Rumah >hujung hadapan web >tutorial js >Bagaimanakah JavaScript memproses penambahan, pemadaman, pengubahsuaian dan pertanyaan data berstruktur pepohon?
Bagaimanakah JavaScript memproses penambahan, pemadaman, pengubahsuaian dan pertanyaan data berstruktur pepohon?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-07-18 13:53:132384semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya mengatur isu yang berkaitan dengan penambahan, pemadaman, pengubahsuaian dan pertanyaan data berstruktur pepohon Berbanding dengan data berstruktur tatasusunan biasa, berstruktur pepohon data Pemprosesan struktur tidak seintuitif tatasusunan, tetapi ia tidak begitu rumit. Ia memerlukan satu lagi langkah carian rekursif untuk merentasi data secara mendalam. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Penerangan masalah: JS pemprosesan pokok Penambahan, pemadaman, pengubahsuaian dan pertanyaan struktur seperti pokok
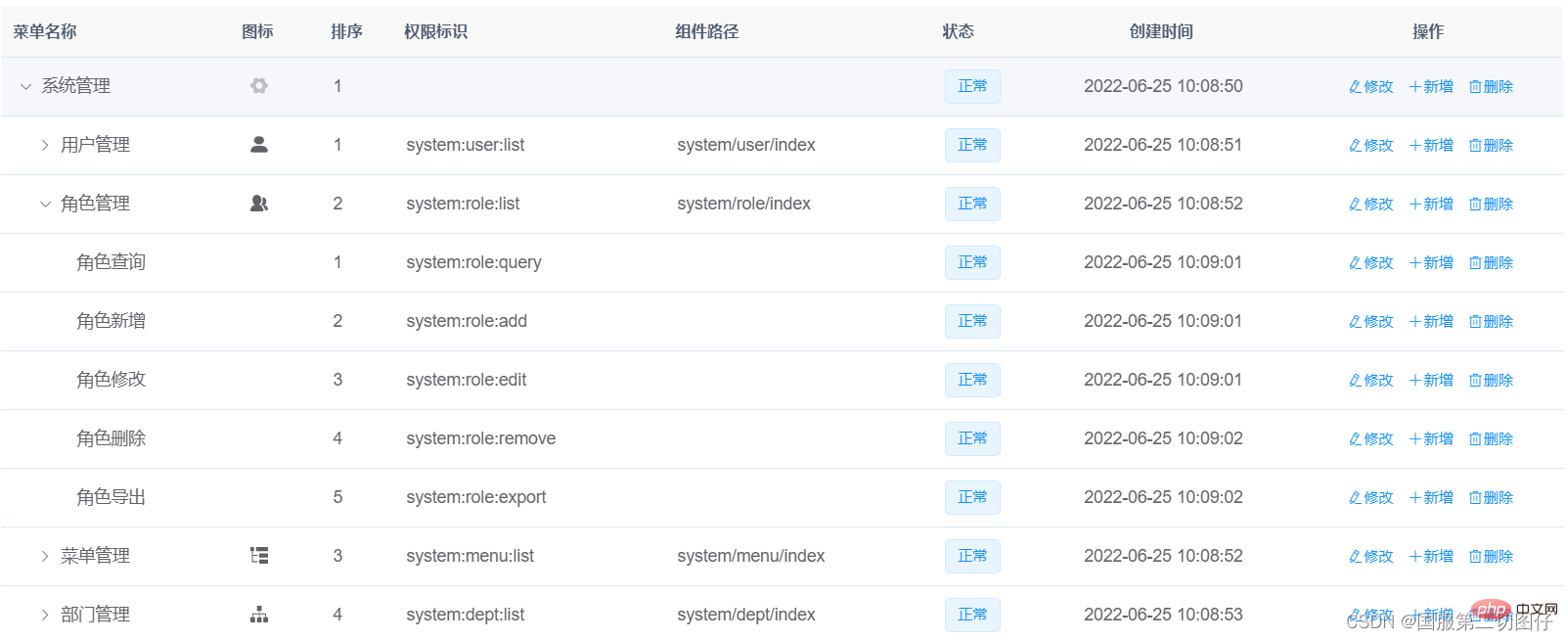
Baru-baru ini, kami sedang membangunkan modul pengurusan hak untuk sistem pengurusan latar belakang, yang melibatkan logik pemprosesan data pelbagai struktur seperti pepohon, seperti: penambahan, pemadaman, pengubahsuaian, pertanyaan, dsb.; Berbanding dengan data struktur tatasusunan biasa, pemprosesan struktur pepohon tidak seintuitif seperti tatasusunan, tetapi ia tidak begitu rumit - rekursif cari untuk melakukan traversal data yang mendalam Jadi bagaimana dengan di sini , penulis blog juga berkongsi dengan semua orang kaedah yang diringkaskan semasa proses pembangunan Artikel ini akan memberi anda pemahaman yang menyeluruh tentang pemprosesan data struktur pokok JS:

Contoh struktur data
let data = [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}];
Penyelesaian:
1 nod baharu
Cari nod yang ditentukan bagi struktur pokok dan tambahkan Nod anak baharu, kodnya adalah seperti berikut:
const appendNodeInTree = (id, tree, obj) => {
tree.forEach(ele=> {
if (ele.id === id) {
ele.children ? ele.children.push(obj) : ele.children = [obj]
} else {
if (ele.children) {
appendNodeInTree(id, ele.children, obj)
}
}
})
return tree
}
2 Padamkan nod
Cari nod yang ditentukan bagi struktur pokok dan padamkan nod, kodnya adalah seperti berikut
const removeNodeInTree=(treeList, id)=> { // 通过id从数组(树结构)中移除元素
if (!treeList || !treeList.length) {
return
}
for (let i = 0; i < treeList.length; i++) {
if (treeList[i].id === id) {
treeList.splice(i, 1);
break;
}
removeNodeInTree(treeList[i].children, id)
}
}3 Ubah suai nod
Cari dan ubah suai status nod, kod secara rekursif. adalah seperti berikut:
const updateNodeInTree=(treeList,id, obj)=> {
if (!treeList || !treeList.length) {
return;
}
for (let i = 0; i < treeList.length; i++) {
if (treeList[i].id == id) {
treeList[i]= obj;
break;
}
updateNodeInTree(treeList[i].children,id,obj);
}
}4 Cari nod
Cari secara rekursif nod pokok, kod:
const findNodeInTree = (data, key, callback) => {
for (let i = 0; i < data.length; i++) {
if (data[i].key == key) {
return callback(data[i], i, data)
}
if (data[i].children) {
findNodeInTree (data[i].children, key, callback)
}
}
}
// 所查找到的节点要存储的方法
let Obj={}
findNodeInTree(data, key, (item, index, arr) => {
Obj = item
})
// 此时就是Obj对应的要查找的节点
console.log(Obj)
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimanakah JavaScript memproses penambahan, pemadaman, pengubahsuaian dan pertanyaan data berstruktur pepohon?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Penjelasan terperinci tentang prototaip JavaScript dan mata pengetahuan rantaian prototaip
- Apakah penutupan? Mari kita bincangkan tentang penutupan dalam JavaScript dan lihat apakah fungsinya?
- Ringkasan objek Nombor biasa dalam JavaScript
- Ringkaskan dan kongsi konsep asas tak segerak dan panggil balik dalam JavaScript
- Pengenalan terperinci kepada konsep asas dan penggunaan Promise dalam JavaScript

