Rumah >hujung hadapan web >html tutorial >Membawa anda memahami HTML5 SVG dan melihat cara melukis berlian adaptif
Membawa anda memahami HTML5 SVG dan melihat cara melukis berlian adaptif
- 青灯夜游ke hadapan
- 2022-03-29 19:37:154779semak imbas
Artikel ini akan membawa anda memahami SVG, memahami ciri-ciri elemen HTML5 SVG dan memperkenalkan cara menggunakan SVG untuk melukis berlian penyesuaian Anda mungkin tidak memerlukan imej png.

Baru-baru ini saya melihat masalah seperti itu dalam beberapa pemikiran: Saya perlu melukis belah ketupat bersaiz adaptif dengan sempadan, yang secara amnya sangat biasa dalam carta alir Kesannya adalah seperti berikut

Jika tiada sempadan, anda juga boleh menggunakan laluan klip CSS untuk memotong bentuk berlian dengan mudah, tetapi sempadan itu tidak mudah untuk mengendalikan (biasanya menggunakan tatahan Kaedah atau unjuran satu lapisan digunakan untuk mensimulasikan, tetapi kesannya tidak begitu baik), berikut ialah kaedah SVG yang menggunakan sepenuhnya ciri penskalaan untuk mencapai kesan sedemikian
1 . Dari mana datangnya SVG
SVG biasanya tidak memerlukan kod tulisan tangan (kecuali beberapa bentuk asas), dan secara amnya boleh dijana dengan perisian reka bentuk (SVG direka untuk mesin membaca pada mulanya, iaitu sangat tidak baik untuk bacaan manusia). Sebagai contoh, saya melukisnya di sini dengan Figma (satu poligon sudah memadai), sebarang saiz akan menjadi

dan kemudian saya mendapat SVG ini
<svg width="167" height="90" viewBox="0 0 167 90" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M2.10786 45L83.5 1.13597L164.892 45L83.5 88.864L2.10786 45Z" fill="#FFECC7" fill-opacity="0.6" stroke="#FFB200" stroke-width="2"/> </svg>
Kesan dalam penyemak imbas adalah seperti berikut

2 Ciri penskalaan SVG
Kini SVG mempunyai saiz lalai SVG secara manual, Adakah yang berikut

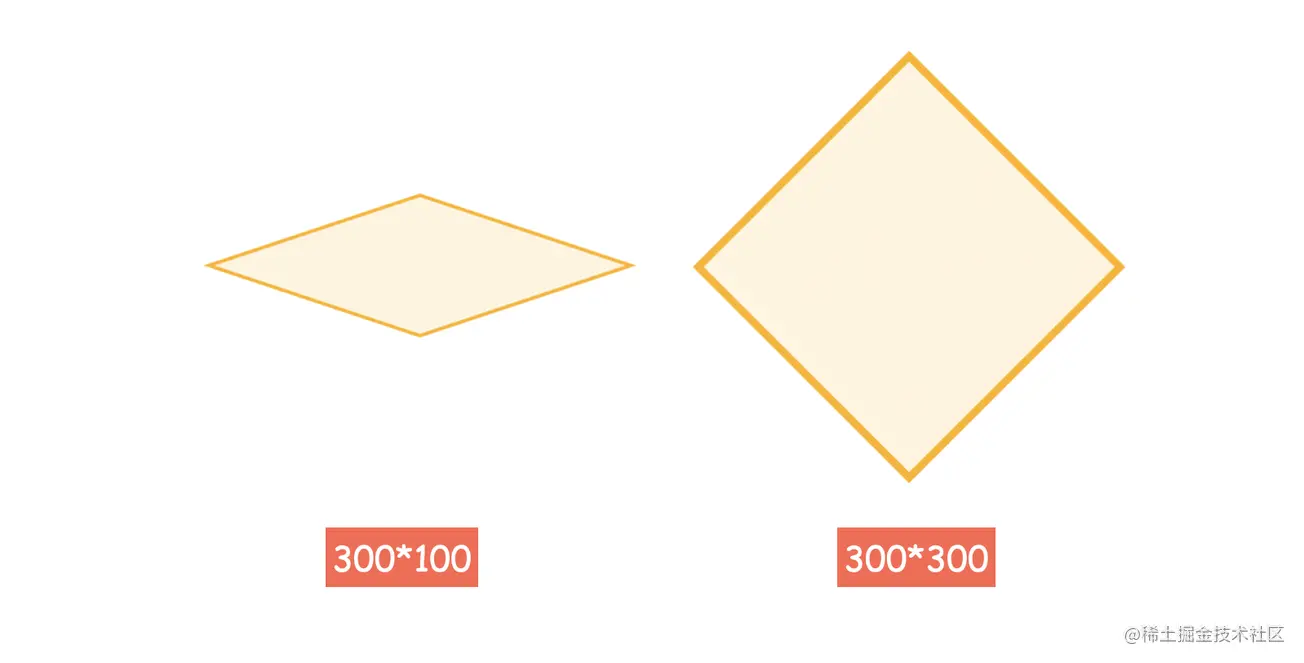
agak serupa dengan kesan object-fit:contain? Apakah yang perlu saya lakukan jika saya ingin menutupi seluruh kawasan dan memaksanya meregang? Di sini anda perlu menggunakan atribut penskalaan preserveAspectRatio SVG, yang mewakili peraturan penskalaan apabila saiz sebenar SVG tidak konsisten dengan saiz viewBox, yang agak serupa dengan gabungan object-fit dan object-position. Terdapat banyak nilai di sini. Nilai lalai ialah xMidYMid, yang bermaksud penskalaan paksa dan penjajaran tengah.
Jika anda berminat, anda boleh rujuk artikel ini: Memahami SVG viewport, viewBox, preserveAspectRatio scaling, case ini sangat terperinci
https:/ /www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
Di sini kami tidak memerlukan penskalaan berkadar, kami boleh menetapkannya terus kepada tiada
<svg preserveAspectRatio="none"> ... </svg>Adakah terdapat sebarang cara untuk menghalang strok daripada bersisik dengan Saiz SVG? Sudah tentu ada! Terdapat atribut dalam SVG
vector-effect yang boleh mengawal sama ada strok itu berskala atau tidak, dan sentiasa mengekalkan saiz lalai Jika anda berminat, anda boleh merujuk artikel ini
yang boleh mengawal sama ada strok itu berskala atau tidak, dan sentiasa mengekalkan saiz lalai Jika anda berminat, anda boleh merujuk artikel ini
, di sini anda hanya perlu menambah atribut
ke, yang bermaksud bahawa strok tidak akan mengikut penskalaan, seperti berikut

Ini akan mencapai adat Ia menyesuaikan diri dengan saiz rombus, dan lejang tidak akan berskala Kod SVG yang lengkap adalah seperti berikut 4 >pathBiasanya, grafik sebegitu digunakan sebagai imej latar belakang untuk dimuatkan (kod SVG tidak begitu cantik apabila diletakkan pada halaman). Anehnya, selepas menukar SVG kepada base64, ciri-ciri di atas masih wujud. vector-effect="non-scaling-stroke"alat pemampatan dan penggabungan dalam talian SVG
<svg preserveAspectRatio="none"> <path vector-effect="non-scaling-stroke">...</path> </svg>

转换后,将这段 base64 直接用作背景就行
div{
background: url('data:image/svg+xml;base64,PHN2ZyBwcmVzZXJ2ZUFzcGVjdFJhdGlvPSJub25lIiB2aWV3Qm94PSIwIDAgMTY3IDkwIiBmaWxsPSJub25lIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIHZlY3Rvci1lZmZlY3Q9Im5vbi1zY2FsaW5nLXN0cm9rZSIgZD0iTTIuMTA4IDQ1TDgzLjUgMS4xMzYgMTY0Ljg5MiA0NSA4My41IDg4Ljg2NCAyLjEwOCA0NXoiIGZpbGw9IiNGRkVDQzciIGZpbGwtb3BhY2l0eT0iLjYiIHN0cm9rZT0iI0ZGQjIwMCIgc3Ryb2tlLXdpZHRoPSIyIi8+PC9zdmc+')
}这样就得到了一个自适应的菱形背景了

当然,转换成 base64 后就不能实时修改颜色了,需要整体替换
完整代码可以访问 SVG diamond
https://codepen.io/xboxyan/pen/abVRwmz
五、总结一下
从这个例子就可以看出 SVG 的天然优势了,特别是描边的缩放特性,如果用 CSS 来绘制估计要遇到不少麻烦。这里总结一下实现要点:
SVG 一般通过设计软件绘制导出就行,不需要手写
SVG 默认是保持原比例缩放的,可以通过 preserveAspectRatio 修改缩放规则
SVG 描边的粗细默认会跟随整体尺寸缩放,可以通过 vector-effect 设置保持原始大小
SVG 在转成 base64 后仍然具备以上特性,更适合用作背景图片
SVG 一直在图形绘制上更具优势,特别是这类几何图形,缩放、自适应更加灵活,如果 CSS 实现有困难,不妨考虑一下 SVG。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发
(学习视频分享:web前端)
Atas ialah kandungan terperinci Membawa anda memahami HTML5 SVG dan melihat cara melukis berlian adaptif. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- 如何让WordPress支持上传SVG格式图片并显示在媒体库中
- 浅谈网页中提升SVG文件可访问性的几种方法
- 详解CSS3+SVG滤镜实现不规则边框的方法
- Artikel yang menerangkan cara menggunakan SVG untuk melukis carta arah aliran dalam HTML (kongsi kod)
- Dua cara untuk menambah kesan kecerunan, strok dan bayang-bayang jatuh pada teks (CSS dan SVG)
- Ajar anda langkah demi langkah cara menggunakan svg untuk membangunkan komponen bar kemajuan bulat dalam vue2

