Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah terdapat objek peta dalam javascript?
Adakah terdapat objek peta dalam javascript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-07-01 16:00:062244semak imbas
Terdapat objek peta dalam JavaScript; objek peta menyimpan pasangan nilai kunci dan merupakan koleksi pasangan nilai kunci Apabila objek peta menyimpan pasangan nilai kunci, kunci boleh terdiri daripada sebarang jenis data . Objek peta mengingati nilai asal tertib Sisipan dan mempunyai sifat yang menunjukkan saiz peta, boleh menggunakan objek sebagai kunci adalah ciri penting Peta.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Terdapat objek peta dalam JavaScript
Objek peta menyimpan pasangan nilai kunci dan kuncinya boleh daripada sebarang jenis data.
Objek peta mengingati susunan sisipan kunci yang asal.
Objek peta mempunyai sifat yang mewakili saiz peta.
Peta menyasarkan Objek, yang merupakan struktur data pasangan nilai kunci yang serupa dengan objek
- Berbeza daripada Object, kekunci Map boleh menjadi sebarang jenis nilai. null akan dianggap sebagai tidak ditentukan) , bukan sekadar rentetan
- Nilai utama Peta disusun dan panjang boleh diperoleh melalui saiz
- Peta kerap ditambah dan dipadam pasangan nilai kunci Akan terdapat beberapa kelebihan prestasi dalam senario
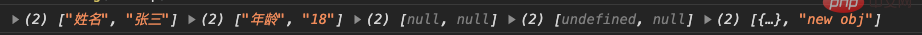
let map = new Map([
["姓名", "张三"],
["年龄","18"],
[null, null],
[undefined, null]])// 类似于:let obj = {
'姓名': '张三',
'年龄': 18,
'null': null,
'undefined': null}map.set(obj, 'new obj')console.log(...map)

Kaedah operasi
| Kaedah/Harta | Penerangan | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| size | sifat, memperoleh panjang objek Peta semasa, Panjang tatasusunan yang sama | ||||||||||||||
| set(kunci, nilai) | Menambahkan nilai pada objek Peta semasa dan objek Peta yang dikembalikan menyokong penulisan rantai | ||||||||||||||
| get(key) | Cari nilai melalui kunci (
), jika anda mendapati Jika tidak, kembalikan tidak ditentukan |
||||||||||||||
| delete(key) | Padamkan nilai dalam Peta semasa objek dan kembalikan nilai Boolean untuk menunjukkan sama ada pemadaman berjaya | td> | |||||||||||||
| has(key) | Kesan sama ada nilai ini ialah elemen daripada objek Peta semasa, diwakili oleh nilai Boolean yang dikembalikan | clear() | Kosongkan semua elemen objek Peta semasa, tiada nilai pulangan td> |
| 方法/属性 | 功能介绍 |
|---|---|
| keys() | 返回该Set对象键名的遍历器 |
| values() | 返回该Set对象键值的遍历器 |
| entries() | 返回该Set对象键值对的遍历器 |
| forEach() | 使用回调函数遍历该Set对象的每个元素,可以接受第二个参数,用来绑定this |
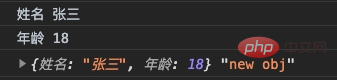
for(let item of map.entries()) {
console.log(item[0], item[1])}// 等同于for(let [key, value] of map) {
console.log(key, value)}map.forEach((value, key, map)=> {
console.log(key, value)})

[Cadangan berkaitan: video javascript tutorial, bahagian hadapan web
]Atas ialah kandungan terperinci Adakah terdapat objek peta dalam javascript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

