Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang asas memusnahkan tugasan objek dan tatasusunan JavaScript
Penjelasan terperinci tentang asas memusnahkan tugasan objek dan tatasusunan JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-06-22 12:04:081989semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya mengatur isu yang berkaitan dengan pemusnahan dan penetapan objek dan tatasusunan, termasuk pemusnahan tatasusunan, pemusnahan objek, penghuraian parameter fungsi, dll. Mari kita lihat pada kandungan di bawah saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Objek (Object) dan tatasusunan (Array) ialah dua struktur data yang paling biasa digunakan dalam JavaScript Ciri umum kedua-duanya ialah ia boleh menyimpan sejumlah besar data.
Masalahnya ialah apabila kita lulus parameter dan mengiranya, kita mungkin hanya memerlukan sebahagian daripada objek dan tatasusunan, bukan keseluruhan objek/tatasusunan.
Pada masa ini, anda perlu menggunakan tugasan memusnahkan untuk membongkar objek/tatasusunan dan mendapatkan sebahagian daripada data dalamannya Yang berikut menggunakan kes untuk memperkenalkan aplikasi tugasan memusnahkan dalam pengaturcaraan.
Pemusnahan tatasusunan
Apa yang dipanggil pemusnahan tatasusunan adalah untuk mendapatkan sebahagian daripada data dalam tatasusunan yang berguna kepada kita Contohnya:
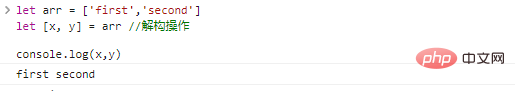
let arr = ['first','second']let [x, y] = arr //解构操作console.log(x,y)
Kod keputusan pelaksanaan adalah seperti berikut:

Kandungan kod adalah sangat mudah ia memperuntukkan kandungan tatasusunan kepada dua pembolehubah dan kemudian mengeluarkannya.
Pemusnahan tatasusunan juga boleh digunakan bersama dengan fungsi split, yang elegan dan mewah:
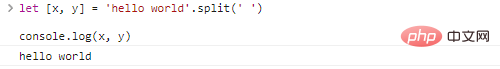
let [x, y] = 'hello world'.split(' ')console.log(x, y)
Hasil pelaksanaan kod adalah seperti berikut:

Pemusnahan tidak mengubah tatasusunan asal
Pemusnahan juga boleh dipanggil "tugasan memusnahkan." array tidak berubah dalam apa jua cara.
let [x, y] = arr //{1}let x = arr[0] //{2}let y = arr[1]
{1} dan {2} dalam kod di atas adalah sama sepenuhnya, tetapi kaedah pemusnahan dan penugasan adalah lebih ringkas.
Abaikan elemen tatasusunan
Apakah yang perlu kita lakukan jika kita ingin mendapatkan 1 dan 3elemen tatasusunan tetapi bukan elemen 2ketika menggunakan tugasan yang memusnahkan? Apa yang perlu dilakukan?
Contohnya:
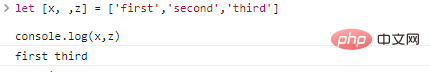
let [x, ,z] = ['first','second','third']console.log(x,z)
Hasil pelaksanaan kod adalah seperti berikut:

Dengan cara ini, koma digunakan untuk mengelakkan unsur kedua.
Objek boleh lelar menggunakan penstrukturan
Penugasan penstrukturan tidak semestinya digunakan pada tatasusunan, tetapi boleh digunakan pada mana-mana objek boleh lelar Contohnya:
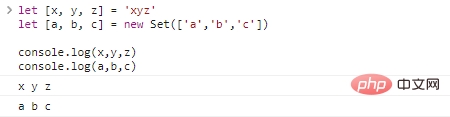
let [x, y, z] = 'xyz'let [a, b, c] = new Set(['a','b','c'])console.log(x,y,z)console.log(a,b,c)
Hasil pelaksanaan kod:

Tugasan memusnahkan akan mengulangi nilai di sebelah kanan dan kemudian menetapkan pembolehubah di sebelah kiri.
ditugaskan kepada mana-mana pembolehubah
Bahagian kanan = dalam tugasan pemusnah boleh menjadi sebarang objek dan diulang, manakala sebelah kiri boleh menjadi mana-mana pembolehubah yang boleh diberikan nilai, dan tidak terhad kepada pembolehubah mudah.
Contohnya:
let country = {};[country.name, country.desc] = 'China Beautiful'.split(' ')console.log(country.name,country.desc)
Hasil pelaksanaan kod:

Nota: baris pertama kod Titik koma mesti ditambah, jika tidak, anda akan menghadapi ralat! Untuk butiran, anda boleh mengetahui tentang "Struktur Sintaks JavaScript".
digabungkan dengan kaedah .entry()
Object.entries(obj) kaedah akan mengembalikan senarai atribut objek obj Kami juga boleh menggunakan sintaks pemusnah di sini:
let country = {
name:'China',
desc:'a beautiful country'}for(let[k, v] of Object.entries(country)){
console.log(k,v)} Hasil pelaksanaan kod:

digabungkan dengan Peta
Memandangkan objek Map itu sendiri boleh diubah, anda boleh terus menggunakan sintaks for...of gabungan Sintaks Pemusnahan:
let map = new Map()map.set('name','China')map.set('desc','Beautiful Country')for(let [k, v] of map){
console.log(k,v)}
Hasil pelaksanaan kod:

Pertukaran pembolehubah
Terdapat helah terkenal dalam tugasan memusnahkan, yang adalah untuk menukar dua pembolehubah Nilai Kes:
let a = 1;let b = 2;[a,b]=[b,a]console.log(`a=${a},b=${b}`)
Terdapat lebih banyak elemen di sebelah kiri daripada di sebelah kanan, dan nilai kiri diisi dengan
; lebih banyak elemen di sebelah kanan berbanding di sebelah kiri, dan item tambahan diabaikan, yang juga mungkin Gunakan untuk mengumpul 
lebih banyak di sebelah kiri daripada di sebelah kanan:
Hasil pelaksanaan kod:undefined
可见最后一个变量c被赋值undefined。
我们也可以为多余的左侧变量赋予默认值,举个例子:
let[a=0,b=0,c=0] = 'ab'console.log(c)
代码执行结果如下:

右侧多于左侧:
let [a, b] = 'abcd'console.log(a,b)
代码执行结果如下:

这里就没什么可解释的了。
但是,如果我们希望获得其他元素应该怎么做呢?
举例如下:
let [a, b, ...others] = 'abcdefg'console.log(others)
代码执行结果:

这里的变量others就将所有剩余选项全部都收集了起来,others可以是任何合法的变量名,不局限于others本身。
对象解构
解构语法同样使用于对象,只不过语法上稍有不同:
let {var1, var2} = {...}
举个例子:
let country = {
name:'China',
desc:'Beautiful'};let {name,desc} = country;console.log(name,desc)
代码执行结果:

**注意:**这里的变量顺序是没有影响的,我们也可以交换name和desc的位置,如:
let {desc,name}=country;
代码的执行结果并没有什么变化。
属性变量映射
当然我们也可以指定变量和属性的映射,例如:
let country = {
name:'China',
desc:'Beautiful'}//对应的规则:{对象属性:目标变量}let {name:desc,desc:name} = country;console.log(`name:${name},desc:${desc}`)
代码执行结果:

这样我们就强行交换了变量和属性之间的映射方式,或许下面的例子更直观:
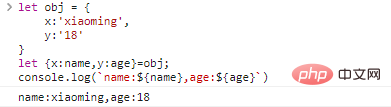
let obj = {
x:'xiaoming',
y:'18'}let {x:name,y:age}=obj;console.log(`name:${name},age:${age}`)
代码执行结果:

默认值
和数组一样,我们也可以使用=为变量指定默认值。
举例如下:
let obj = {
name:'xiaoming',
age:18}let {name='xiaohong',age=19,height=180} = obj
console.log(height)
代码执行结果:

这样,即使对象没有对应的属性,我们同样可以使用默认值代替。
我们还可以结合映射和默认值:
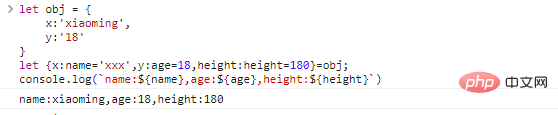
let obj = {
x:'xiaoming',
y:'18'}let {x:name='xxx',y:age=18,height:height=180}=obj;console.log(`name:${name},age:${age},height:${height}`)
代码执行结果:

多余的属性
和数组一样,我们可以取对象的一部分属性:
let obj = {
x:'x',
y:'y',
z:'z'}let {x:name}=obj
console.log(name)
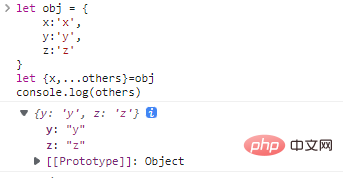
我们还可以使用...将剩余的属性重新打包为一个新对象:
let obj = {
x:'x',
y:'y',
z:'z'}let {x,...others}=obj
console.log(others)
代码执行结果:

let陷阱
可能有写童鞋已经发现了,我们在使用解构操作时,总是把一个对象赋值给一个使用let新定义的变量,例如:let {...} = obj。
如果我们使用已经存在的对象,会发生什么事呢?
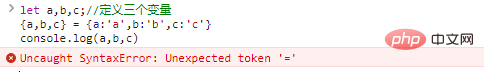
let a,b,c;//定义三个变量{a,b,c} = {a:'a',b:'b',c:'c'}console.log(a,b,c)
代码执行结果如下:

为什么会出现这种错误呢?
这是因为JavaScript会把主代码流中的{...}作为一个代码块,代码块是一个独立的代码空间,用于语句的分组。
案例如下:
{
let a = 1;
let b = 2;
...}
上例中的{a,b,c}就被错误的当成了这样的代码块,为了告诉引擎这不是一个代码块,我们可以这样:
let a,b,c;//定义三个变量({a,b,c} = {a:'a',b:'b',c:'c'})//加括号console.log(a,b,c)
代码执行结果如下:

多层解析
如果对象出现了嵌套,相应的我们也可以使用对应的嵌套层次进行解析:
let People = {
head:{
leftEye:'le',
rightEye:'re'
},
hands:['left-hand','right-hand'],
others:'others'}let {
head:{
leftEye,
rightEye },
hands:[left_hand,right_hand],
others} = People;console.log(leftEye,right_hand)
代码执行结果:

函数参数解析
有些情况下,一个函数需要非常多的参数,这不仅会让程序猿记忆困难,同时也会让代码变的冗长。
例如:
function createWin(title="Untitled",width=100,height=200,items=[]){
...}
这种情况下,调用函数会变的非常困难。更令人苦恼的是,通常这些参数只要保持默认就可以了,而我们还要费尽心机的重写它们。就像这样:
createWin(title="Untitled",width=100,height=200,items=['i','j','k'])
解构赋值可以帮助我们解决这些问题,我们可以把对象传递给函数,而函数会自动的把对象解析为参数:
let options = {
title:'NewWin',
width:200,
height:100,
items:['items1','items2']}//传入的对象会被解构成下面的参数样式//等价于{title="Untitled",width=100,height=200,items=[]} = optionsfunction createWin({title="Untitled",width=100,height=200,items=[]}){
console.log(`title:${title},width:${width},height:${height},items:[${items}]`)}createWin(options)//只需要传递一个对象
【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Penjelasan terperinci tentang asas memusnahkan tugasan objek dan tatasusunan JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

