Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bolehkah javascript bertindak balas kepada acara?
Bolehkah javascript bertindak balas kepada acara?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-17 10:53:011846semak imbas
Javascript boleh bertindak balas kepada peristiwa, kerana JavaScript boleh ditetapkan untuk dilaksanakan apabila peristiwa berlaku; seperti apabila halaman dimuatkan atau apabila pengguna mengklik pada elemen HTML.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Bolehkah javascript bertindak balas kepada acara?
Bolehkah javascript bertindak balas kepada acara?
Bolehkah JavaScript ditetapkan apabila peristiwa itu berlaku? akan dilaksanakan, seperti apabila halaman dimuatkan atau apabila pengguna mengklik pada elemen HTML.
Acara HTML ialah perkara yang berlaku kepada elemen HTML.
JavaScript boleh mencetuskan peristiwa ini apabila digunakan dalam halaman HTML.
Acara HTML boleh menjadi tindakan penyemak imbas atau tindakan pengguna.
Berikut ialah contoh acara HTML:
Halaman HTML selesai dimuatkan
Perubahan medan input HTML
Butang HTML diklik
Biasanya, apabila sesuatu peristiwa berlaku, anda boleh melakukan sesuatu.
JavaScript boleh melaksanakan beberapa kod apabila peristiwa dicetuskan.
Atribut acara boleh ditambah pada elemen HTML dan kod JavaScript boleh digunakan untuk menambah elemen HTML.
Petikan tunggal:
<some-HTML-element some-event='JavaScript 代码'>
Petikan berganda:
<some-HTML-element some-event="JavaScript 代码">
Contohnya adalah seperti berikut:
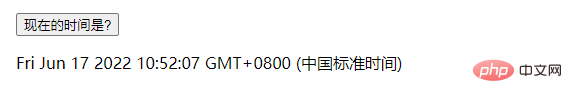
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button> <p id="demo"></p> </body> </html>
Hasil output :

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Bolehkah javascript bertindak balas kepada acara?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

