Rumah >hujung hadapan web >tutorial css >Penjelasan terperinci tentang kedudukan relatif sifat kedudukan CSS sifat relatif
Penjelasan terperinci tentang kedudukan relatif sifat kedudukan CSS sifat relatif
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-08-02 18:18:036286semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang css, yang terutamanya memperkenalkan isu yang berkaitan dengan kedudukan relatif dalam atribut kedudukan CSS ialah apabila elemen bergerak Berbanding kedudukan asalnya, set bingkai elemen kepada kedudukan relatif akan diimbangi oleh jarak tertentu. Mari kita lihat. Saya harap ia akan membantu semua orang.

(Mempelajari perkongsian video: tutorial video css, tutorial video html)
Atribut kedudukan CSS Terperinci penjelasan tentang kedudukan relatif atribut relatif
kedudukan:relatif Penjelasan terperinci tentang kedudukan relatif
Kedudukan relatif bermaksud apabila elemen bergerak, ia adalah relatif kepada kedudukan asalnya.
Ciri kedudukan relatif:
-
Ia bergerak relatif kepada kedudukan asalnya (apabila mengalihkan kedudukan, titik rujukan ialah kedudukan asalnya)
Kedudukan asal dalam aliran standard terus diduduki, dan kotak seterusnya masih merawatnya dalam aliran standard (jangan keluar dari standard, teruskan mengekalkan kedudukan asal). Oleh itu, penentududukan relatif bukan daripada standard Penggunaannya yang paling tipikal adalah untuk kedudukan mutlak.
Kotak elemen yang ditetapkan kepada kedudukan relatif akan diimbangi dengan jarak tertentu. Unsur itu mengekalkan bentuknya yang tidak diletakkan dan ruang yang didudukinya pada asalnya.
Kedudukan Relatif CSS
Kedudukan relatif ialah konsep yang sangat mudah untuk difahami. Jika sesuatu elemen diletakkan secara relatif, ia akan muncul di mana ia berada. Anda kemudiannya boleh mengalihkan elemen "relatif kepada" asalnya dengan menetapkan kedudukan menegak atau mendatar.
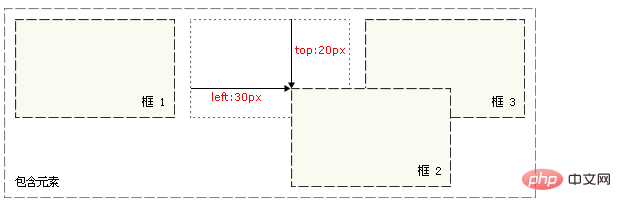
Jika anda menetapkan bahagian atas kepada 20px, kotak akan berada 20 piksel di bawah bahagian atas kedudukan asalnya. Jika kiri ditetapkan kepada 30 piksel, maka 30 piksel ruang akan dibuat di sebelah kiri elemen, yang akan mengalihkan elemen ke kanan.
#box_relative { position: relative; left: 30px; top: 20px; }Seperti yang ditunjukkan di bawah:

Perhatikan bahawa apabila menggunakan kedudukan relatif, elemen masih menduduki ruang asal tanpa mengira sama ada ia dipindahkan atau tidak . Oleh itu, menggerakkan elemen menyebabkan ia menutup kotak lain.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin:10px;
font-size:12px;
font-family:Arial;
}
.outside{
width:1000px;
height:600px;
background-color:#a9d6ff;
border:1px dashed black;
}
.inside{
padding:10px;
background-color:#fffcd3;
border:1px dashed black;
margin: 10px;
}
.inside1{
margin:10px;
padding: 10px;
background-color:#fffcd3;
border:1px dashed black;
/* 设置相对定位 ,相对点是当前div的原始位置的左上角*/
position: relative;
/* 距离div的原始位置的左边框 */
left:20px;
/* 距离div的原始位置的上边框 */
top:30px;
/*
right距离div的原始位置的右边框
bottom距离div的原始位置的下边框
*/
}
</style>
</head>
<body>
<div class="outside">
<div class="inside">div1</div>
<div class="inside1">div2</div>
</div>
</body>
</html>Hasil keluaran:

Kesan kedudukan relatif pada aliran dokumen
Contoh kod:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin:10px;
font-size:12px;
font-family:Arial;
}
.outside{
width:1000px;
height:600px;
background-color:#a9d6ff;
border:1px dashed black;
}
.inside{
padding:10px;
background-color:#fffcd3;
border:1px dashed black;
margin: 10px;
position:relative;
left:30px;
top:30px;
/* div1相对定位脱离了文档流,
但是后续的div还会认为div1是在没有相对定位之前的状态
所有后续的div不会填补div1的空缺位置,而是继续按照文档流来排序
*/
}
.inside1{
margin:10px;
padding: 10px;
background-color:#fffcd3;
border:1px dashed black;
}
</style>
</head>
<body>
<div class="outside">
<div class="inside">div1</div>
<div class="inside1">div2</div>
</div>
</body>
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css , tutorial video html)
Atas ialah kandungan terperinci Penjelasan terperinci tentang kedudukan relatif sifat kedudukan CSS sifat relatif. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah garis besar dalam css
- Apakah peretasan css biasa?
- Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat dan kesan beralun
- Apakah itu css dan html5
- Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi daripada bayang-bayang biasa!

