Rumah >hujung hadapan web >tutorial js >Artikel tentang operasi terperinci pada JavaScript DOM
Artikel tentang operasi terperinci pada JavaScript DOM
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-06-17 13:41:272384semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang operasi terperinci DOM, termasuk apa itu DOM, apa itu Pokok DOM, cara mendapatkan DOM, dll. Mari lihat pada kandungan di bawah, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Apakah itu DOM?
Document Object Model, singkatan DOM, bahasa Cina: 文档对象模型, ialah bahasa penanda boleh dikembangkan yang disyorkan oleh organisasi W3C. 标准编程接口
menggunakan
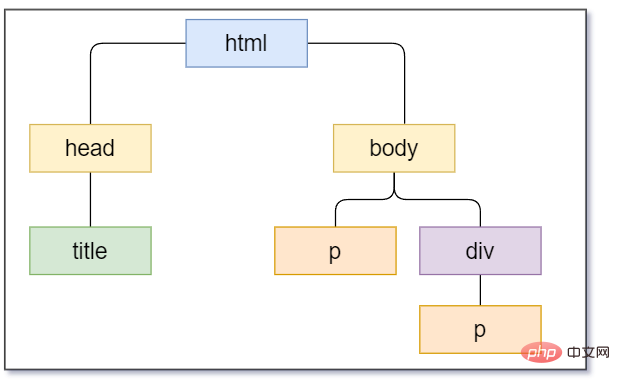
kepada, dan DOM Tree DOM HTML dan sepadan 解析 Dengan bantuan DOM Tree, kita boleh secara langsung dan 生成 mengendalikan setiap kandungan teg pada halaman HTML Sebagai contoh, kod HTML berikut HTML tree树状结构访问方法 disarikan ke dalam pepohon DOM seperti yang ditunjukkan di bawah: 简易
<title>玩转dom</title> <p>我是一个dom节点</p> <p> </p><p>p p</p><.>Fahami perkara di atas Selepas pengetahuan, berikut adalah mengenai pembelajaran API saya akan menerangkan dari empat aspek: cara mendapatkan DOM, cara membuat dan menambah DOM, cara mengubah suai DOM dan cara memadam DOM dengan teliti
Dapatkan DOM
1 Dapatkan melalui id
Sintaks :
Contoh:
document.getElementById("id name");
Buka konsol dan anda boleh lihat yang anda berjaya mendapat
<p>我是p节点</p>
<script>
var p = document.getElementById("p");
console.log(p);
</script>
 2. Dapatkan
2. Dapatkan
melalui nama teg Sintaks:
Contoh:
document.getElementsByTagName("tag name");
<p>我是p节点</p>
<p>我也是p节点</p>
<script>
var p = document.getElementsByTagName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>Nota : Gunakan kaedah getElementsByTagName() untuk mengembalikan teg dengan koleksi objek bernama yang ditentukan, kerana apa yang kita dapat ialah koleksi objek, jadi jika kita mahu mengendalikan elemen di dalam, kita perlu melintasinya objek yang diperoleh menggunakan kaedah ini adalah dinamik 
3 Lulus nama kelas nama pemerolehan Sintaks:
Contoh:
document.getElementsByClassName("class name");
Ini juga sangat mudah, cuma ingat Okay
<p>我是p节点</p>
<p>我是p节点</p>
<script>
var p = document.getElementsByClassName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script>
 4 Dapatkan [Disyorkan] melalui api baharu HTML5
4 Dapatkan [Disyorkan] melalui api baharu HTML5
Sintaks:
Contoh:
document.querySelector("详见实例");
document.querySelectorAll("详见实例");
Anda dapat melihat bahawa menggunakan API baharu html5 adalah sangat fleksibel, jadi saya sangat suka menggunakan ini. banyak, dan saya juga mengesyorkan semua orang untuk menggunakannya
<p>我是p节点</p>
<p>梨花</p>
<p>信息</p>
<script>
// 通过标签名获取
var p = document.querySelector("p");
// 通过类名获取,记得加点
var qname = document.querySelector(".name");
// 通过id获取,记得加#
var info = document.querySelector("#info");
// 获取匹配到的所有元素,返回数组
var all = document.querySelectorAll("p");
console.log(p);
console.log(qname);
console.log(info);
for (let i = 0; i < all.length; i++) {
console.log(all[i]);
}
</script>
5. Mendapatkan elemen istimewa 
Dapatkan elemen badan
Sintaks:
Contoh:document.body;Anda boleh melihat bahawa semua kandungan elemen badan telah berjaya diperolehi
<script>
var body = document.body;
console.log(body);
</script>Dapatkan elemen html  Sintaks:
Sintaks:
Contoh:
document.documentElement;Seperti yang anda lihat, keseluruhan html halaman web telah diperolehi, OK, setakat ini, pemerolehan DOM telah tamat , mari kita mula belajar membuat dan menambah DOM secara dinamik Buat dan tambah DOM
<script>
var html = document.documentElement;
console.log(html);
</script>. Secara terang-terangan, mengendalikan DOM adalah sama seperti bermain dengan data, menambah, memadam, mengubah suai dan menyemak, dan membuat serta menambah adalah bersamaan dengan menambah Apabila menambah data, anda mesti mempunyai data terlebih dahulu, dan kemudian tambahkannya. Perkara yang sama berlaku untuk operasi DOM Mula-mula, anda mesti mencipta DOM, dan kemudian memberitahunya di mana untuk menambahnya >  Mencipta DOM secara dinamik
Mencipta DOM secara dinamik
Contoh:
Jika anda mahu mencipta elemen secara dinamik, anda boleh menulisnya seperti ini, dan perkara yang sama berlaku untuk yang lain Gunakan inferens
Tambah DOM secara dinamikdocument.createElement("元素名");
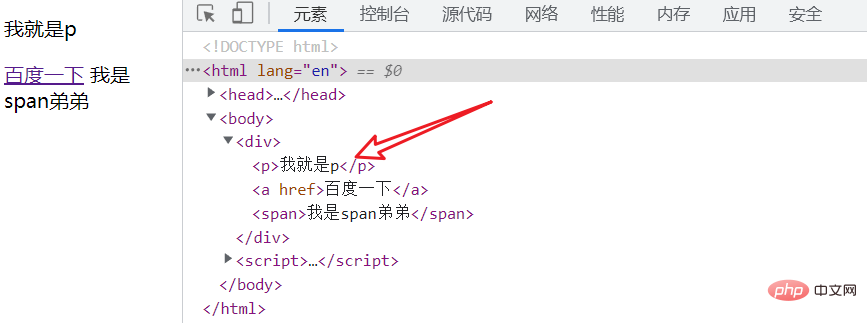
Tambahkan dom di sini . : p
var p = document.createElement("p");
动态创建元素p段落标签,并写入文字“我就是p”,最后获取p元素,并将p追加为p的孩子,这种追加方式是在末尾追加,因此效果如上图所示
指定元素后追加
语法:
node.insertBefore(child, 指定元素);
实例:
<p>
<a>百度一下</a>
<span>我是span弟弟</span>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
var a = document.querySelector("a");
// 在p下创建p,位置在a元素之前
p.insertBefore(p, a);
</script>

这就完了?对啊,你以为呢?是不是很简单呢,简单就对了,剩下的就是要多练习了,好,进入下一环节,如何修改 DOM 呢?
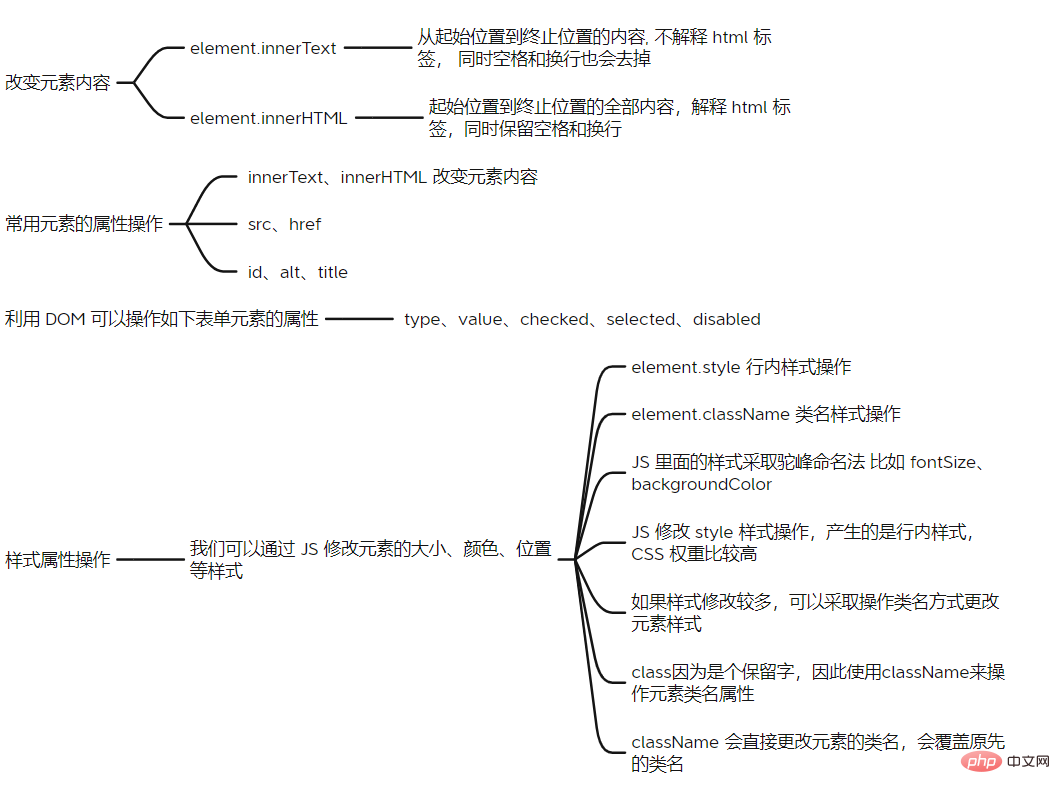
修改 DOM
总结如下:

例子1:获取页面的p标签,并将内容改为 “周棋洛”
<p>
</p><p></p>
<script>
var p = document.querySelector("p");
p.innerText = "周棋洛";
</script>
例子2:点击按钮生成百度的超链接
<p>
<button>点击生成百度超链接</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script>

例子3:点击按钮,p标签内文字颜色变绿,手动狗头
<p>
<button>点击变绿</button>
</p><p>我一会就变绿</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script>

删除 DOM
node.removeChild() 方法从 DOM 中删除一个子节点,返回删除的节点
语法:
node.removeChild(child);
案例:
<p>
<button>点击移除p</button>
</p><p>我是p,一会就时间到了</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script>

【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Artikel tentang operasi terperinci pada JavaScript DOM. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

