaran kod di atas ialah:
/7.11/new_file.html
lokasi tetingkap Tetapkan
kaedah location.assign() memuatkan dokumen baharu.
Contoh
Muatkan dokumen baharu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" name="" id="" value="跳转到百度" onclick="newDoc()"/>
<script type="text/javascript">
function newDoc(){
window.location.assign('https://www.baidu.com')
}
</script>
</body>
</html>
Gunakan javascript untuk melaksanakan lompatan pemasaan halaman--- The objek lokasi
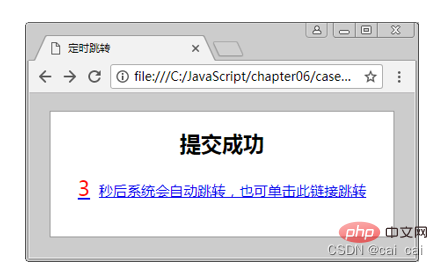
memerlukan kesan berikut:

kod Idea pelaksanaan:
Tulis halaman HTML untuk lompatan yang dijadualkan.
Dapatkan bilangan saat yang ditentukan dan tuliskannya pada halaman tolak 1.
Apabila saat lebih besar daripada 0, gunakan setTimeout() untuk menggelungkan kira detik.
Apabila bilangan saat kurang daripada atau sama dengan 0, gunakan location.href untuk melompat ke alamat URL yang ditentukan.
Kod pelaksanaan adalah seperti berikut:
Kod html:

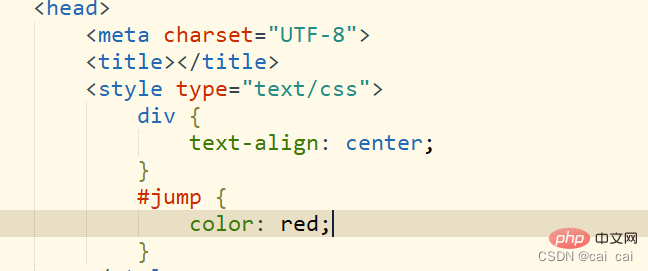
kod css:

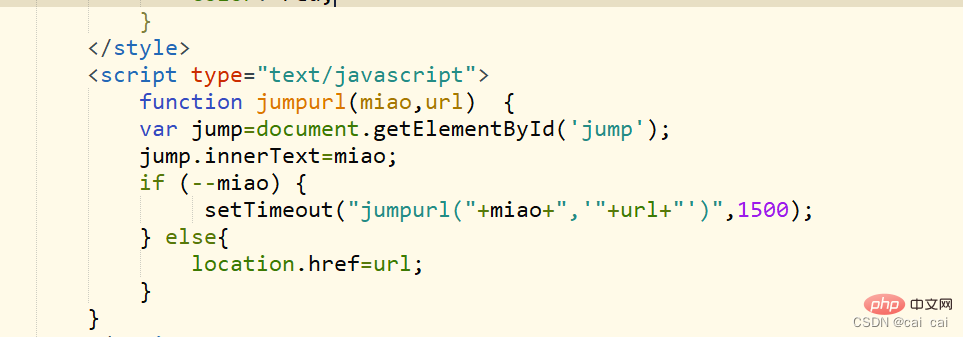
kod js:

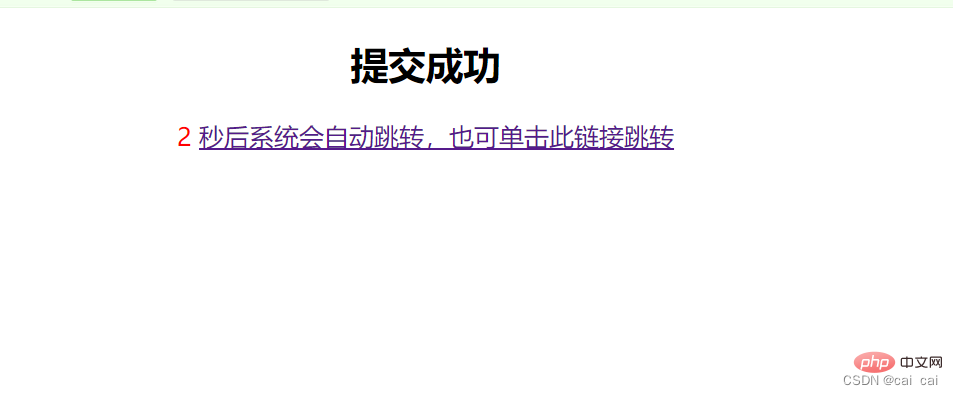
Kesan pencapaian:

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Analisis mendalam tentang objek window.location untuk melaksanakan lompatan halaman. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Jenis acara biasa JavaScript yang dianjurkan
- Mari kita bincangkan tentang cara menggunakan fungsi Object() untuk mencipta objek dalam JavaScript
- Apa ini? Analisis mendalam tentang ini dalam JavaScript
- Penjelasan terperinci tentang 5 kaedah traversal gelung objek Javascript
- Analisis mendalam pemasa dalam JavaScript

