Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang prototaip JavaScript dan mata pengetahuan rantaian prototaip
Penjelasan terperinci tentang prototaip JavaScript dan mata pengetahuan rantaian prototaip
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-07-06 13:44:572373semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Ia terutamanya mengatur isu yang berkaitan dengan prototaip dan rantaian prototaip, termasuk konsep prototaip, atribut pembina pada prototaip fungsi, dan rantaian prototaip dan sebagainya pada, mari kita lihat di bawah, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1 🎜>
1. Konsep
Dalam JavaScript, fungsi ialah objek jenis yang mengandungi sifat dan kaedah. Prototaip Function ialah atribut bagi objek jenis (Prototype). Function
apabila fungsi ditakrifkan dan nilai awalnya ialah objek kosong. Tiada jenis prototaip yang ditakrifkan untuk fungsi dalam JavaScript, jadi prototaip boleh daripada sebarang jenis. prototype
Prototaip digunakan untuk menyimpan sifat kongsi dan kaedah objek Sifat dan kaedah prototaip tidak menjejaskan sifat dan kaedah fungsi itu sendiri.
// Function类型的属性->所有函数都具有的属性
console.log(Function.prototype);//[Function]
// 定义函数
function fn() {
console.log('this is function');
}
//原型的默认值是空对象
console.log(fn.prototype);//fn {}
// 函数包含构造函数 ——> 所有引用类型其实都是构造函数
console.log(Number.prototype); //[Number: 0]
console.log(Object.prototype);//{}
2 Dapatkan prototaip
Anda boleh mendapatkan prototaip objek dalam dua cara berikut untuk menetapkan sifat dan kaedah yang dikongsi:- Dengan sifat
- pembina
prototype Dengan kaedah - (obj) objek Objek.
getPrototype
function fn() {
console.log('this is function');
}
//使用访问对象的属性语法结构
console.log(fn.prototype);//fn {}
console.log(fn['prototype']);//fn {}
//Object类型提供getPrototypeOf()方法
console.log(Object.getPrototypeOf(fn));//[Function]
3 Memahami atribut pembina pada prototaip fungsi
kaedah digunakan untuk mendapatkan semua atributnya sendiri deskriptor objek. Object.getOwnPropertyDescriptors()
var result = Object.getOwnPropertyDescriptor(Object.prototype,'constructor');
console.log(result) //输出结果如下:
//{
// value: [Function: Object],
// writable: true,
// enumerable: false,
// configurable: true
// }
4. Tetapkan atribut dan kaedah pada prototaip Anda boleh menetapkan atribut dan kaedah prototaip. dalam dua cara berikut Kaedah:
constructor是在创建函数的时候自动添加的,指向构造函数本身
- Sifat dan kaedah prototaip ditakrifkan secara berasingan.
构造函数.prototype.属性名 = 属性值 ;构造函数.prototype.方法名 = function(){} ;
- Tentukan objek baharu secara langsung untuk prototaip.
Apabila kita perlu menambah banyak atribut pada prototaip, adalah terlalu menyusahkan untuk menulisberulang kali Kita boleh mengubah suai keseluruhan
构造函数.prototype.属性名prototype
构造函数.prototype = {
属性名:属性值,
方法名:function(){}}
function foo () {}foo.prototype = {
constructor: foo,
name: 'jam',
age: 18,
address: '北京市'}var fn = new foo()console.log(fn.address) // 北京市kaedah 5.isPrototypeOf() Setiap objek akan mempunyai kaedah , yang digunakan untuk menentukan sama ada objek ialah prototaip objek lain. isPrototypeOf()
示例代码如下:
// 通过初始化器方式定义对象
var obj = {
name:'jam'
}
// 定义构造函数
function Hero() {}
// 将对象obj赋值给构造函数Hero的原型
Hero.prototype = obj;
// 通过构造函数创建对象
var hero = new Hero();
// isPrototypeOf()方法判断指定对象是否是另一个对象的原型
var result = obj.isPrototypeOf(hero);
console.log(result);//true
Disahkan bahawa objek2. Rantaian prototaipialah prototaip objek
objhero
1. Prototaip Memahami rantai
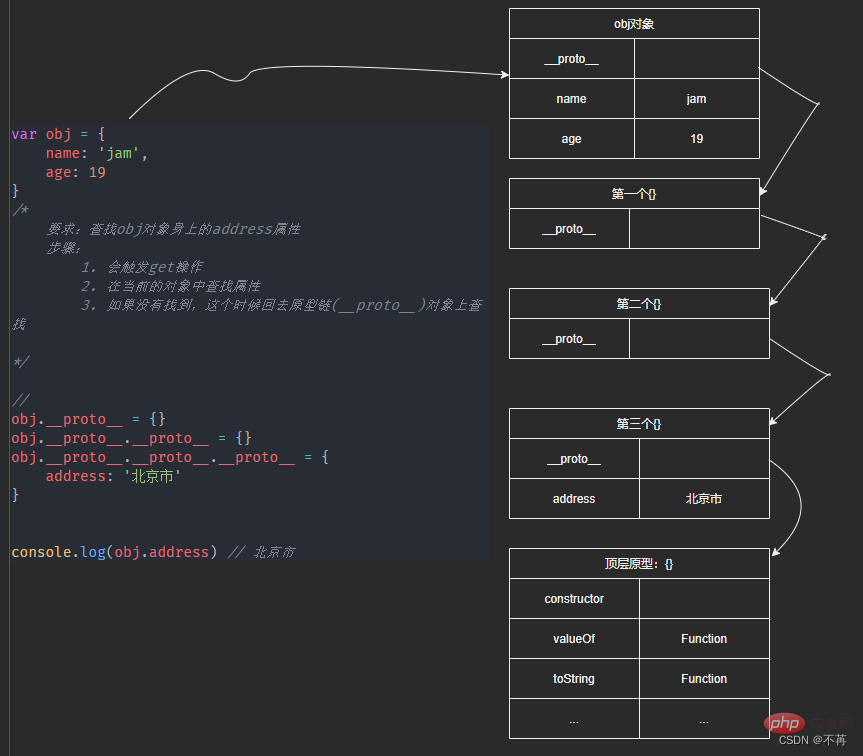
Seterusnya kita menggunakan sekeping kod untuk mengembangkan pemahaman kita tentang rantai prototaip:场景:查找obj对象身上的address属性 js执行的步骤: 1. 会触发get操作 2. 在当前的对象中查找属性 3. 如果没有找到,这个时候会去原型链(__proto__)对象上查找 1. 查找到结束 2. 没查找到一直顺着原型链查找,直到查找到顶层原型(顶层原型是什么暂时卖个关子)1.1 Kod sampel adalah seperti berikut:
var obj = {
name: 'jam',
age: 19
}
/*
要求:查找obj对象身上的address属性
*/
// 原型链一层一层向上查找,如果一直没有找到,直到查找到顶层原型结束
obj.__proto__ = {}
obj.__proto__.__proto__ = {}
obj.__proto__.__proto__.__proto__ = {
address: '北京市'
}
console.log(obj.address) // 北京市
console.log(obj.__proto__.__proto__.__proto__) // { address: '北京市' }1.2 Peta memori

Akhirnya cari atribut alamat2. Apakah prototaip peringkat atas? Seperti yang kami nyatakan di atas, kami tidak akan mencari tanpa henti di sepanjang rantaian prototaip Apabila prototaip peringkat teratas ditemui, jika ia belum ditemui, ia akan kembali
那么这里有一个问题,如果一直没有查到,会无穷尽的去查找吗?接下来我们就来了解一下
. undefined
Jadi apakah prototaip peringkat teratas? Kod sampel adalah seperti berikut:
var obj = { name: 'jam' }console.log(obj.__proto__) // {}console.log(obj.__proto__.__proto__) // null
Prototaip obj objek literal ialah:Gambar berikut adalah untuk Tambahan pertama untuk prototaip peringkat atas yang hilang dalam sekeping kod:.
{}ialah prototaip peringkat atas{}Apabila kita terus mencetak
ke atas, nilai nol dikembalikan, yang membuktikan bahawa lapisan atas sudah pun prototaip peringkat atas__proto__

3. Prototaip objek (Object.prototype)
顶层原型就是Object.prototype
3.1 Jadi di manakah penghujung rantai prototaip? Sebagai contoh, adakah objek ketiga juga mempunyai atribut prototaip ? __proto__
var obj = {name:'jam'}obj.__proto__ = {}obj.__proto__.__proto__ = {}obj.__proto__.__proto__.__proto__ = {}console.log(obj.__proto__.__proto__.__proto__.__proto__) // {}Kami mendapati bahawa hasil cetakan di atas ialah 空对象{}
- Malah, prototaip ini ialah prototaip peringkat teratas kami
-
var obj = { name: 'jam', age: 19 } console.log(obj.__proto__) // {} console.log(Object.prototype) // {} console.log(obj.__proto__ === Object.prototype) // trueObject ialah kelas induk bagi semua kelas
jadi obj.__proto__ sebenarnya ialah Object.prototype,
Kita dapat melihat bahawa hasil Object.prototype ialah prototaip peringkat atasconsole.log(obj.__proto__ === Object.prototype) // true Prototaip objek yang dibuat terus daripada Object adalah kesemuanya {}
3.2 Kemudian kita mungkin bertanya: Apakah yang istimewa tentang prototaip ? {}
- 特殊点1:该对象有原型属性,但是它的原型属性已经指向的是null,也就是已经是顶层原型了;
console.log(obj.__proto__.__proto__.__proto__.__proto__.__proto__) // null
- 特殊点2:该对象上有甚很多默认的属性和方法;
- 虽然打印
Object.prototype的结果为空对象{},但它不是空的,只是里面的属性不可枚举而已,例如我们就打印constructor属性看看<!-- 可以看出是有constructor属性的 ,并不是空的-->console.log(Object.prototype.constructor) // [Function: Object] <!-- constructor 指回了Object -->
- 我们也可以通过
Object.getOwnPropertyDescriptors()方法获取Object.prototype中的所有自身属性的描述符。console.log(Object.getOwnPropertyDescriptors(Object.prototype)) // 如下长截图所示

- 虽然打印
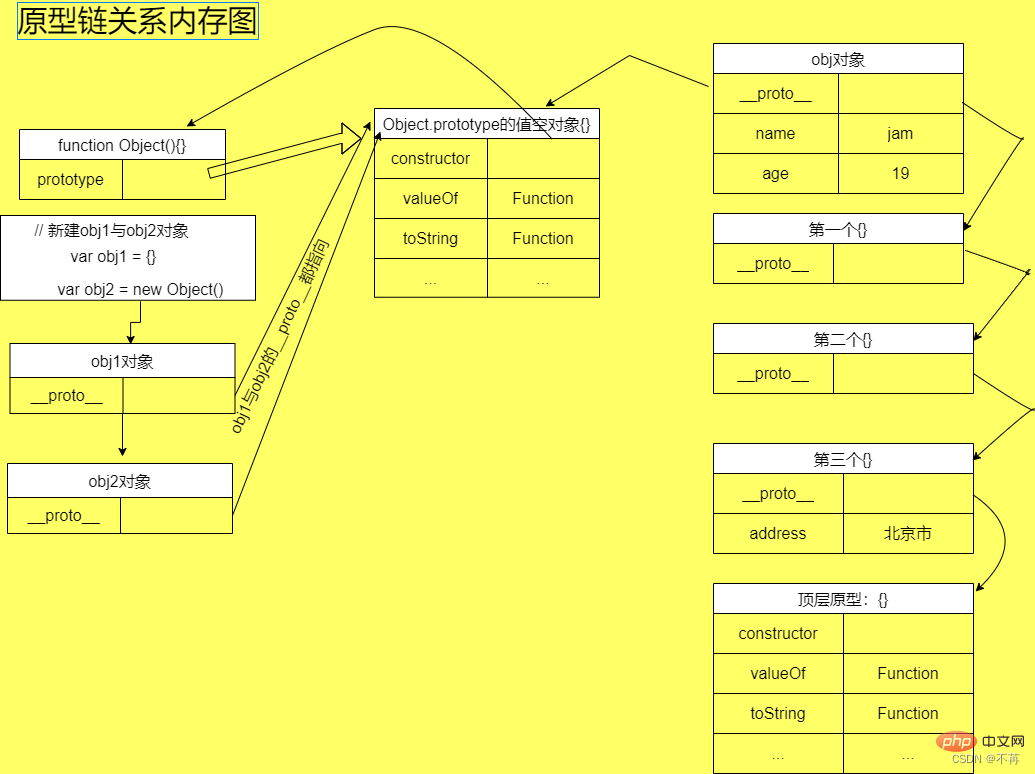
4.原型链关系内存图

【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Penjelasan terperinci tentang prototaip JavaScript dan mata pengetahuan rantaian prototaip. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


