Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah gaya CSS untuk jadual?
Apakah gaya CSS untuk jadual?
- 青灯夜游asal
- 2022-07-27 19:41:334949semak imbas
Gaya jadual CSS: 1. gaya runtuhan sempadan, yang boleh menetapkan sama ada sempadan jadual digabungkan menjadi satu jidar 2. gaya jarak sempadan, yang menentukan jarak antara sempadan sel dalam yang dipisahkan; model sempadan ; 3. Gaya sisi kapsyen, menetapkan kedudukan tajuk jadual; 4. Gaya sel kosong, menetapkan sama ada untuk memaparkan sempadan dan latar belakang pada sel kosong dalam jadual; digunakan semasa melengkapkan algoritma susun atur jadual.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Gunakan CSS untuk menjadikan jadual HTML lebih cantik.
Atribut gaya CSS jadual
| 属性 | 说明 | CSS |
|---|---|---|
| border-collapse | 规定是否合并表格边框 | 2 |
| border-spacing | 规定相邻单元格边框之间的距离 | 2 |
| caption-side | 规定表格标题的位置 | 2 |
| empty-cells | 规定是否显示表格中的空单元格上的边框和背景 | 2 |
| table-layout | 设置用于表格的布局算法 | 2 |
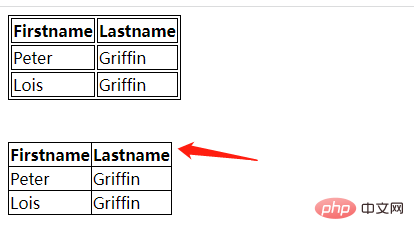
1 > Sifat runtuhan sempadan menetapkan sama ada sempadan jadual digabungkan menjadi satu sempadan, atau dipaparkan secara berasingan seperti dalam HTML standard.
Contoh:
| 值 | 说明 |
|---|---|
| collapse | 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性 |
| separate | 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性 |
| inherit | 规定应该从父元素继承 border-collapse 属性的值 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
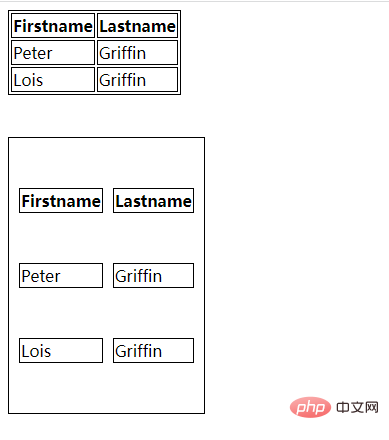
(1) Fungsi: Atribut ini menentukan jarak antara sempadan sel dalam model sempadan yang dipisahkan. Sifat ini diabaikan melainkan keruntuhan sempadan ditetapkan untuk dipisahkan. Walaupun sifat ini hanya digunakan pada jadual, ia diwarisi oleh semua elemen dalam jadual.
| nilai |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse:separate;
border-spacing:10px 50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html> |
||||
panjang panjang |
Menentukan jarak antara sempadan sel bersebelahan jarak. Gunakan unit seperti px, cm, dsb. Nilai negatif tidak dibenarkan. Jika parameter panjang ditentukan, jarak mendatar dan menegak ditentukan. Jika dua parameter panjang ditentukan, maka yang pertama menetapkan jarak mendatar, dan yang kedua menetapkan jarak menegak. |
Contoh:
值 |
描述 |
top |
默认值。把表格标题定位在表格之上。 |
bottom |
把表格标题定位在表格之下。 |
| nilai | Perihalan |
| atas | Nilai lalai . Letakkan tajuk jadual di atas jadual. |
| bawah | Letakkan tajuk jadual di bawah jadual. |
(3) Keserasian penyemak imbas: Semua penyemak imbas utama kecuali IE menyokong atribut sisi kapsyen. Internet Explorer 8 (dan lebih baru) menyokong atribut sisi kapsyen jika !DOCTYPE ditentukan.
4. atribut sel kosong
(1) Fungsi: Atribut ini mentakrifkan cara sel jadual yang tidak mengandungi sebarang kandungan diwakili. Jika dipaparkan, sempadan dan latar belakang sel dilukis. Sifat ini diabaikan melainkan keruntuhan sempadan ditetapkan untuk dipisahkan.
(2) Nilai yang mungkin:
值 描述 hide 不在空单元格周围绘制边框。 在空单元格周围绘制边框。默认。 |
Perihalan |
||||||
| sembunyikan | Jangan lukis sempadan di sekeliling sel kosong.|||||||
| tunjukkan | Lukiskan sempadan di sekeliling sel kosong. lalai. |
值 |
描述 |
automatic |
默认。列宽度由单元格内容设定。 |
fixed |
列宽由表格宽度和列宽度设定。 |
#Kelebihan: Benarkan penyemak imbas menyusun jadual dengan lebih pantas, (dalam Dalam jadual tetap susun atur, susun atur mendatar hanya bergantung pada lebar jadual, lebar lajur, lebar sempadan jadual, dan jarak sel, dan tiada kaitan dengan kandungan sel Dengan menggunakan susun atur jadual tetap, ejen pengguna boleh memaparkan baris pertama selepas itu menerimanya. ); Susun atur jadual automatik: automatik
#Kelebihan: Lebih mencerminkan HTML tradisional, (dalam susun atur jadual automatik, lebar lajur ditentukan oleh fakta bahawa tiada pemisah baris dalam sel lajur Tetapan kandungan terluas ); (3) Nilai yang mungkin:nilai |
Penerangan |
automatik |
Lalai. Lebar lajur ditetapkan oleh kandungan sel. |
ditetapkan |
Lebar lajur ditetapkan oleh lebar jadual dan lebar lajur Sudah tentu. |
Atas ialah kandungan terperinci Apakah gaya CSS untuk jadual?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah maksud ketinggian dalam css
- Cara menggunakan atribut kandungan dalam css
- Bagaimana untuk menyatakan jarak baris 150% dalam css
- Animasi CSS3 dalam tindakan: kesan gelembung melekit yang sangat sejuk
- Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
- Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!