Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah bfc dalam css3
Apakah bfc dalam css3
- 青灯夜游asal
- 2022-08-01 16:49:591824semak imbas
Dalam CSS3, makna bahasa Cina bagi BFC ialah "Konteks Pemformatan Blok", yang merupakan sebahagian daripada pemaparan CSS visual halaman web Ia adalah kawasan di mana proses reka letak kotak blok berlaku, dan di mana unsur terapung berinteraksi dengan unsur lain. Ringkasnya, BFC ialah bekas terpencil dan bebas pada halaman Sub-elemen di dalam bekas tidak akan menjejaskan elemen di luar. Fungsi BFC: 1. Menyelesaikan masalah lipatan jidar; 2. Kawasan BFC tidak akan bertindih dengan kawasan elemen terapung, dan boleh membuat susun atur dua lajur yang biasa digunakan dalam CSS;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
1. Apakah itu BFC
Takrifan rasmi: Konteks pemformatan blok BFC (Konteks Pemformatan Blok), iaitu CSS visual Web halaman Bahagian pemaparan iaitu kawasan di mana proses susun atur kotak blok berlaku dan di mana elemen terapung berinteraksi dengan elemen lain.
Dalam istilah manusia: BFC ialah bekas bebas terpencil pada halaman Subelemen di dalam bekas tidak akan menjejaskan unsur di luar. Kami sering menggunakan BFC, tetapi kami tidak tahu ia adalah BFC.
2. Cara mencipta BFC
Kaedah yang biasa digunakan adalah seperti berikut:
- Elemen terapung (apung unsur bukan
none, anda boleh mencipta BFC dengan menyatakan apungan sebagai kiri atau kanan) - Elemen diposisikan secara mutlak (
positionelemen ialahabsoluteataufixed) - paparan: inline-block, display :table-cell, display:flex, display:inline-flex
- overflow menentukan nilai selain daripada yang boleh dilihat
Lihat, adakah ia sering digunakan dalam kod? Dengan menyenaraikan atribut, anda telah menghidupkan BFC tanpa mengetahuinya, tetapi anda tidak tahu ia adalah BFC.
3. Apakah ciri-ciri BFC
- Dalam BFC, elemen peringkat blok disusun secara menegak satu demi satu bermula dari atas? . (Sudah tentu, elemen peringkat blok akan disusun secara menegak walaupun ia tidak berada dalam BFC)
- Jika dua elemen peringkat blok tergolong dalam BFC yang sama, jidar atas dan bawahnya akan bertindih (atau runtuh) , yang mana lebih besar benarkan. Tetapi jika dua elemen peringkat blok berada dalam BFC yang berbeza, margin atas dan bawahnya tidak akan bertindih, tetapi jumlah kedua-duanya.
- Kawasan BFC tidak akan bertindih dengan kawasan elemen terapung, maksudnya, ia tidak akan bersilang dengan kotak terapung, tetapi akan melekat pada tepi terapung.
- Apabila mengira ketinggian BFC, elemen terapung turut mengambil bahagian dalam pengiraan. BFC boleh mengandungi unsur terapung. (Gunakan ciri ini untuk mengosongkan terapung)
- BFC ialah bekas bebas terpencil pada halaman Elemen anak dalam bekas tidak akan menjejaskan elemen di luar.
4. Apa kegunaan BFC
1 🎜>Keruntuhan margin hanya akan berlaku antara elemen peringkat blok yang dimiliki oleh BFC yang sama.
html:css:
<div class="div1"></div> <div class="div2"></div>
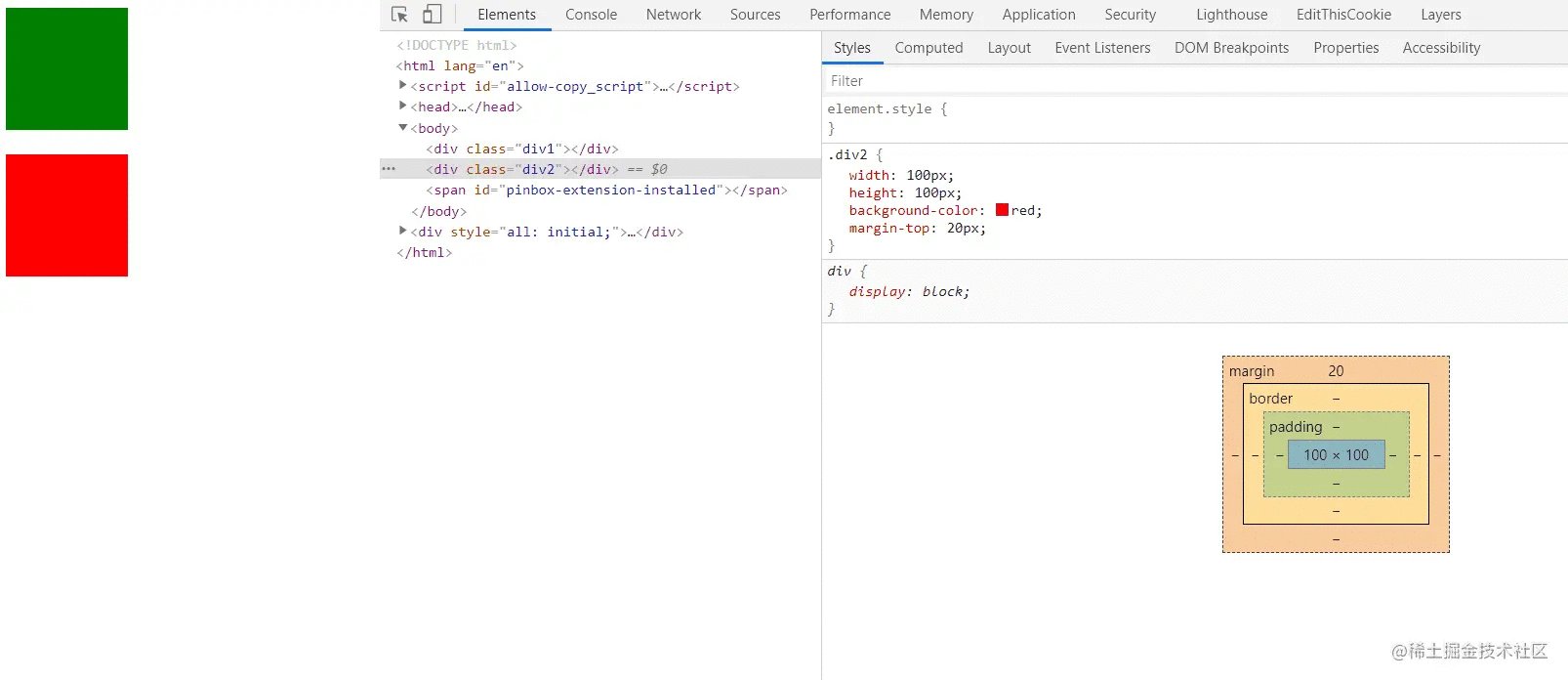
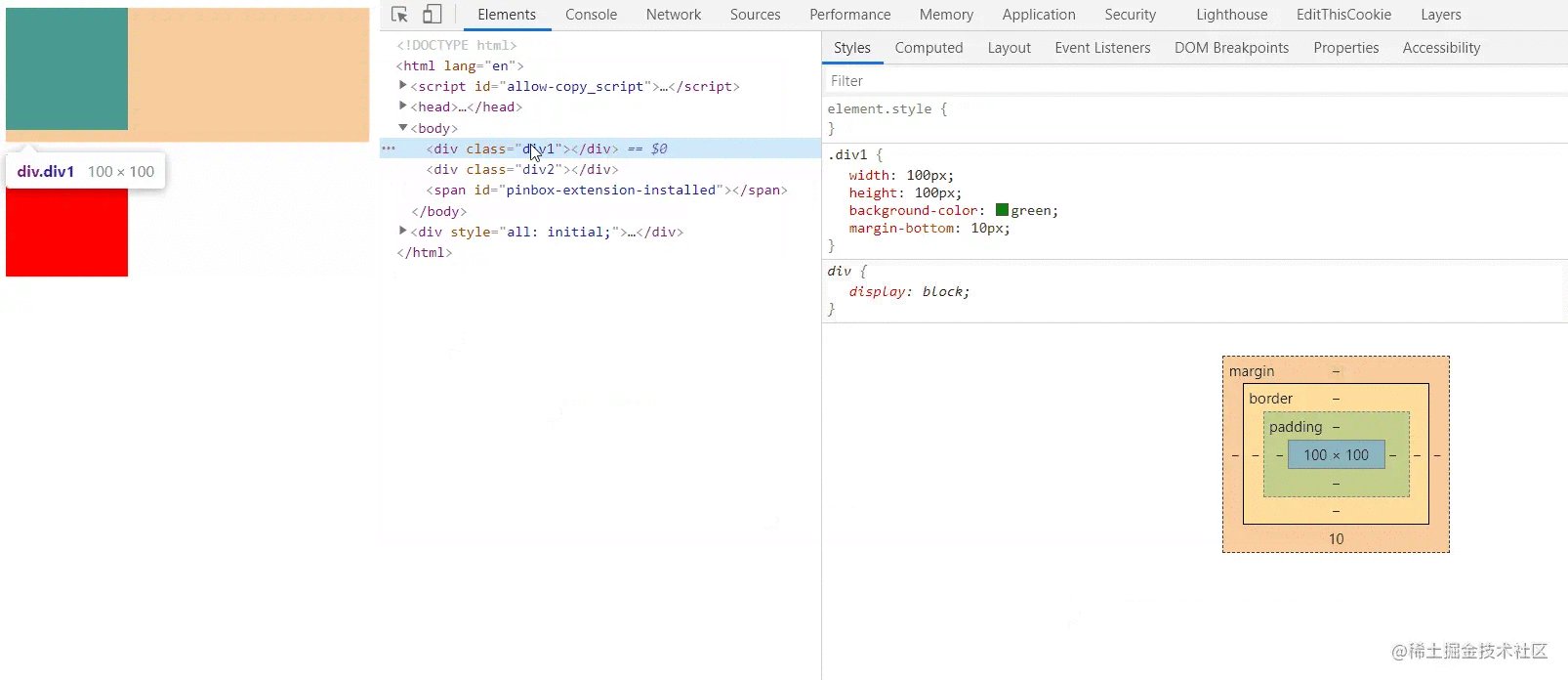
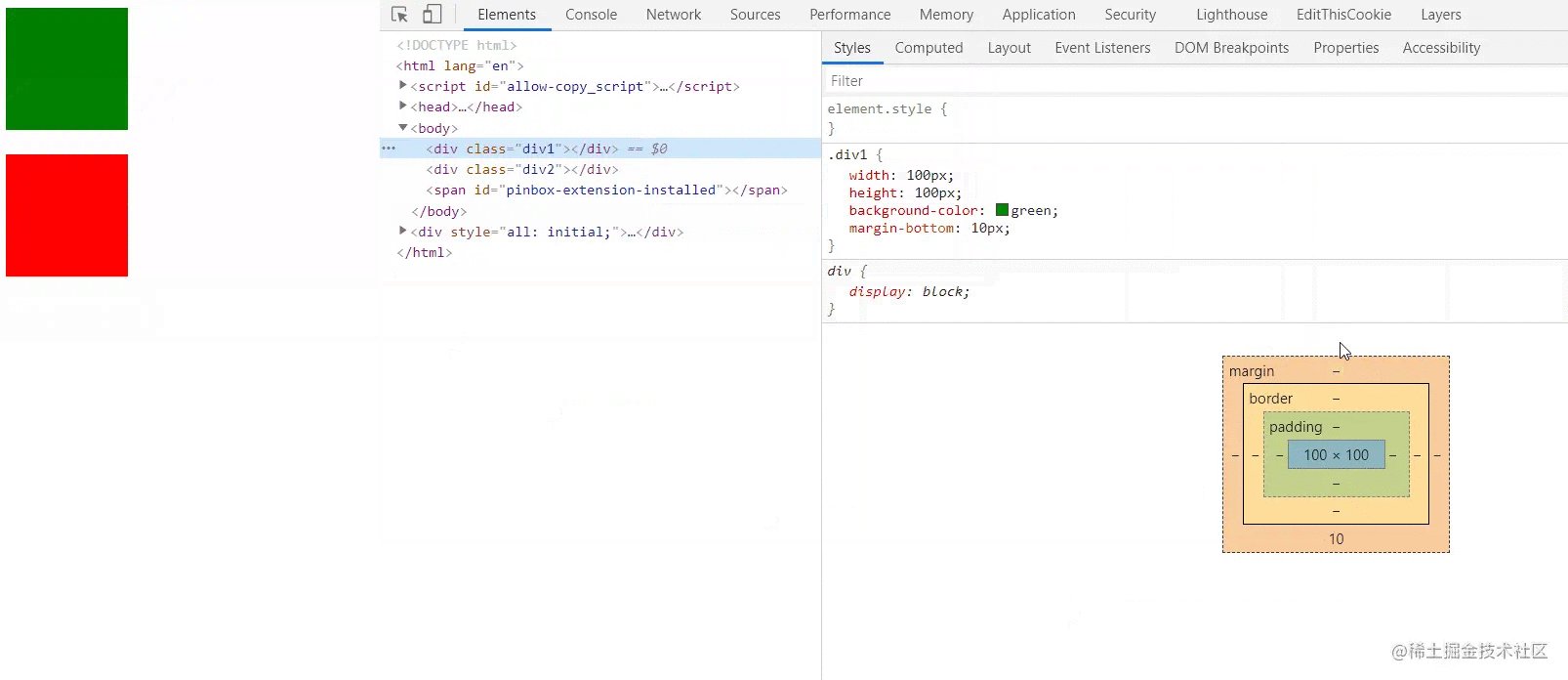
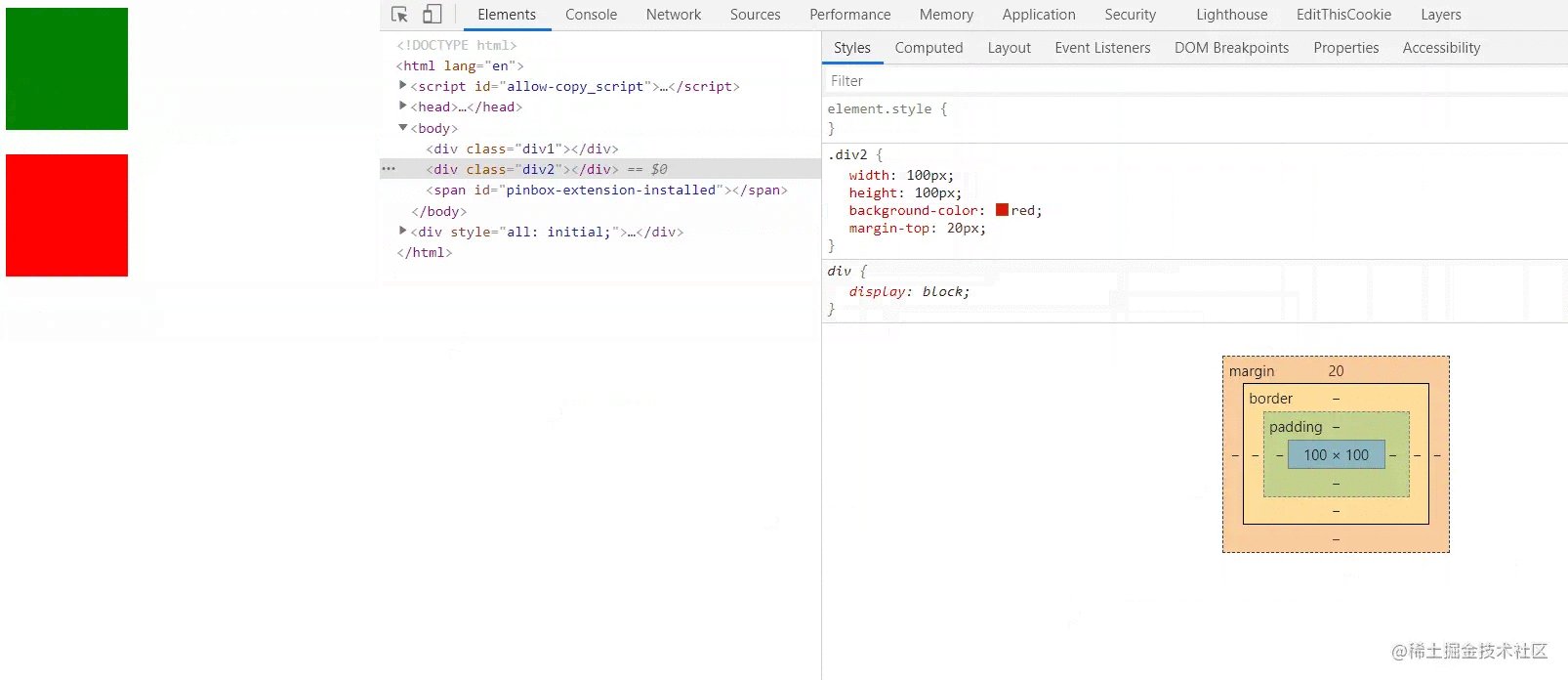
Tetapkan margin-bawah div pertama kepada 10px dan margin-atas div kedua ialah 20px, kita dapat melihat bahawa margin akhir dua kotak ialah 20px, iaitu yang lebih besar daripada kedua-dua kotak itu. Ini adalah masalah margin bertindih.
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}
Untuk menyelesaikan masalah ini, kita boleh menjadikan kedua-dua div ini tergolong dalam BFC yang berbeza, atau hanya meletakkan salah satu div dalam BFC. Sebabnya ialah: BFC ialah bekas bebas terpencil pada halaman, dan unsur-unsur di dalam bekas tidak akan menjejaskan dunia luar. 
css:
<div> <div></div> </div> <div></div>
Kod semasa boleh menyelesaikan masalah margin bertindih! Tetapi ambil perhatian bahawa dalam kes kami, walaupun anda boleh mencipta BFC dengan menentukan atribut kedudukan sebagai mutlak dan tetap, atau menentukan apungan sebagai kiri atau kanan, elemen ini akan dialih keluar daripada aliran dokumen semasa, tidak menduduki ruang halaman dan boleh digabungkan dengan Elemen lain bertindih. Akibatnya, div bawah akan meliputi div atas.
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}
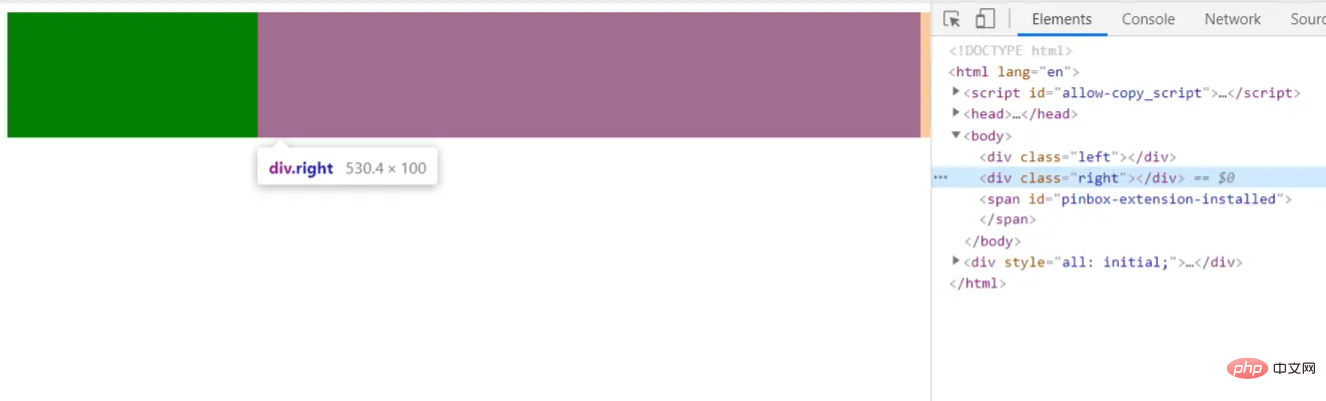
2. Buat reka letak dua lajur Kawasan BFC tidak akan bertindih dengan kawasan unsur terapung.
Kami boleh menggunakan ciri ini untuk mencipta reka letak dua lajur yang biasa digunakan dalam CSS (lebar tetap di sebelah kiri dan lebar penyesuaian di sebelah kanan).
HTML:CSS:
<div></div> <div></div>
Kesannya seperti yang ditunjukkan dalam gambar:
.left {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
overflow: hidden; /* 创建BFC */
}
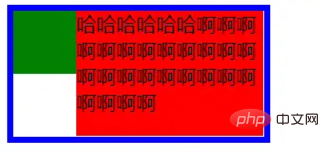
Juga Satu kes: 
css:
<div> <div></div> <div> 哈哈哈哈哈哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </div> </div>
Apabila hanya satu kotak ditetapkan untuk terapung dalam elemen induk dan satu lagi adalah tidak terapung, ia akan Ini menyebabkan kotak kedua ditutup sebahagiannya di bawah kotak pertama (tetapi teks tidak akan dilindungi).
.father {
width: 200px;
border: 5px solid blue;
}
.left {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
}Kesannya adalah seperti berikut:
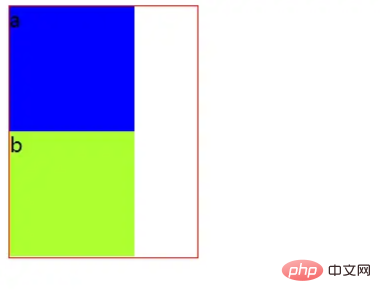
Tetapkan BFC untuk elemen kedua:
Kesannya seperti yang ditunjukkan:

3、清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
html:
<div> <div>a</div> <div>b</div> </div>
css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}

(学习视频分享:web前端入门)
Atas ialah kandungan terperinci Apakah bfc dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah pautan peraturan gaya baharu dalam css3?
- Adakah animasi css3 perisian?
- Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
- Animasi CSS3 dalam tindakan: kesan gelembung melekit yang sangat sejuk
- Mari kita bincangkan tentang 4 pemilih logik dalam CSS3 (permulaan pantas)
- Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!


