Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah teg akronim html5 masih menyokongnya?
Adakah teg akronim html5 masih menyokongnya?
- 青灯夜游asal
- 2022-05-30 15:48:302264semak imbas
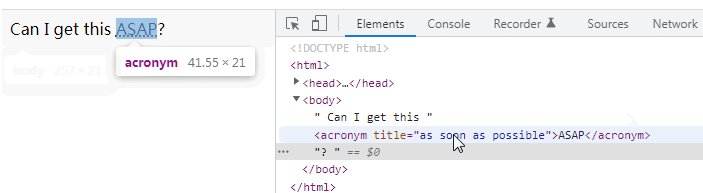
html5 tidak menyokong teg akronim. Teg akronim mentakrifkan akronim, dan atribut tajuk teg digunakan untuk menetapkan maklumat lengkap akronim secara amnya tersembunyi dan akan dipaparkan apabila tetikus dialihkan ke atas teg. HTML5 tidak menyokong akronim dan boleh digantikan dengan teg abbr.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
HTML 4.01 menyokong teg
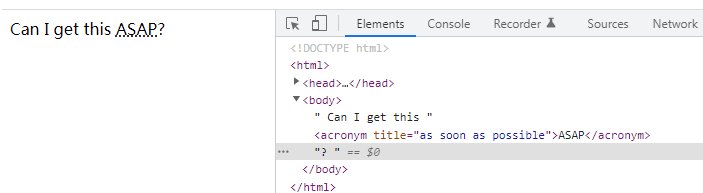
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> Can I get this <acronym title="as soon as possible">ASAP</acronym>? </body> </html>

Pengetahuan lanjutan:
Dalam HTML 4.01, teg| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素的类名 |
| dir | rtl ltr |
规定元素中内容的文本方向 |
| id | id | 规定元素的唯一 id |
| lang | language_code | 规定元素中内容的语言代码 |
| style | style_definition | 规定元素的行内样式 |
| title | text | 规定元素的额外信息 |
| xml:lang | language_code | 规定 XHTML 文档中元素内容的语言代码 |
Atas ialah kandungan terperinci Adakah teg akronim html5 masih menyokongnya?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Apakah jenis kawalan input baharu yang ditambahkan dalam HTML5Artikel seterusnya:Apakah jenis kawalan input baharu yang ditambahkan dalam HTML5

