Rumah >hujung hadapan web >tutorial css >Penjelasan terperinci tentang CSS menggunakan atribut float untuk mengawal div terapung ke kiri dan kanan
Penjelasan terperinci tentang CSS menggunakan atribut float untuk mengawal div terapung ke kiri dan kanan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-03 09:59:194278semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang css, yang terutamanya memperkenalkan isu yang berkaitan dengan atribut apungan yang mengawal terapung kiri dan kanan div, seperti namanya, bermaksud terapung. Ia merujuk kepada fenomena bahawa elemen dipisahkan daripada aliran dokumen dan digantung di atas elemen induk Mari kita lihat, saya harap ia akan membantu semua orang.

(Belajar perkongsian video: tutorial video css, tutorial video html)
1 , apa itu terapung?
Terapung, seperti namanya, bermaksud terapung. Merujuk kepada fenomena unsur melepaskan diri daripada aliran dokumen dan terapung di atas elemen induk.
Atribut apungan gaya css, digunakan untuk menetapkan objek label (seperti:
terapung, yang bermaksud elemen itu hanya boleh bergerak ke kiri dan ke kanan tetapi tidak ke atas dan ke bawah.
Elemen terapung akan bergerak sejauh kiri atau kanan yang mungkin sehingga tepi luarnya menyentuh sempadan kotak yang mengandungi atau kotak terapung lain.
Elemen selepas elemen terapung akan mengelilinginya.
Elemen sebelum elemen terapung tidak akan terjejas.
Jika imej terapung ke kanan, aliran teks di bawah akan dibalut di sebelah kirinya.
2. Bagaimana untuk menjana apungan?
Tambahkan atribut apungan pada elemen itu sendiri
nilai apungan:
|
Elemen terapung ke kiri. | ||||||||
| kanan | Elemen terapung ke kanan. | ||||||||
| tiada | Nilai lalai. Unsur tidak terapung dan muncul di tempat ia muncul dalam teks. | ||||||||
| warisi | Menentukan bahawa nilai atribut apungan harus diwarisi daripada elemen induk. |
3. Apakah peranan terapung?
Fungsi: Dalam aliran dokumen HTML, ia dibahagikan kepada elemen baris, elemen blok dan elemen blok sebaris
Elemen garisan dan elemen blok sebaris disusun secara mendatar, manakala blok The. elemen disusun dari atas ke bawah dalam bentuk aliran Apabila kita ingin menyusun elemen blok secara mendatar, kita menggunakan pelampung kita.
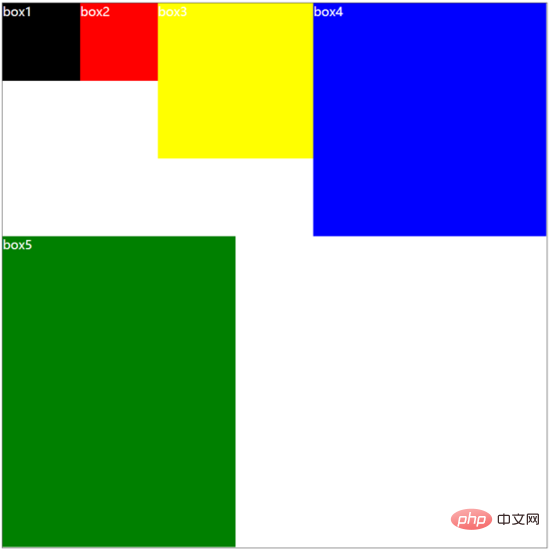
Apabila apungan ditambahkan pada elemen peringkat blok, elemen yang sepatutnya disusun secara menegak mula disusun secara mendatar, seperti ditunjukkan dalam rajah berikut:
.box {border: 1px solid #666;height: 700px;width: 700px;color: #fff;}
.box1 {float: left; width: 100px; height: 100px; background: #000;}
.box2 {float: left; width: 100px; height: 100px; background: red; }
.box3 {width: 200px; float: left; height: 200px; background: yellow; }
.box4 {width: 300px; float: left; height: 300px; background: blue; }
.box5 {float: left; width: 300px; height: 400px; background: green;}
<p class="box"> <p class="box1"> box1 </p> <p class="box2"> box2 </p> <p class="box3"> box3 </p> <p class="box4"> box4 </p> <p class="box5"> box5 </p> </p>
css div terapung kes aplikasi lain
DIV CSS Eksperimen 1
Kandungan contoh gaya CSS, kami meletakkan teks dan gambar dalam lapisan div lebar tetap, biarkan kandungan teks latar belakang biru berada di sebelah kanan, Gambar kecil di sebelah kiri.
www.divcss5.com Paparan akhir demonstrasi kes CSS adalah seperti berikut

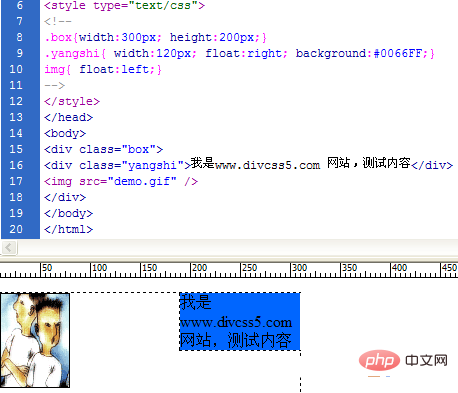
1. Mula-mula, kami tetapkan lebar lapisan paling luar kepada 300px dan ketinggian kepada 200px Kod pemilih css bernama kotak adalah seperti berikut (titik pengetahuan px bermaksud)
.box{width:300px; height:200px;}2. Tetapkan gaya css bahagian kandungan teks dalam kotak untuk dinamakan yangshi, dan tetapkan latar belakang kepada biru, Lebar ialah 120px, terapung di sebelah kanan
.yangshi{ width:120px; float:right; background:#0066FF;}3. Tetapkan imej untuk terapung pada gaya css div kiri
img { float: left;}4. Div susun atur dalam badan, kodnya adalah seperti berikut
<div class="box"> <div class="yangshi">我是www.divcss5.com 网站,测试内容</div> <img src="/static/imghwm/default1.png" data-src="demo.gif" class="lazy" / alt="Penjelasan terperinci tentang CSS menggunakan atribut float untuk mengawal div terapung ke kiri dan kanan" > </div>
Nota: Teg img di sini ialah pautan kepada imej luaran dan nama imej ialah demo.gif
Tangkapan skrin hasil demonstrasi akhir

Eksperimen CSS 2
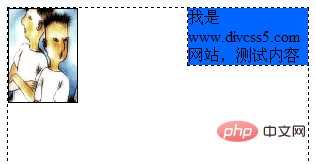
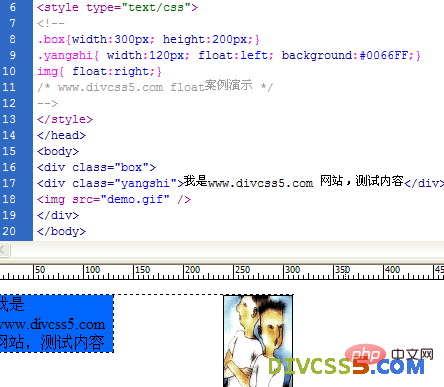
Seterusnya kami menunjukkan menggunakan div css untuk memusatkan imej kecil di sini (contoh sebelumnya adalah di sebelah kiri) dan kawasan teks latar belakang biru di sebelah kiri (contoh sebelumnya berada di sebelah kanan) (pusat css lanjutan). Di sini kita hanya perlu menukar float yangshi:right; kepada float:left dan imej css style img { float: left;} kepada img { float: right;}
Kod CSS adalah seperti berikut:
.box{width:300px; height:200px;}
.yangshi{ width:120px; float:right; background:#0066FF;}
img{ float:left;} Kod css dan kandungan dalam html kekal tidak berubah
Tangkapan skrin hasil demonstrasi akhir adalah seperti berikut:

Saya harap anda dapat memahami apungan melalui dua contoh css di atas Bermanfaat. Saya harap anda semua boleh mencubanya secara praktikal!
ringkasan terapung css
Kita perlu membezakan antara gaya kandungan teks kiri (text-align:left) dan kanan (text-align:right) Floating hanya ditetapkan ke kiri untuk html tags. Gaya apungan tidak mempunyai gaya berpusat (terapung-berpusat) Jika anda perlu memusatkan objek label, kami akan menerangkannya secara terperinci (margin css) dalam teks yang berkaitan dengan pemusatan reka letak css. Ingat di sini untuk menggunakan float:right apabila terapung ke kanan, dan float:left apabila terapung ke kiri.
(Mempelajari perkongsian video: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Penjelasan terperinci tentang CSS menggunakan atribut float untuk mengawal div terapung ke kiri dan kanan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

