Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyatakan jarak baris 150% dalam css
Bagaimana untuk menyatakan jarak baris 150% dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-30 11:30:251887semak imbas
Dalam CSS, jarak baris sebanyak 150% boleh dinyatakan dengan "elemen {line-height:150%}"; atribut "ine-height" boleh menggunakan nilai peratusan untuk menetapkan jarak baris bagi elemen. Apabila Apabila menggunakan unit peratus, ia mewakili peratusan jarak baris berdasarkan saiz fon semasa.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Bagaimana untuk menyatakan jarak baris 150% dalam css
boleh diwakili oleh atribut "line-height" Sintaksnya ialah:
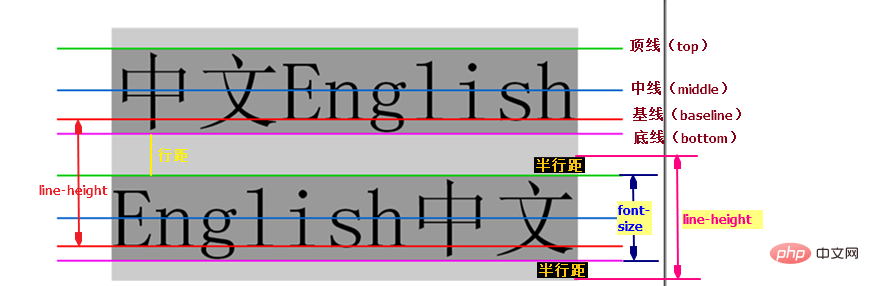
元素{line-height:150%}ketinggian garis, dan Ketinggian garis merujuk kepada jarak antara garis dasar dua baris teks, dan juga boleh dipanggil ketinggian yang diduduki oleh baris teks ini.

Anda boleh menetapkan jarak baris melalui ketinggian baris atribut ketinggian baris, format sintaks ialah "tinggi baris: nilai jarak;". Nilai atribut Line-height boleh menjadi nilai relatif, nilai mutlak atau nombor tertentu semakin besar nilai garis-height, semakin tinggi jarak baris.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.small {line-height:70%;}
p.big {line-height:150%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
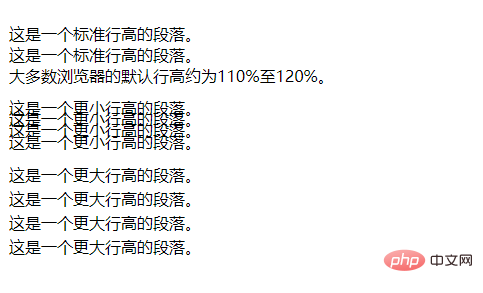
</html>Hasil keluaran:

Pengetahuan lanjutan:
Nilai atribut ini
normal ialah lalai. Tetapkan jarak baris yang munasabah
nombor Tetapkan nombor, nombor ini akan didarabkan dengan saiz fon semasa untuk menetapkan jarak baris.
panjang menetapkan jarak talian tetap.
% Peratusan jarak baris berdasarkan saiz fon semasa.
(Mempelajari perkongsian video: tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Bagaimana untuk menyatakan jarak baris 150% dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

