Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Mari bercakap tentang reka bentuk ketinggian dalam halaman web responsif Adakah anda perlu mengurangkan ketinggian penyemak imbas?
Mari bercakap tentang reka bentuk ketinggian dalam halaman web responsif Adakah anda perlu mengurangkan ketinggian penyemak imbas?
- 青灯夜游ke hadapan
- 2022-07-14 10:21:171800semak imbas

Apabila anda melihat tajuk ini, anda mungkin fikir ia satu kesilapan menaip sekali lagi, reka bentuk ketinggian responsif? Adakah anda serius? Kerana "reka bentuk web responsif" biasanya menyemak penyemak imbas pada berbilang lebar dan saiz peranti. Kami biasanya melaraskan responsif mendatar dengan mengurangkan lebar, tetapi saya jarang melihat pertimbangan responsif menegak dengan mengurangkan ketinggian penyemak imbas. Pada masa ini, Zhimimi mungkin mengalami sedikit turun naik dalam hatinya, dengan beberapa soalan: Adakah kita perlu menurunkan ketinggian penyemak imbas? Ya, mari kita terus bercakap mengenainya.
Apabila kami mereka bentuk laman web, adalah tidak baik untuk membuat andaian tanpa bergantung pada data sebenar Tanggungjawab ujian mendatar dan menegak juga sangat penting.
Mengapa menguji ketinggian?
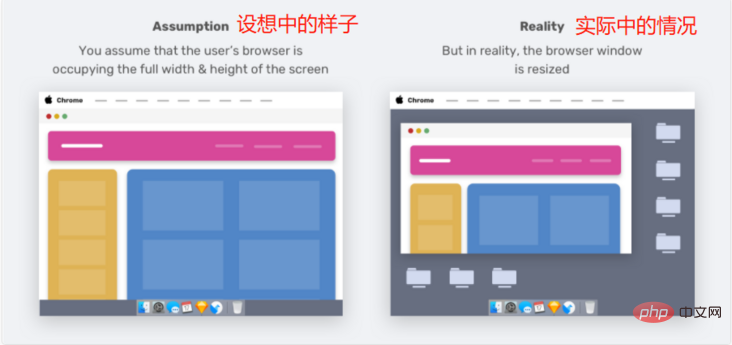
Bagi pereka bentuk, andaian yang tidak munasabah adalah salah satu faktor penting yang merosakkan reka bentuk laman web. Sebagai contoh, adalah tidak betul untuk menganggap bahawa pengguna mesti menyemak imbas tapak web dengan menggunakan lebar dan ketinggian penuh skrin. Sebaliknya, kita perlu mempertimbangkan senario terburuk.

Jimmy, awak faham? Realitinya ialah tidak semua pengguna menggunakan pelayar seperti yang kami harapkan. Saya dapati laman web itu kelihatan teruk apabila saya menurunkan ketinggian penyemak imbas.
Pelayar DevTools
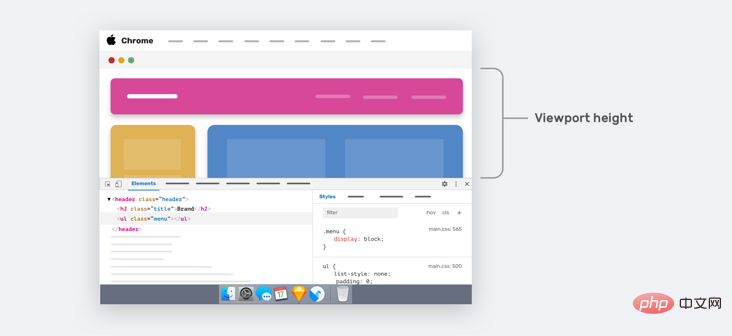
Mengubah saiz penyemak imbas (menegak) bukan satu-satunya cara untuk menukar ketinggian port pandangan. Apabila kita membuka pelayar DevTools, ia juga akan menduduki ketinggian pelayar.

Kawasan anak panah dalam imej di atas mewakili ketinggian port pandangan semasa Untuk skrin komputer riba yang lebih kecil, kami hanya akan melihat sebahagian kecil halaman web.
Persoalan sebenar ialah: bolehkah kami meningkatkan pengalaman pengguna apabila ketinggian port pandang lebih kecil? Ya, boleh, mari kita lihat.
Pemikiran Menegak dalam CSS
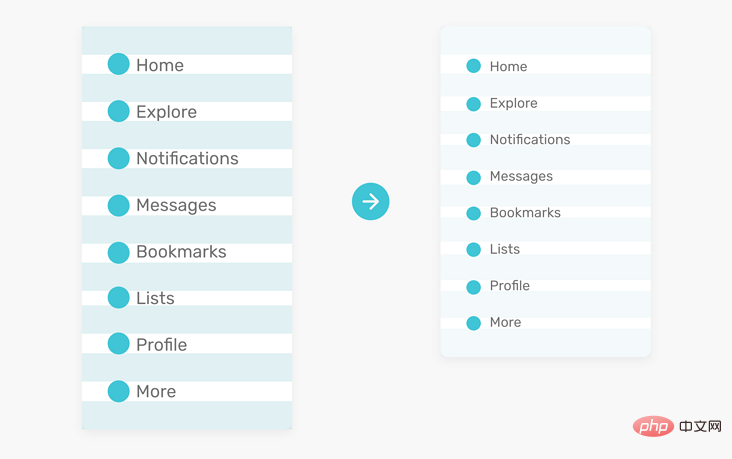
Sebagai pereka bentuk dan pembangun, sesetengah daripada kami hanya menumpukan pada perubahan lebar reka bentuk dan mengabaikan perubahan ketinggian viewport. Sebagai contoh, dalam pembangunan, UI menyediakan variasi komponen tertentu merentas lebar ruang pandang yang berbeza. Tetapi bagaimana pula dengan ketinggian tempat pandang yang berbeza?

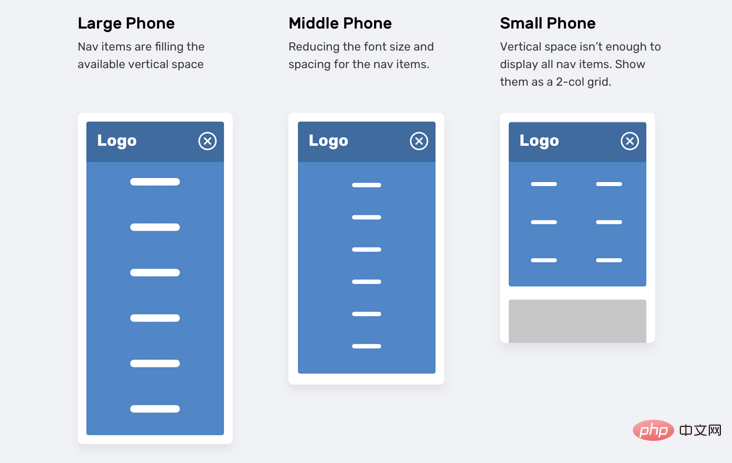
Dalam imej di atas, kami mempunyai menu navigasi yang melaraskan berdasarkan ketinggian viewport. . Jika saiz port pandang kecil (cth., iPhone 5), item navigasi akan muncul sebagai grid dua lajur. Cara berfikir ini sering ditinggalkan, atau dioptimumkan sehingga seseorang mengatakan ia harus dilakukan.
Keperluan di atas boleh dicapai dalam dua cara berbeza dalam CSS:
- Pertanyaan media menegak
- Unit viewport
Media Menegak Pertanyaan
Zhimi Mo mesti tahu cara menggunakan pertanyaan media lebar dalam CSS.
@media (min-width: 700px) {
.element {
/* do something.. */
}
}
Kurang biasa digunakan ialah pertanyaan media menegak, yang menyemak ketinggian port pandangan.
@media (min-height: 500px) {
.element {
/* do something.. */
}
}
/* or */
@media (orientation: landscape) {
.element {
/* do something.. */
}
}
Unit Viewport
Menggunakan Unit Viewport boleh membantu memberikan pengalaman yang lebih baik untuk pengguna. Contohnya, kawal jarak menegak antara elemen berdasarkan ketinggian viewport.
.hero__title {
margin-bottom: calc(10px + 5vh);
}

Seperti yang ditunjukkan di atas, untuk skrin yang lebih besar (seperti iMac 27 inci), jidar bawah akan menjadi sangat besar. Kami mempunyai dua cara untuk menyelesaikan masalah margin yang berlebihan.
- Pertanyaan media
- Fungsi perbandingan CSS
Cara pertama (pertanyaan media) lebih disokong. Jika skrin besar, kita perlu menetapkan nilai maksimum untuk margin bawah.
@media (min-width: 2200px) {
.hero__title {
margin-bottom: 40px;
}
}
Kaedah lain ialah menggunakan fungsi perbandingan CSS clamp() Fungsi fungsi clamp() adalah untuk mengembalikan nilai dalam julat selang.
.hero__title {
margin-bottom: clamp(10px, 5vh, 40px);
}
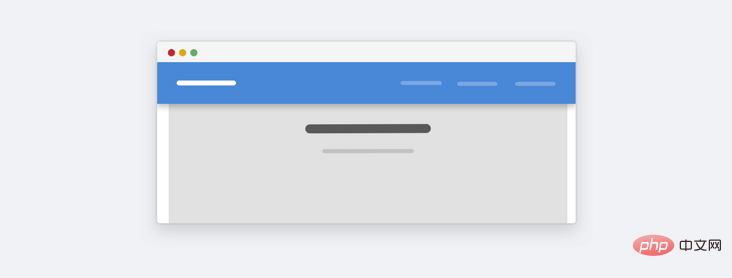
Kes Guna 1: Kandungan bertindih
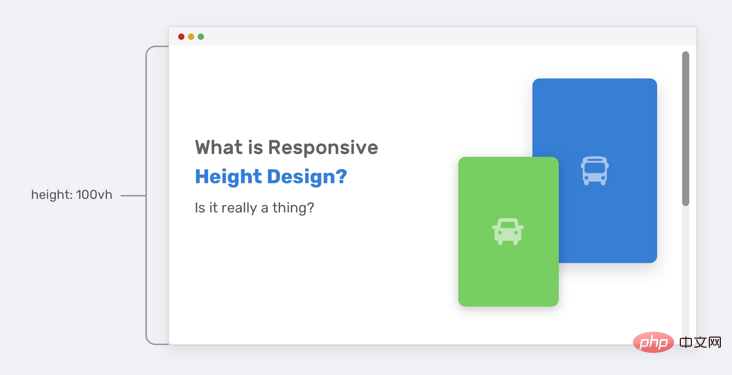
Dalam contoh ini, terdapat kawasan bahagian dengan tajuk dan ilustrasi, dan ketinggian bahagian adalah bersamaan dengan 100% ketinggian ruang pandang.

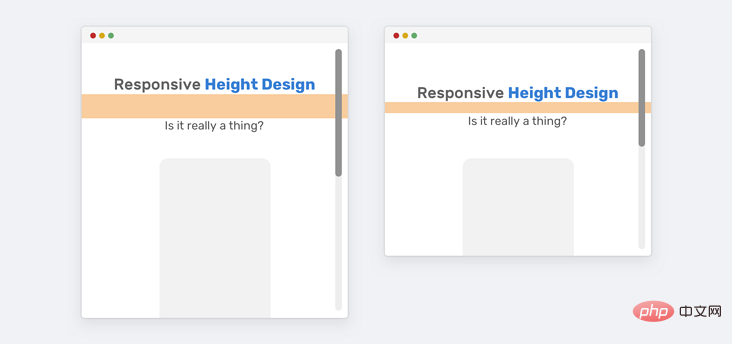
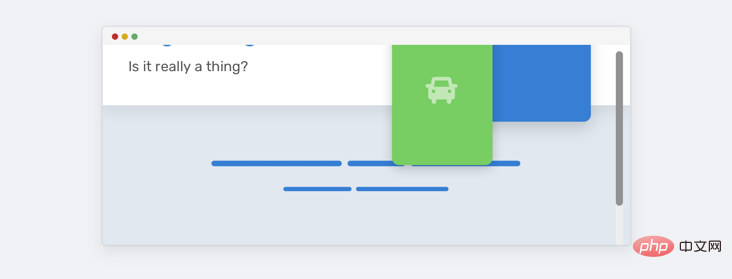
Semuanya kelihatan baik sehingga ketinggian port pandangan menjadi lebih kecil. Ketinggian bahagian tidak akan mencukupi untuk memuatkan ilustrasi dan kandungan teks. Oleh itu, ia akan bertindih bahagian lain pada halaman.

Perhatikan cara ilustrasi bertindih dengan bahagian di bawah. Ini berlaku kerana terdapat ruang menegak yang mencukupi. Lihat HTML dan CSS.
<p> </p><p> </p><p><!-- content --></p> <img class="hero__thumb lazy" src="/static/imghwm/default1.png" data-src="figure.png" alt="Mari bercakap tentang reka bentuk ketinggian dalam halaman web responsif Adakah anda perlu mengurangkan ketinggian penyemak imbas?" >
css
.hero {
height: 100vh;
}
.hero__thumb {
flex: 0 0 550px;
width: 550px;
}
Berikut ialah beberapa penyelesaian untuk menyelesaikan masalah tersebut:
- 为插图设置固定大小(宽度和高度),而不是仅设置宽度,缺乏高度将会继续存在这个问题。
- 仅当视口高度大于
700px时才为height: 100vh(媒体查询值可能会根据上下文而有所不同)。
我们可以将两者结合起来,获得更强大的解决方案。
.hero__thumb {
width: 400px;
height: 300px;
object-fit: contain; /* To avoid compressing the image */
}
@media (min-height: 700px) {
.hero {
height: 100vh;
}
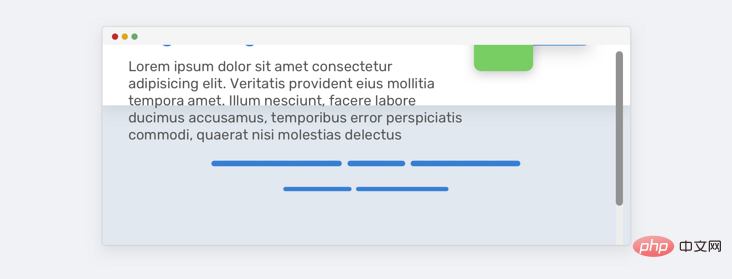
好的,现在我们同意使用垂直媒体查询更好。然而,使用100vh是有风险的,因为即使我们限制了插图的大小,也可能无法对文本内容执行相同的操作。如果文本内容变长,同样的问题会再次发生,参见下图:

为了解决这个问题,我们可以使用min-height而不是height。 这样,如果内容变长,高度将扩大并且不会重叠。
@media (min-height: 700px) {
.hero {
min-height: 100vh;
}
}
固定头部
在滚动时固定标题并不是一件坏事,但是,我们要确保只有在垂直空间足够好的情况下才固定标题,这样体验才会好。

这是一个关于风景类的网站,这里我们可以看到,当高度过小的时候,这个固定高度整体就会占用很大的空间。这个对用户真的重要吗?大多数情况是不重要的,因为一般用户不会缩小成这样去看一个网站。当前,如果我们要优化也是可以就是,思路就是通过垂直媒体查询,判断高度小于某个高度的时候就将固定定位改成静态定位。
@media (min-height: 700px) {
.site-header {
/* position: fixed or position: sticky */
}
}
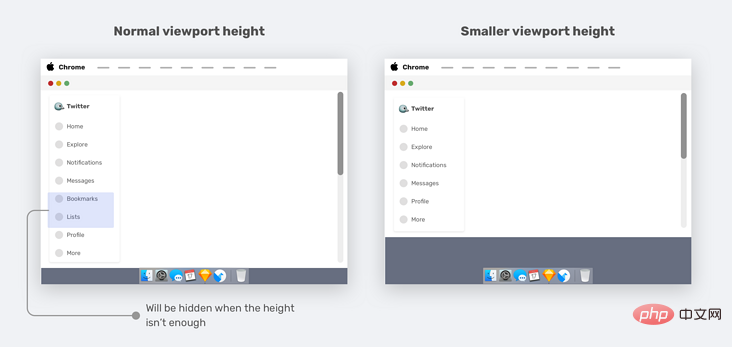
隐藏不太重要的元素
我在Twitter.com的导航栏上注意到了这个模式。其思想是将垂直媒体查询和Priority+模式结合起来。

调整视口高度的大小时,次重要的元素(书签和列表)将被删除并附加到“更多”菜单中,这是垂直媒体查询的一个很好的用例。
.nav__item--secondary {
display: none;
}
@media (min-height: 700px) {
.nav__item--secondary {
display: block;
}
}
减少间距-导航
如果我们网站有侧边栏或侧边栏,当视口高度很小时,我们可以减少一些导航项之间的垂直间距,这也会增强整体设计。

.nav__item {
padding-top: 4px;
padding-bottom: 4px;
}
@media (min-height: 700px) {
.nav__item {
padding-top: 10px;
padding-bottom: 10px;
}
}
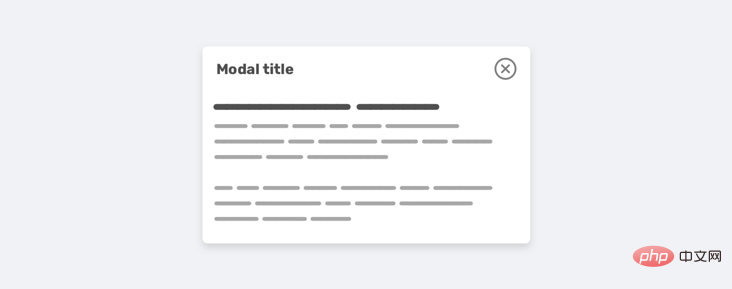
模态框
我们知道,模态框至少应该水平居中。但是,有时我们还需要垂直居中,我们一般会使用下面的方案:
.modal__body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 500px;
}

但是,当内容变长时就会有问题,模态框会垂直填满屏幕,用户将无法滚动它。

引发这种情况下,有几点原因:
- 模态框没有高度
- 模态垂直居中(这会问题更快的出现)
下面是修复后的 css:
.modal__body {
position: absolute;
left: 50%;
top: 3rem;
transform: translateX(-50%);
width: 500px;
min-height: 200px;
max-height: 500px;
overflow-y: auto;
}
@media (min-height: 700px) {
.modal__body {
top: 50%;
transform: translate(-50%, -50%);
}
}
注意,我使用了min-height和max-height。 min-height是即使内容很短也要保持模态看起来好,max-height是使用特定值限制其高度,而不是添加固定的高度。

总结
在设计一种体验时,最好从宽度和高度的角度来考虑。垂直地调整浏览器的大小可能有点奇怪,但它也有它的优势。在本文中,我们讨论了垂直测试的重要性,以及我们如何进行垂直测试,最后,提出了一些示例和用例,希望对智米们有用。
(学习视频分享:web前端)
Atas ialah kandungan terperinci Mari bercakap tentang reka bentuk ketinggian dalam halaman web responsif Adakah anda perlu mengurangkan ketinggian penyemak imbas?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ajar anda menggunakan HTML, CSS dan JS untuk membuat permainan responsif dan boleh ditapis (dengan kod)
- Apakah WeakMap? Mengapakah ia digunakan sebagai kawasan cache dalam kod sumber responsif Vue3?
- Apakah prinsip bootstrap untuk melaksanakan susun atur responsif?
- Analisis ringkas tentang bentuk responsif dalam Angular
- Apakah maksud reka bentuk responsif html5?
- Apakah perbezaan antara Vue2 dan Vue3 dari segi responsif? Perbandingan mudah

