Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah perbezaan antara kitaran hayat lama dan baru tindak balas
Apakah perbezaan antara kitaran hayat lama dan baru tindak balas
- 青灯夜游asal
- 2022-07-13 19:13:461869semak imbas
Perbezaan antara kitaran hayat lama dan baru tindak balas: 1. Tiga cangkuk wasiat telah dialihkan daripada kitaran hayat baharu, iaitu componentWillMount, componentWillReceiveProps, dan componentWillUpdate 2. Dua cangkuk baharu telah ditambahkan pada kitaran hayat baharu, iaitu getDerivedStateFromProps (Get state derived from props) dan getSnapshotBeforeUpdate.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi react18, komputer Dell G3.
React mempunyai dua set kitaran hayat sebelum dan selepas versi 16.3, ia adalah versi lama, dan selepas itu, ia adalah versi baharu Walaupun terdapat perbezaan antara versi lama dan baharu ciri utama adalah serupa.
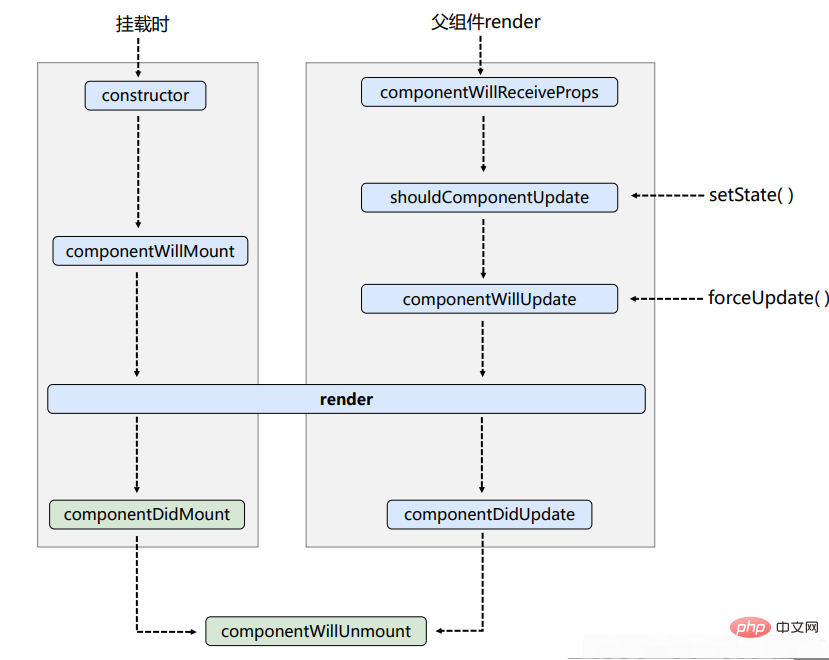
React Lifecycle (Lama)

Perlu ditekankan: componentWillReceiveProps Fungsi tidak akan dipanggil apabila prop dimasukkan untuk kali pertama Ia akan dipanggil hanya apabila prop dimasukkan selepas kali kedua (termasuk kali kedua) 🎜>Seperti injap, pengembalian. nilai (benar atau salah) diperlukan untuk menentukan sama ada status kemas kini ini perlu dipaparkan semula
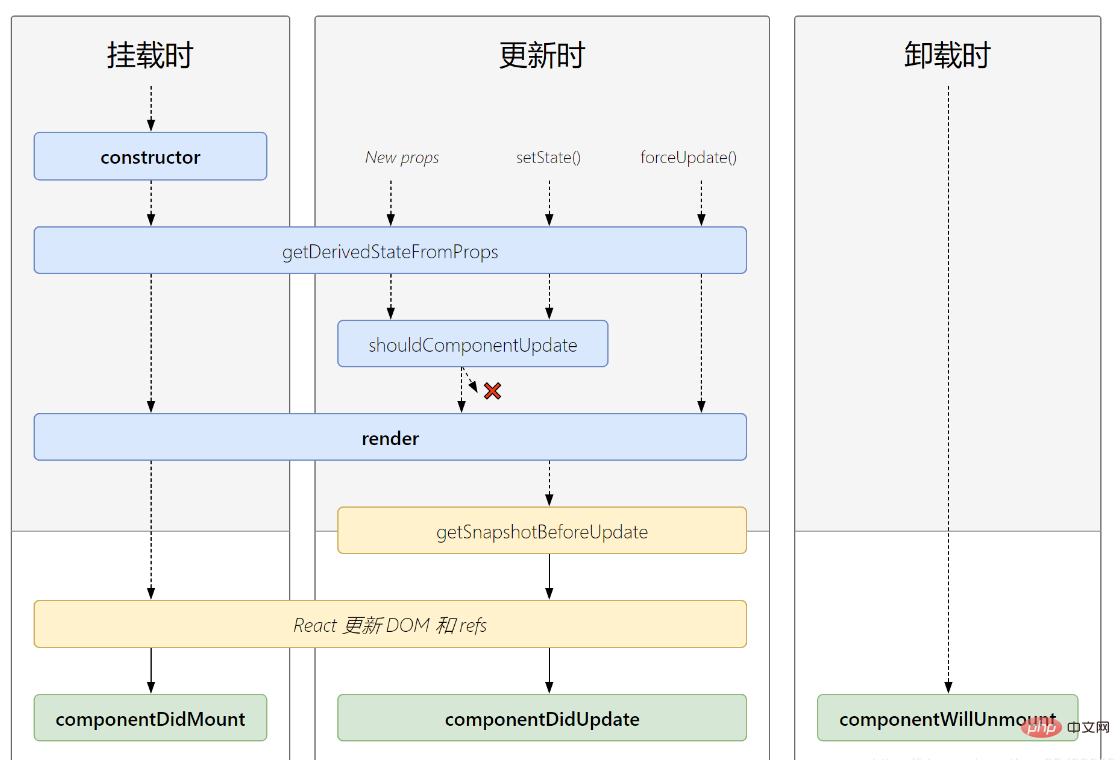
Kitaran hayat bertindak balas (baharu)
 Perbezaan antara kitaran hayat lama dan baru tindak balas
Perbezaan antara kitaran hayat lama dan baru tindak balas
Kitaran hayat baharuAlih keluar Tiga cangkuk wasiat ditambah, iaitu:
componentWillMount, componentWillReceiveProps, componentWillUpdateKitaran hayat baharu menambah dua cangkuk baharu, iaitu: 1,
getDerivedStateFromProps 🎜>: Dapatkan keadaan terbitan daripada propMenerima dua parameter: props, state
- Mengembalikan objek keadaan Atau null, digunakan untuk mengubah suai nilai negara.
- Senario penggunaan: Jika nilai keadaan bergantung pada prop pada bila-bila masa, anda boleh menggunakan getDerivedStateFromProps
- 2,
getSnapshotBeforeUpdate
: Dapatkan syot kilat sebelum mengemas kini (anda boleh mendapatkan data sebelum kemas kini)
sebelum mengemas kini DOM untuk mengembalikan objek atau null, dan nilai pulangan dihantar kepada componentDidUpdate
componentDidUpdate(): Dipanggil selepas mengemas kini DOM menerima tiga parameter: preProps, preState, snapshotValue-
Kes penggunaan:
P dengan ketinggian tetap, tambah satu baris dengan kerap, supaya apabila menambah, ketinggian baris yang sedang dilihat kekal tidak berubah.
Nota:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_getSnapShotBeforeUpdate的使用场景</title>
<style>
.list{
width: 200px;
height: 150px;
background-color: skyblue;
overflow: auto;
}
.news{
height: 30px;
}
</style>
</head>
<body>
<!-- 准备好一个“容器” -->
<div id="test"></div>
<!-- 引入react核心库 -->
<script type="text/javascript" src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用于支持react操作DOM -->
<script type="text/javascript" src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel,用于将jsx转为js -->
<script type="text/javascript" src="../js/17.0.1/babel.min.js"></script>
<script type="text/babel">
class NewsList extends React.Component{
state = {newsArr:[]}
componentDidMount(){
setInterval(() => {
//获取原状态
const {newsArr} = this.state
//模拟一条新闻
const news = '新闻'+ (newsArr.length+1)
//更新状态
this.setState({newsArr:[news,...newsArr]})
}, 1000);
}
getSnapshotBeforeUpdate(){
return this.refs.list.scrollHeight
}
componentDidUpdate(preProps,preState,height){
this.refs.list.scrollTop += this.refs.list.scrollHeight - height
}
render(){
return(
<div className="list" ref="list">
{
this.state.newsArr.map((n,index)=>{
return <div key={index} className="news">{n}</div>
})
}
</div>
)
}
}
ReactDOM.render(<NewsList/>,document.getElementById('test'))
</script>
</body>
</html>Dalam React v16.3, terdapat perubahan kitaran hayat baharu. Kitaran hayat lama juga digunakan, tetapi amaran penamatan boleh dilihat pada konsol. Ia juga menggesa bahawa tiga cangkuk kitaran hayat akan ditamatkan, jadi cuba untuk tidak menggunakannya. Atau anda boleh menambah awalan di hadapannya. [Cadangan berkaitan:
Tutorial video Redis]UNSAFE_
Atas ialah kandungan terperinci Apakah perbezaan antara kitaran hayat lama dan baru tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

