Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah tiga proses kitar hayat tindak balas
Apakah tiga proses kitar hayat tindak balas
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-28 16:16:003340semak imbas
Tiga proses dalam kitaran hayat tindak balas: 1. Tempoh pemasangan, juga dipanggil tempoh instantiasi, ialah proses apabila tika komponen dicipta untuk kali pertama; 2. Tempoh kemas kini, juga dipanggil kewujudan tempoh, ialah komponen Proses pemaparan semula selepas penciptaan 3. Tempoh pemunggahan, juga dikenali sebagai tempoh pemusnahan, ialah proses di mana komponen dimusnahkan selepas digunakan.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Apakah tiga proses kitaran hayat tindak balas?
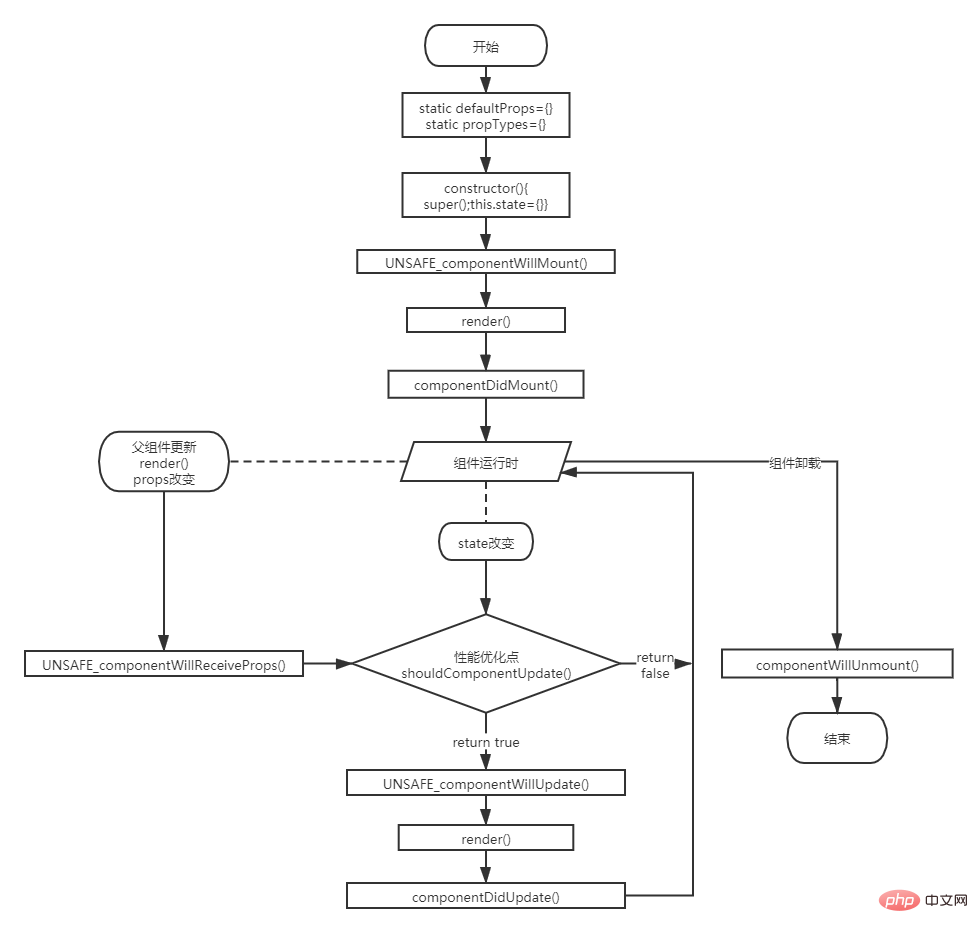
Kitaran hayat React secara umumnya dibahagikan kepada tiga peringkat: pemasangan, rendering, nyahpasang
Dari kelahiran hingga pertumbuhan , dan akhirnya hingga mati, masa proses ini boleh difahami sebagai kitaran hayat. Kitaran hayat React juga merupakan proses sedemikian.
Kitaran hayat React dibahagikan kepada tiga fasa: tempoh pemasangan (juga dipanggil tempoh instantiation), tempoh kemas kini (juga dipanggil tempoh kewujudan), dan tempoh nyahpasang (juga dipanggil tempoh pemusnahan). React menyediakan beberapa fungsi cangkuk dalam setiap kitaran.
Kitaran hayat diterangkan seperti berikut:
Tempoh pemasangan: proses penciptaan awal contoh komponen.
Tempoh kemas kini: Proses pemaparan komponen semula selepas ia dibuat.
Tempoh nyahpasang: Proses di mana komponen dimusnahkan selepas digunakan.
Pemasangan komponen:
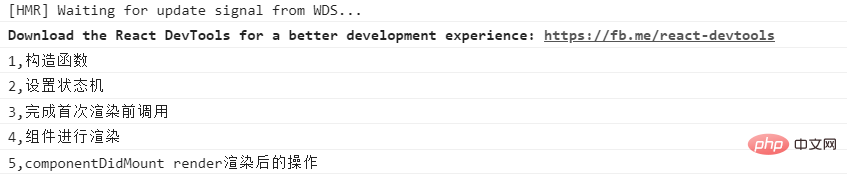
Selepas komponen mula-mula dibuat, pemaparan pertama ialah tempoh pelekap. Beberapa kaedah semasa tempoh pemasangan akan dicetuskan mengikut turutan, disenaraikan seperti berikut:
- pembina (pembina, nilai keadaan permulaan)
- getInitialState (menetapkan mesin keadaan)
- getDefaultProps (dapatkan prop lalai)
- UNSAFE_componentWillMount (dilaksanakan sebelum rendering pertama)
- render (render component)
- componentDidMount (dilaksanakan selepas rendering rendering)
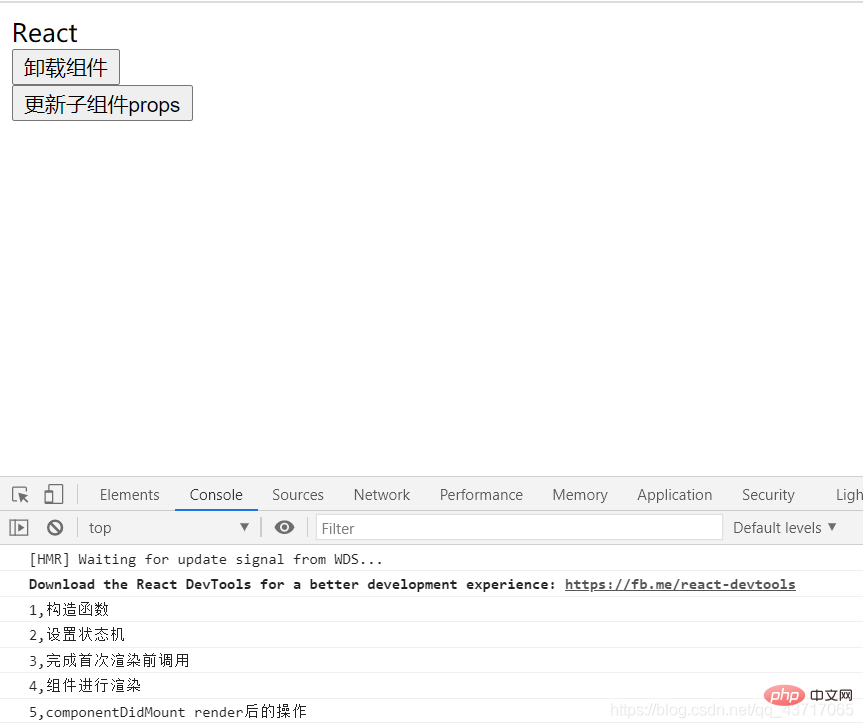
//组件挂载import React from 'react';import ReactDOM from 'react-dom';class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
this.state={};
console.log("2,设置状态机");
}
static defaultProps={
name:"React",
}
UNSAFE_componentWillMount(nextProps, nextState, nextContext) {
console.log("3,完成首次渲染前调用");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render渲染后的操作")
}}ReactDOM.render(<helloworld></helloworld>, document.getElementById('root'));

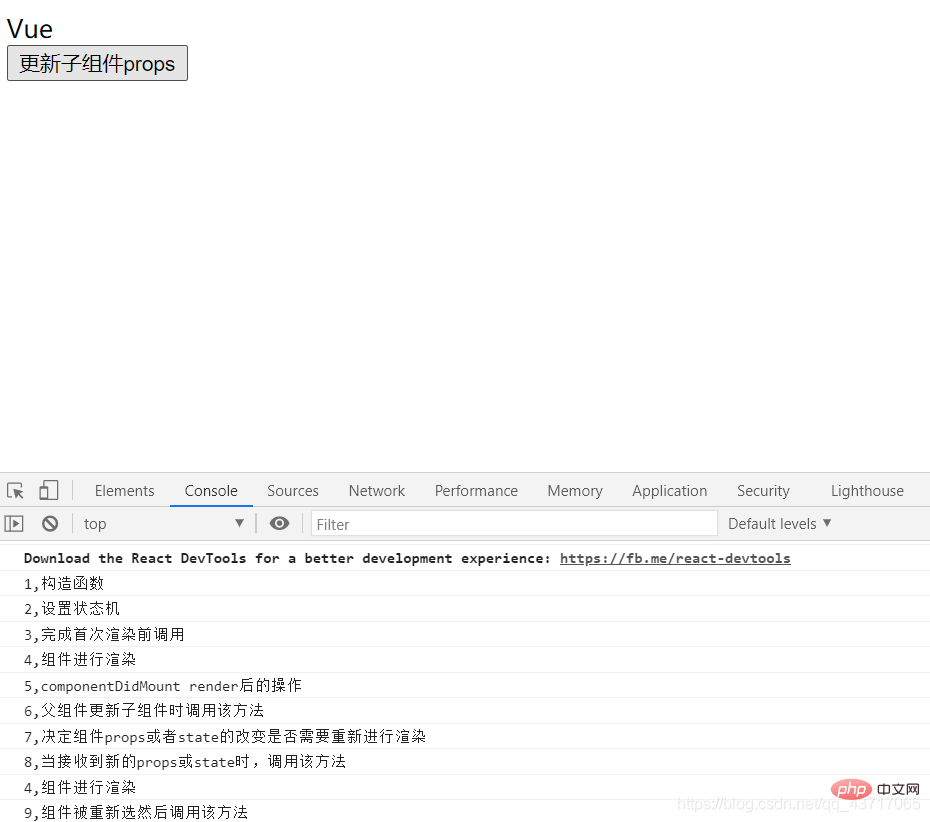
Kemas kini komponen merujuk kepada perubahan dalam keadaan komponen selepas komponen dipaparkan buat kali pertama. Proses kemas kini React dalam kitaran hayat termasuk kaedah berikut:
- shouldComponentUpdate: Kaedah ini menentukan sama ada perubahan dalam keadaan komponen atau props memerlukan komponen untuk dipaparkan semula.
- UNSAFE_componentWillUpdate: Kaedah ini dipanggil apabila komponen menerima keadaan atau prop baharu, sejurus sebelum pemaparan semula, serupa dengan kaedah UNSAFE_componentWillMount.
- componentDidUpdate: Kaedah ini dipanggil selepas komponen dipaparkan semula, serupa dengan kaedah componentDidMount.
//组件更新class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));
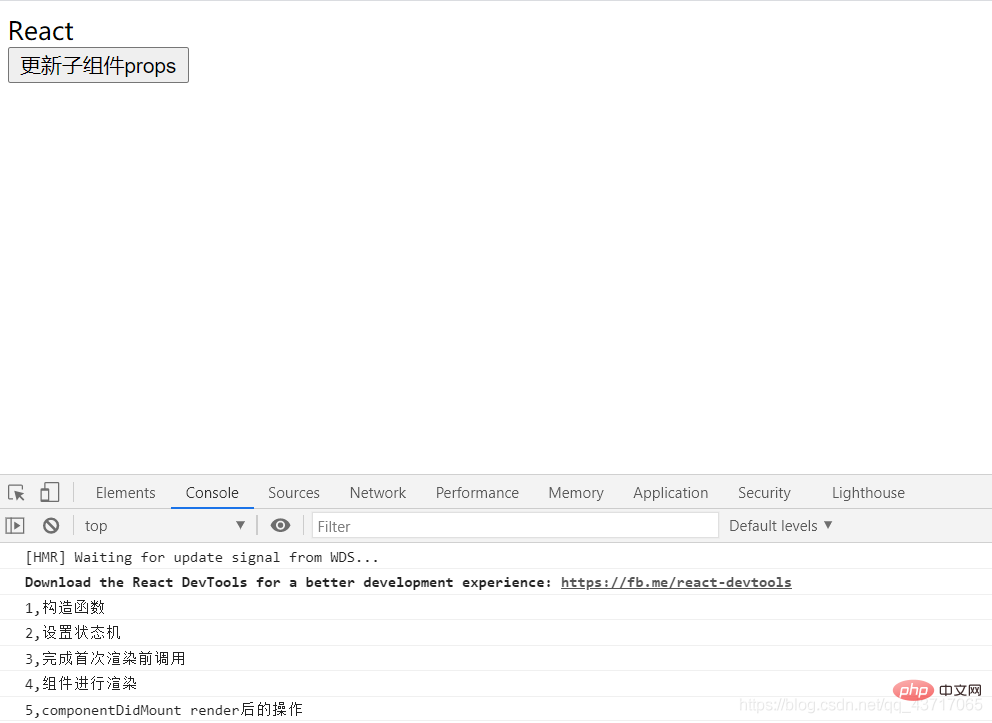
Selepas mengklik "Kemas kini prop subkomponen": 

Proses terakhir kitaran hayat ialah tempoh nyahpasang komponen, juga dikenali sebagai tempoh pemusnahan komponen. Proses ini terutamanya melibatkan satu kaedah, componentWillUnmount, yang dipanggil apabila komponen dipadamkan daripada pokok DOM.
//组件卸载class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父组件
name:"React"
}
}
updateChildProps(){ //更新父组件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<helloworld></helloworld> {/*父组件的state传递给子组件*/}
<button>更新子组件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,构造函数");
console.log("2,设置状态机")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前调用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父组件更新子组件时调用该方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,决定组件props或者state的改变是否需要重新进行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,当接收到新的props或state时,调用该方法");
}
delComponent(){ //添加卸载方法
ReactDOM.unmountComponentAtNode(document.getElementById("root"));
}
render() {
console.log("4,组件进行渲染");
return (
<p>
</p><p>{this.props.name}</p>
<button>卸载组件</button> {/*声明卸载按钮*/}
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,组件被重新选然后调用该方法");
}
componentWillUnmount() { //组件卸载后执行
console.log("10,组件已被卸载");
}}ReactDOM.render(<helloworldfather></helloworldfather>,document.getElementById("root"));
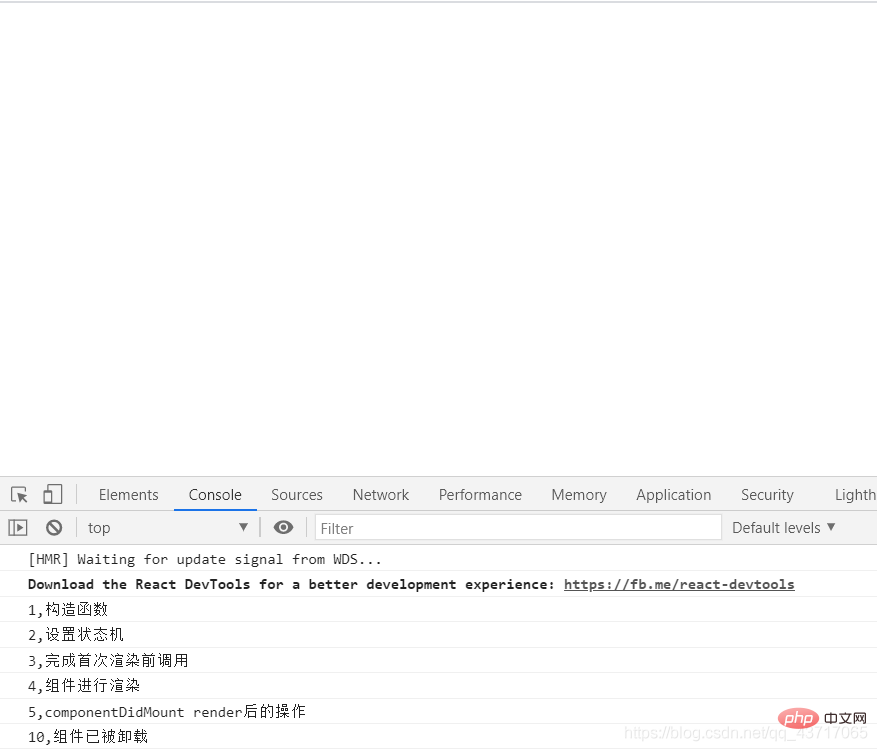
Selepas mengklik butang nyahpasang: 

 [Cadangan berkaitan:
[Cadangan berkaitan:
Atas ialah kandungan terperinci Apakah tiga proses kitar hayat tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

