Rumah >hujung hadapan web >tutorial js >Ketahui lebih lanjut tentang prinsip penyusunan JavaScript
Ketahui lebih lanjut tentang prinsip penyusunan JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-07-15 15:02:101949semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya menyelesaikan isu berkaitan yang diperkenalkan Javascript ialah prototaip yang dibangunkan daripada bahasa skrip klien sensitif huruf besar berorientasikan objek Netscape, mari lihatlah bersama, semoga bermanfaat untuk semua.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1 /analisis leksikal
Pertama sekali, mari kita bincangkan tentang apa itu segmentasi perkataan untuk menguraikan rentetan aksara menjadi blok kod yang bermakna kepada bahasa pengaturcaraan. Blok kod ini dipanggil token. Contohnya, var a = 2 kod ini akan diuraikan kepada unit leksikal berikut. Khususnya: var,a,=,2.
Nota: Pembahagian perkataan sebenarnya adalah untuk membahagikan keseluruhan kod di atas kepada bahagian.
2. Penghuraian/analisis tatabahasa
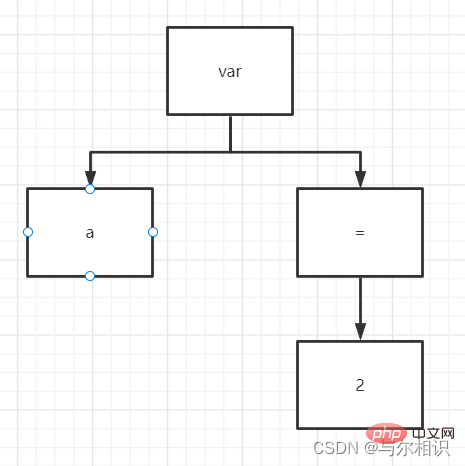
Penghuraian adalah untuk menukar aliran unit leksikal kepada pokok yang terdiri daripada unsur bersarang peringkat demi peringkat, yang mewakili struktur tatabahasa program. Pokok ini dipanggil: pokok sintaks abstrak. Memandangkan perkataan standard yang terlalu panjang di sini, kami tidak akan menganggapnya secara langsung saya akan memaparkannya dalam bentuk yang lebih intuitif. Butirannya adalah seperti yang ditunjukkan di bawah: 
Analisis: Pokok sintaks abstrak akan mempunyai nod peringkat atas var, dan kemudian akan ada nod anak dengan pembolehubah a dan nod dengan tugasan simbol =. Terdapat satu lagi nod anak 2 di bawah simbol tugasan. Khususnya, ia sepadan dengan kod var a = 2.
3. Penjanaan Kod
Proses menukar pepohon sintaks abstrak kepada kod boleh laku dipanggil penjanaan kod. Proses ini berkait rapat dengan bahasa dan platform sasaran. Ringkasnya, terdapat cara untuk menukar pepohon sintaks abstrak var a = 2 kepada arahan mesin. Digunakan untuk mencipta pembolehubah yang dipanggil a dan menyimpan nilai dalam a.
4.LHS dan pertanyaan RHS
Melaksanakan kod JavaScript bergantung terutamanya pada enjin. Apabila enjin melaksanakan var a = 2, ia akan menentukan sama ada pembolehubah a telah diisytiharkan dengan mencarinya. Proses carian dibantu oleh skop. Semasa proses pertanyaan, enjin akan melakukan LHS (pertanyaan kiri) untuk pembolehubah a dan pertanyaan kanan untuk nilai. Ringkasnya, apabila pembolehubah muncul di sebelah kiri operasi tugasan, pertanyaan LHS dilakukan dan apabila ia muncul di sebelah kanan, pertanyaan RHS dilakukan. Untuk menjadi lebih tepat, pertanyaan LHS cuba mencari bekas pembolehubah itu sendiri, manakala pertanyaan RHS cuba mendapatkan nilai sumbernya.
Nota: Dalam fungsi, akan terdapat pertanyaan LHS dan RHS. Kerana dalam proses lulus parameter, kod akan melaksanakan tugasan tersirat.
5. Pengecualian
Apabila pembolehubah belum diisytiharkan, tingkah laku pertanyaan LHS dan pertanyaan RHS adalah berbeza.
function foo(a){
console.log(a+b);
b=a;}foo(2)
Nota: Pertanyaan kanan pertama pada b tidak dapat menjumpai pembolehubah, yang bermaksud bahawa ia adalah pembolehubah yang tidak diisytiharkan kerana ia tidak boleh ditemui dalam mana-mana skop yang berkaitan. Jika RHS tidak dapat mencari pembolehubah yang diperlukan dalam skop bersarang, enjin akan mengeluarkan pengecualian.
6 Kuiz
function foo(a){
var b=a;
return a+b;
}
var c=foo(2)
Soalan: Cari semua pertanyaan LHS dan RHS
Jawapan: LHS (c=…, a=2, b=…) dan RHS (foo() 2…,=a,a…,…b))
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Ketahui lebih lanjut tentang prinsip penyusunan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

