Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk membuat kepala dan ekor tetap dalam html5
Bagaimana untuk membuat kepala dan ekor tetap dalam html5
- 青灯夜游asal
- 2022-04-25 14:30:564529semak imbas
Kaedah pembetulan: 1. Gunakan teg pengepala untuk menentukan kandungan kepala dokumen dan tambahkan gaya "position:fixed;top:0;" untuk menjadikannya tetap; tentukan kandungan ekor, dan tambahkan Gaya "kedudukan: tetap; bawah: 0;" menjadikannya tetap.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Cara membetulkan kepala dan ekor dalam html5:
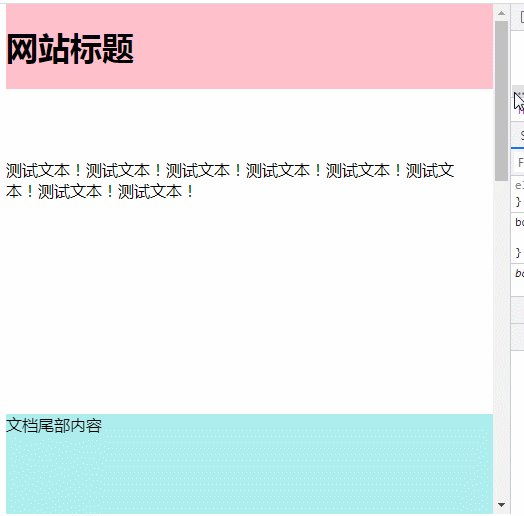
1 🎜>Gunakan teg pengepala untuk mentakrifkan pengepala dan tambah gaya "position:fixed;top: 0;" untuk menjadikannya tetap
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html> Penerangan :
Penerangan :
header: teg mentakrifkan pengepala "halaman web" atau "bahagian". biasanya mengandungi elemen h1-h6 atau hgroup sebagai tajuk keseluruhan halaman atau blok kandungan. Anda juga boleh membungkus jadual kandungan bahagian bahagian, kotak carian, navigasi atau sebarang logo yang berkaitan. 2. Pastikan ekor tetap
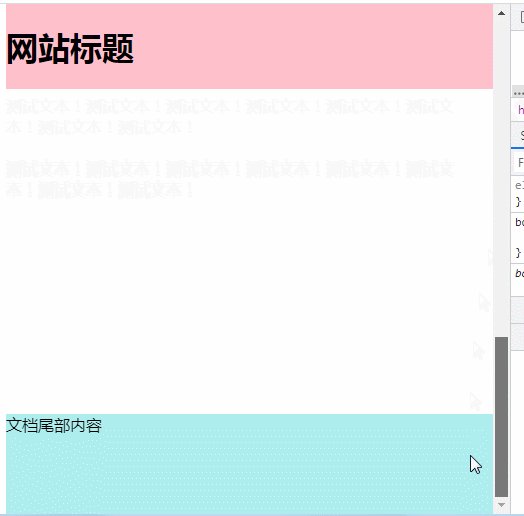
Gunakan teg pengaki untuk mentakrifkan kandungan ekor dan tambahkan gaya "kedudukan:tetap;bawah: 0;". untuk menjadikannya Tetap
footer{
width: 100%;
height: 100px;
background-color: paleturquoise;
position: fixed;
bottom: 0;
}
<footer>
文档尾部内容
</footer> Penerangan:
Penerangan:
teg pengaki: mewakili pengaki "halaman web" atau "bahagian". biasanya mengandungi beberapa maklumat asas tentang bahagian tersebut, seperti: pengarang, pautan dokumen berkaitan dan maklumat hak cipta. Jika elemen pengaki mengandungi keseluruhan bahagian, maka ia mewakili lampiran, indeks, promosi, perjanjian lesen, teg, kategori dan maklumat lain yang serupa. Pengetahuan lanjutan: Kedudukan tetap:
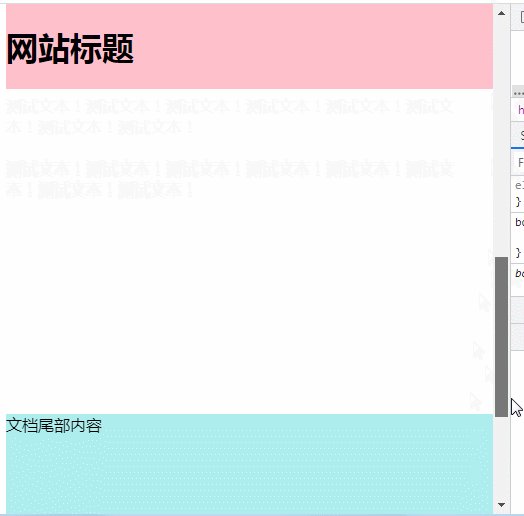
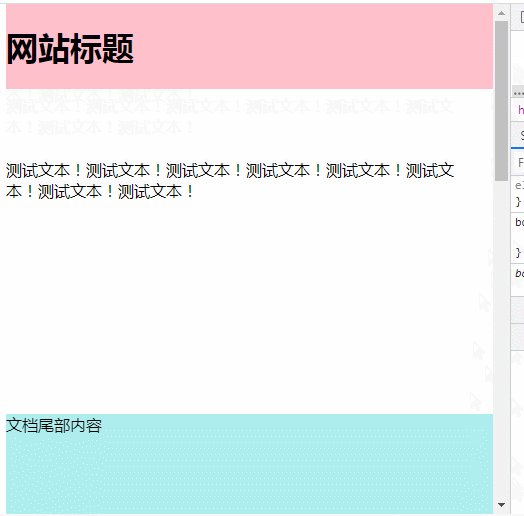
Apabila atribut kedudukan sesuatu elemen ditetapkan kepada tetap, elemen itu tetap dan elemen tetap tidak akan Menukar kedudukan apabila bar skrol diseret. Kedudukan elemen kedudukan tetap tidak berubah dalam medan pandangan.
Kedudukan tetap tetap dan kedudukan mutlak adalah serupa. Kedua-duanya membenarkan elemen dialihkan dan diasingkan daripada aliran dokumen."kedudukan:tetap;" digunakan dalam kombinasi dengan empat atribut atas, bawah, kiri dan kanan. Antaranya, "posisi:tetap;" menggunakan atas, Empat atribut bawah, kiri dan kanan digunakan untuk menetapkan kedudukan elemen berbanding pelayar.
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;Tidak semua daripada empat atribut atas, bawah, kiri dan kanan digunakan. Ambil perhatian bahawa objek rujukan empat nilai ini ialah empat tepi penyemak imbas. [Cadangan berkaitan:
tutorial video html
,bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk membuat kepala dan ekor tetap dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

