Rumah >hujung hadapan web >uni-app >Ajar anda langkah demi langkah cara mensubkontrakkan uniapp dan program mini (gambar dan teks)
Ajar anda langkah demi langkah cara mensubkontrakkan uniapp dan program mini (gambar dan teks)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-07-22 16:55:282987semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang uniapp merentas domain Ia memperkenalkan isu yang berkaitan dengan subkontrak bagi program uniapp dan setiap program mini yang menggunakan subkontrak mesti mengandungi pakej utama. Pakej utama yang dipanggil ialah tempat halaman permulaan lalai/halaman TabBar, serta beberapa sumber awam/skrip JS yang perlu digunakan oleh semua subpakej manakala subpakej dibahagikan mengikut konfigurasi pembangun ia akan membantu semua orang.

Disyorkan: "tutorial uniapp"
1. pembungkusan Program mini mesti mengandungi
pakej utama. Pakej utama yang dipanggil ialah tempat halaman permulaan lalai/halaman TabBar diletakkan, dan beberapa sumber awam/skrip JS diperlukan untuk semua subpakej manakala subpakej dibahagikan mengikut konfigurasi pembangun . Apabila program mini dimulakan, pakej utama akan dimuat turun secara lalai dan halaman dalam pakej utama akan dilancarkan Apabila pengguna memasuki halaman dalam subpakej, pelanggan akan memuat turun yang sepadan subpakej dan teruskan selepas muat turun selesai Paparan
Pada masa ini, saiz subpakej program mini mempunyai sekatan berikut:
Saiz semua subpakej. daripada keseluruhan program mini tidak melebihi 20M- Saiz sub-pakej/pakej utama tunggal tidak boleh Lebih daripada 2M
- Mensubkontrakkan program mini boleh mengoptimumkan masa muat turun untuk pelancaran pertama program mini, dan membolehkan penyahgandingan dan kerjasama yang lebih baik apabila beberapa pasukan berkembang bersama.
Klik di sini terus untuk melihat tutorial subkontrak rasmi, yang mudah difahami
2 applet subkontrak Uniapp
Apl lalai kepada keseluruhan pakej. Serasi dengan konfigurasi subkontrak bagi program mini. Tujuannya bukan untuk mempercepatkan muat turun, tetapi untuk mempercepatkan permulaan apabila halaman utama adalah vue.
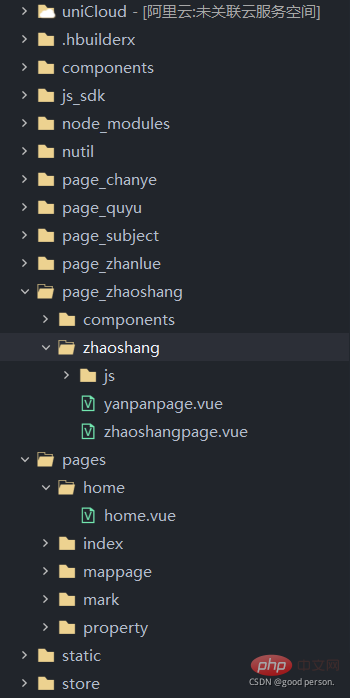
Ini ialah struktur direktori selepas saya mensubkontrakkan applet

- Halaman_ diikuti oleh Pinyin adalah semua subpakej
- Komponen dalam subpakej ialah direktori komponen bagi satu subpakej tunggal Rujukan halaman vue subpakej hanya boleh dirujuk di dalamnya direktori sub-kontrak page_zhaoshang sendiri
- halaman ialah pakej utama, yang mengandungi halaman permulaan/halaman TabBar
- sumber statik awam diletakkan dalam kelas imej
- Langkah-langkah pembungkusan kecil:
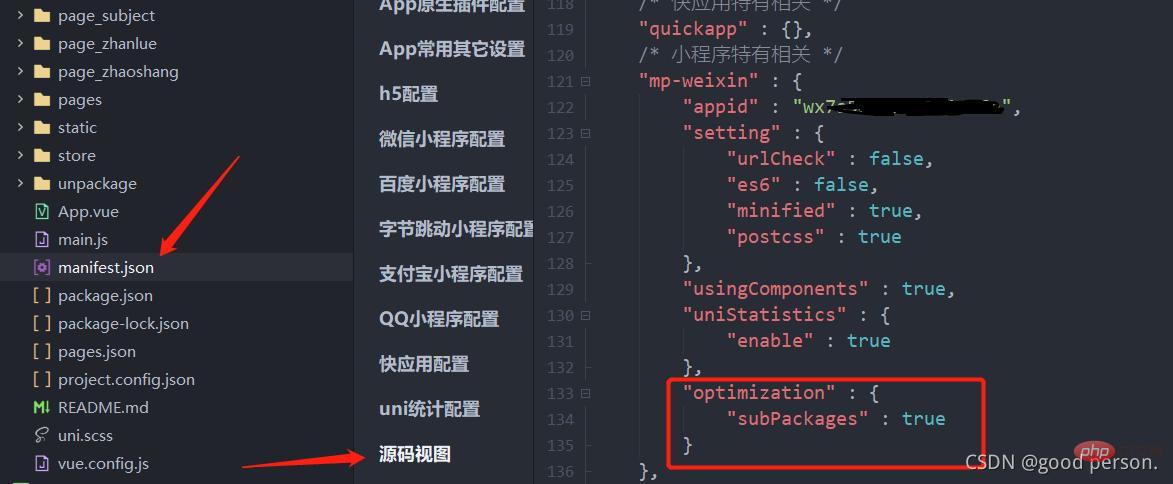
1 Konfigurasikan manifes.json
"mp-weixin": {
"optimization":{"subPackages":true}
}
<.>Konfigurasi pada platform yang sepadan ( Tambah di bawah manifest.json) untuk mendayakan pengoptimuman subkontrak
Pada masa ini hanya menyokong pengoptimuman subkontrak untuk "optimization":{"subPackages":true},
mp-weixinmp-qqmp-baiduFail statik: Pakej menyokong penyalinan sumber statik seperti statik, iaitu, sumber statik yang diletakkan dalam direktori subpakej tidak akan dibungkus ke dalam pakej utama dan
- fail js tidak boleh digunakan dalam pakej utama: Apabila js tertentu hanya digunakan oleh satu Apabila dirujuk oleh subpakej, js akan dibungkus ke dalam subpakej, jika tidak, ia akan tetap dibungkus ke dalam pakej utama (iaitu dirujuk oleh pakej utama, atau dirujuk oleh lebih daripada 1 subpakej)
- Komponen tersuai: Jika a Apabila komponen tersuai hanya dirujuk oleh satu subpakej dan tidak dimasukkan ke dalam subpakej, mesej segera
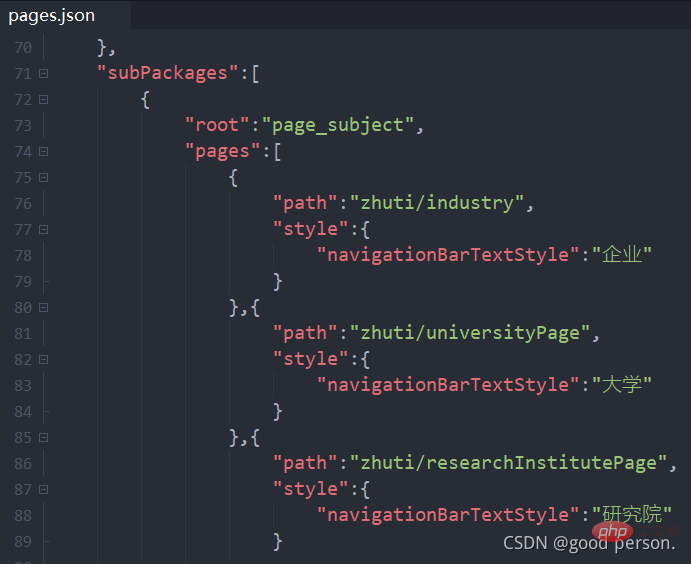
- akan dikeluarkan semasa penyusunan 2. Konfigurasikan pages.json
Nota: Pakej utama dan subpakej tidak boleh berada dalam direktori yang sama. Apabila membina projek uniapp, anda boleh mempertimbangkan struktur direktori untuk sub-kontrak kemudian; Langkah ini terutamanya untuk mengoptimumkan kelajuan Jika anda tidak mahu mengoptimumkan kelajuan, anda boleh melangkau konfigurasi ini
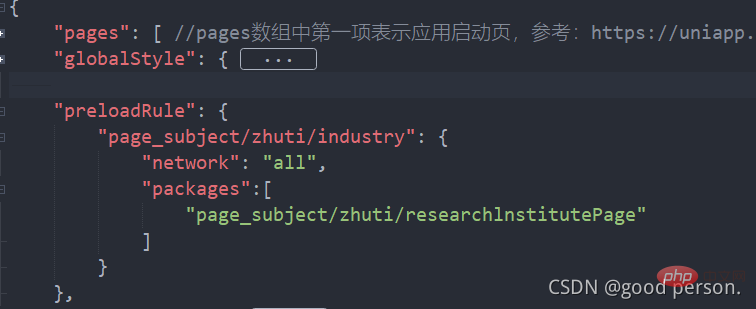
Selepas mengkonfigurasi preloadRule, masukkan bahagian tertentu program mini Apabila memasuki halaman, rangka kerja. pra-muat turun secara automatik subpakej yang mungkin diperlukan untuk meningkatkan kelajuan permulaan apabila memasuki halaman subpakej berikutnya Dalam
, ialah laluan halaman dan  ialah entri ke halaman ini. . Konfigurasi pramuat turun, setiap konfigurasi mempunyai item berikut:
ialah entri ke halaman ini. . Konfigurasi pramuat turun, setiap konfigurasi mempunyai item berikut:
Subkontrak apl juga menyokong preloadRule, tetapi peraturan rangkaian tidak sah.
Contoh:

Akhir sekali klik untuk memasukkan dokumen rasmi uniapp untuk melihat item konfigurasi
Disyorkan: "tutorial uniapp "
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara mensubkontrakkan uniapp dan program mini (gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda cara menggunakan projek uniapp h5 di Pagoda dalam masa dua minit
- Analisis ringkas tentang cara membuat komponen muat semula tarik-turun beban tarik-turun dalam uniapp
- Cara melaksanakan tolak pintasan siaran langsung dalam uniapp (perkongsian langkah)
- Pembangunan Praktikal UniApp Komponen Jadual untuk Senario Kompleks
- Mari kita bincangkan tentang cara menggunakan uniapp untuk membangunkan permainan ular!

