Rumah >hujung hadapan web >uni-app >Ringkaskan dan kongsi spesifikasi pembangunan untuk applet pembangunan uniapp
Ringkaskan dan kongsi spesifikasi pembangunan untuk applet pembangunan uniapp
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-24 17:47:053006semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang uniapp apl uni ialah rangka kerja hadapan yang menggunakan vue.js untuk membangunkan aplikasi merentas platform. Berikut ialah pengenalan kepada pembangunan program kecil dengan spesifikasi Pembangunan uniapp, saya harap ia akan membantu semua orang.

Disyorkan: "tutorial uniapp"
1 Struktur projek
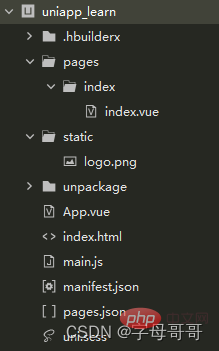
Selepas melengkapkan penciptaan uniapp project , struktur direktori projeknya adalah seperti berikut. Mari berikan pengenalan ringkas kepada struktur projek di bawah Jika anda masih tidak dapat memahaminya selepas membaca pengenalan, anda disyorkan untuk mempelajari Vue terlebih dahulu. Oleh kerana uniapp dibangunkan berdasarkan sintaks teras Vue, pembelajaran Vue adalah perlu.

- .hbuilderx ialah direktori konfigurasi pembangunan HBuilderX, alat yang digunakan untuk membangunkan projek ini Secara umumnya, tidak perlu mengubah suai kandungannya secara manual. Dengan direktori ini, apabila orang lain mengimport projek, maklumat konfigurasi alat pembangunan anda akan digunakan secara lalai. Kerana setiap orang mempunyai tabiat yang berbeza dalam menggunakan alat pembangunan, direktori ini biasanya tidak dimuat naik ke gudang pengurusan versi.
- halaman ialah direktori storan untuk semua halaman Vue Anda boleh membuat subdirektori di bawah direktori halaman mengikut rancangan anda sendiri
- Direktori statik biasanya menyimpan sumber statik yang dirujuk oleh projek. : gambar, ikon, fon Tunggu
- untuk membongkar direktori di mana fail berpakej setiap platform disimpan Fail hasil selepas projek dibungkus akan disimpan dalam direktori ini.
- App.vue ialah komponen akar projek, iaitu fail masukan satu halaman Vue fungsi kitaran hayat peringkat aplikasi boleh dipantau pada halaman ini.
- main.js ialah fail entri js projek, yang membuat instantate halaman vue dan menyepadukan pemalam komponen dan kandungan lain yang diperlukan oleh halaman vue.
- index.html ialah halaman utama projek dan halaman kemasukan projek. Hasil halaman Vue selepas main.js dibuat seketika akhirnya akan dipaparkan ke halaman utama.
- Manifest.json ialah fail konfigurasi aplikasi, yang digunakan untuk menentukan nama aplikasi, ikon, kebenaran, tetapan halaman permulaan, pemalam dan maklumat lain.
- pages.json mengkonfigurasi halaman paparan aplikasi, seperti laluan fail, gaya tetingkap, konfigurasi bar navigasi asli, dsb.
- Fail uni.scss digunakan terutamanya untuk mengawal gaya paparan keseluruhan halaman aplikasi. Fail ini menetapkan beberapa pembolehubah SCSS, seperti warna teks, warna latar belakang, warna jidar, saiz gambar, dll.
Akhir sekali, secara amnya, kita perlu mencipta direktori components secara manual untuk menyimpan komponen vue.
2. Spesifikasi pembangunan
Ikuti spesifikasi Komponen Fail Tunggal (SFC) Vue
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
//这里可以书写css、sass、less等样式及样式预处理器
</style>- Fail vue hanya boleh mengandungi satu atas- tahap Fail vue boleh mengandungi satu atau lebih takrif gaya
d477f9ce7bf77f53fbcf36bec1b69b7a21c97d3a051048b8e55e3c8f199a54b2 - Pembangunan halaman Uniapp mengikut spesifikasi Komponen Fail Tunggal (SFC) Vue. Selain itu, uniapp tidak boleh menggunakan js untuk melaksanakan operasi DOM pada dokumen HTML Sila ikuti kaedah pembangunan mengikat data MVVM dengan ketat.
3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0Spesifikasi komponen dan antara muka -
c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927Perlu diambil perhatian bahawa teg html standard tidak boleh digunakan dalam uniapp Takrifan nama komponen uniapp dan kaedah penggunaan adalah lebih dekat dengan applet WeChat. uni- Untuk dokumentasi komponen aplikasi, anda boleh merujuk kepada dokumentasi komponen applet WeChat untuk mendapatkan bantuan. Contohnya: Maksud teg
dalam uniapp adalah bersamaan dengan teg
dalam html standard. Jika anda ingin mentakrifkan imej, anda tidak boleh terus menggunakan img dalam html gunakan imej teg komponen uniapp Keupayaan antara muka (JS API) uniapp sangat hampir dengan spesifikasi applet WeChat, tetapi awalanperlu digantikan dengan
. lihat spesifikasi antara muka uni-app89c662c6f8b87e82add978948dc499d2 3. Spesifikasi Gaya css e388a4556c0f65e1904146cc1a846bee
wxuni Beberapa pembolehubah scss gaya global dipratetap dalam fail digunakan untuk menentukan gaya keseluruhan aplikasi, seperti: warna teks, warna latar belakang, warna sempadan, dsb. Perlu diingatkan bahawa fail ini tidak boleh diubah suai sesuka hati Jika anda ingin menukarnya, anda hanya boleh mengubah suai nilai pembolehubah, dan jangan mengubah suai nama pembolehubah. Jadi, jika kita ingin menambah beberapa gaya global tersuai, bagaimanakah kita harus melakukannya? Rujuk kaedah berikut:
uni.scssAkhir sekali, perkenalkan fail gaya global tersuai ini ke dalam gaya App dan vue
- pelaksanaan gaya setempat uniapp adalah berdasarkan fail vue, dalam fail vue tertentu gaya hanya berkuat kuasa dalam julat pemaparan vue.
-
尺寸响应式
uniapp框架为了更好的适配不同的移动端屏幕,设置了750rpx为屏幕的基准宽度。如果屏幕宽度小,rpx显示效果会等比缩小;如果屏幕宽度大,rpx显示效果会等比例放大。举例说明: 如果设计稿的元素宽度是600px,某元素X的宽度是100px,那么该元素X在uniapp里面设置的宽度应该是:750 * 100 /600 = 125rpx。
如果大家觉得自己手动计算比较麻烦,可以在文件
manifest.json中设置transformPx的值为true,项目会自动将px转换为rpx。字体的使用
uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。
@font-face { font-family: 'test-icon'; src: url('~@/static/iconfont.ttf'); }如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。
@font-face { font-family: 'test-icon'; font-weight: normal; font-style: normal; src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype'); }字体的使用方式是通用的css样式,使用
font-family即可。请使用flex布局方式
为更好的支持跨平台,uniapp框架建议使用css的Flex方式布局。
推荐:《uniapp教程》
Atas ialah kandungan terperinci Ringkaskan dan kongsi spesifikasi pembangunan untuk applet pembangunan uniapp. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara melaksanakan tolak pintasan siaran langsung dalam uniapp (perkongsian langkah)
- Mari kita bincangkan tentang cara pemalam asli uniAPP pada iOS dibungkus? (Perkongsian proses pembungkusan)
- Gunakan uniapp untuk membangunkan navigasi peta yang mudah
- Mari kita bincangkan tentang cara menggunakan Uniapp untuk melaksanakan gesaan mesej global dan komponennya
- Ajar anda langkah demi langkah cara mensubkontrakkan uniapp dan program mini (gambar dan teks)

