Rumah >hujung hadapan web >tutorial css >Penjelasan terperinci tentang sifat tetap sifat kedudukan CSS
Penjelasan terperinci tentang sifat tetap sifat kedudukan CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-08-02 18:09:157953semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang css, yang terutamanya memperkenalkan isu yang berkaitan dengan kedudukan tetap dalam atribut kedudukan CSS menunjukkan bahawa kedudukan elemen berbanding tetingkap penyemak imbas adalah Kedudukan tetap, ia tidak akan bergerak walaupun tetingkap itu ditatal. Mari kita lihat.

(Mempelajari perkongsian video: tutorial video css, tutorial video html)
Atribut kedudukan CSS Terperinci penerangan tentang atribut tetap tetap
kedudukan tetap
Kedudukan elemen ialah kedudukan tetap berbanding tetingkap penyemak imbas.
Ia tidak bergerak walaupun tetingkap ditatal:
Kedudukan tetap ialah apabila elemen ditetapkan dalam kawasan boleh lihat penyemak imbas. Senario penggunaan utama: Kedudukan elemen tidak akan berubah apabila halaman penyemak imbas ditatal.
Sintaks:
选择器{position:fixed;}
Penerangan
Kedudukan tetap bermaksud elemen ditetapkan dalam pelayar Lokasi kawasan tontonan. Kedudukan tetap juga boleh dianggap sebagai jenis kedudukan mutlak yang istimewa.
Senario penggunaan ialah apabila halaman penyemak imbas menatal, kedudukan elemen tidak akan berubah.
Ciri-ciri kedudukan tetap
Elemen mudah alih dengan tetingkap visual penyemak imbas sebagai titik rujukan.
tiada kaitan dengan elemen induk.
Jangan tatal dengan bar skrol.
Kedudukan tetap tidak menduduki kedudukan asal. Kedudukan tetap juga di luar label.
tetap ialah nilai atribut atribut kedudukan. Apabila atribut kedudukan elemen ditetapkan kepada tetap, elemen tetap dan elemen tetap tidak akan mengubah kedudukannya apabila bar skrol diseret. Kedudukan elemen kedudukan tetap tidak berubah dalam medan pandangan.
Kedudukan tetap tetap dan kedudukan mutlak adalah serupa. Kedua-duanya membenarkan elemen dialihkan dan diasingkan daripada aliran dokumen.
Sintaks:
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"position:fixed;" digunakan dalam kombinasi dengan empat atribut atas, bawah, kiri dan kanan, antaranya "position:fixed;" menjadi Elemen kedudukan tetap, dan kemudian gunakan empat atribut atas, bawah, kiri dan kanan untuk menetapkan kedudukan elemen berbanding penyemak imbas.
Tidak semua daripada empat atribut atas, bawah, kiri dan kanan digunakan. Ambil perhatian bahawa objek rujukan empat nilai ini ialah empat tepi penyemak imbas.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
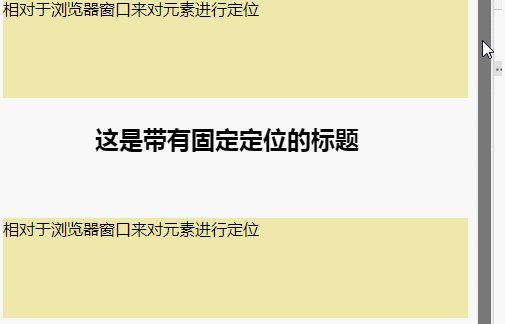
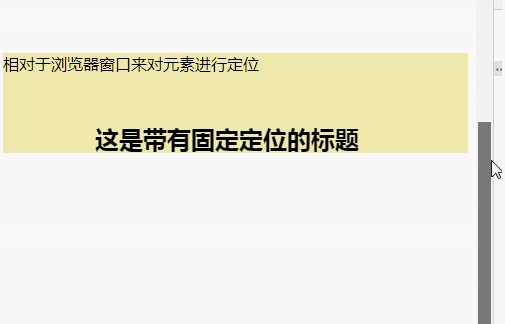
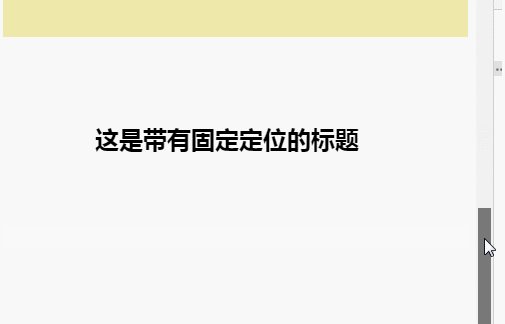
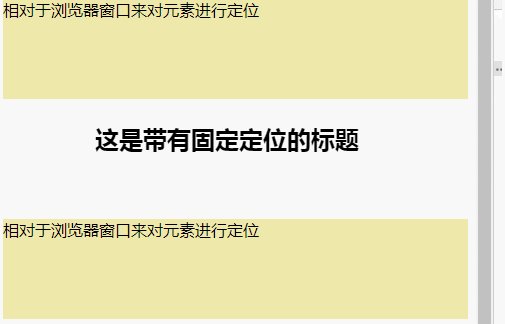
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
</html>Hasil keluaran:

Kembangkan pengetahuan
Cara meletakkannya di sebelah kanan kandungan utama
Mula-mula kita biarkan kotak penentududukan tetap ditinggalkan: 50%, pergi ke penyemak imbas tetapi Lokasi umum kawasan itu.
Kemudian biarkan kedudukan tetap dan margin perkataan-kiri: kandungan utama menetapkan lebar kepada normal, supaya kita dapat melihat kedudukan tetap dan perkataan di sebelah kanan tengah halaman
Nota:
Apabila kami tidak meletakkan kotak tetap di atas, ia akan dilindungi oleh div lain untuk Letakkan kotak tetap di bahagian atas
(Mempelajari perkongsian video: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Penjelasan terperinci tentang sifat tetap sifat kedudukan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah gaya CSS untuk jadual?
- Apakah garis besar dalam css
- Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat dan kesan beralun
- Apakah itu css dan html5
- Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi daripada bayang-bayang biasa!

