Rumah >hujung hadapan web >View.js >Ajar anda langkah demi langkah cara menggunakan svg untuk membangunkan komponen bar kemajuan bulat dalam vue2
Ajar anda langkah demi langkah cara menggunakan svg untuk membangunkan komponen bar kemajuan bulat dalam vue2
- 青灯夜游ke hadapan
- 2021-11-05 18:43:383057semak imbas
Artikel ini akan memberi anda pengenalan terperinci tentang cara menggunakan svg untuk membangunkan komponen bar kemajuan pekeliling vue2 saya harap ia akan membantu anda!

Kami boleh melaksanakan bar kemajuan segi empat tepat biasa melalui div css, tetapi pekeliling itu agak menyusahkan, dia juga boleh menggunakan div css melalui atribut latar belakang atau atribut klip. Ia boleh dilaksanakan dengan pembolehubah css3 sebagai kaedah buta, tetapi ia terlalu rumit dan menyusahkan untuk serasi dan dikawal Oleh itu, untuk mencapai kesan terbaik, kita harus menggunakan svg untuk mencapainya. [Cadangan berkaitan: "Tutorial vue.js"]
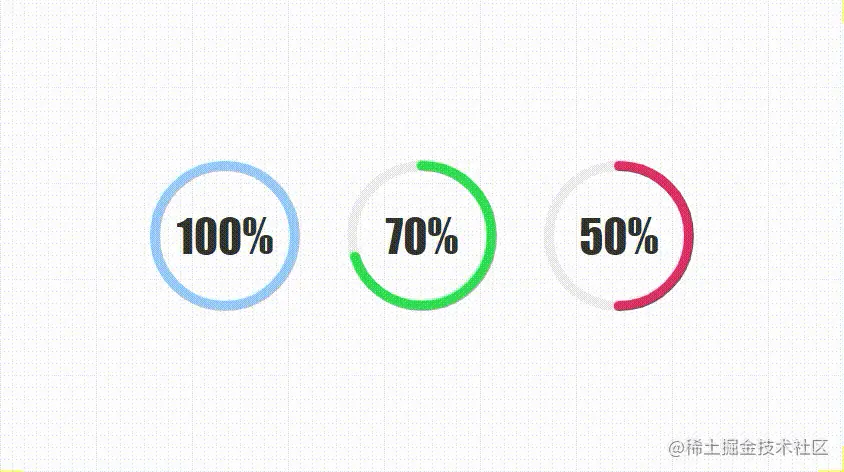
Mari kita mulakan dengan kesan akhir Kangkang:

Bangunkan diri Anda Kelebihan komponen ialah saiz, warna, ketebalan, animasi, dan lain-lain boleh dikembangkan sewenang-wenangnya
Saya percaya anda mungkin boleh meneka cara membangunkannya berdasarkan ulasan di atas Komponen kami boleh menetapkan saiz, ketebalan sempadan, warna bar kemajuan, dan berapa lama masa yang diambil dari situ . 0 memaparkan tempoh animasi nilai kemajuan. Bagi atribut yang dikira, apabila SVG dilukis kemudian, tidak sukar untuk melihat tujuan berdasarkan surat-menyurat satu dengan satu dalam ulasan.
2. Struktur dan gaya<script>
export default {
name: "CircleProgress",
data() {
return {
now: 0
};
},
props: {
// 进度值
value: {
type: [String, Number],
default: 0
},
// 尺寸
size: {
type: [String, Number],
default: 120
},
// 边框粗细
strokeWidth:{
type: [String, Number],
default: 10
},
// 进度条颜色
color: {
type: String,
default: "rgba(153,202,251,1)"
},
// 动画执行时间
duration:{
type: [String, Number],
default: 1000
}
},
computed: {
percentage() {
return this.value;
},
countDown() {
return this.now;
},
// 圆心x轴坐标
cx() {
return this.size / 2;
},
// 圆心y轴坐标
cy() {
return this.size / 2;
},
// 半径
radius() {
return (this.size - this.strokeWidth) / 2;
},
// 圆周长
circumference() {
return 2 * Math.PI * this.radius;
},
// 进度长度
progress() {
return (1 - this.now / 100) * this.circumference;
}
},
};
</script>
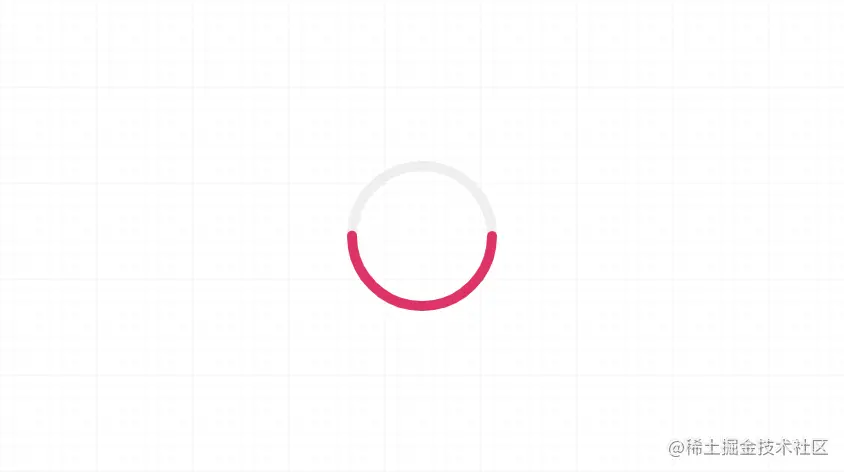
Malah, ini sangat mudah, hanya gunakan svg untuk menulis dua cincin, yang pertama ialah bulatan bawah kelabu , dan yang kedua ialah Bar kemajuan kami ditetapkan Kami telah menetapkan warna sempadan tengah dan jejari, dan kami perlu menukar warna isian kepada nama yang sama Kami telah selesai menulis dua item yang tinggal, stroke-dasharray dan stroke-. dashoffset. Saya percaya semua orang akan menekanya. Bar kemajuan svg adalah dua atribut ini juga dikira, iaitu lilitan gelang dan panjang kemajuan semasa. Kami menggunakan nilai kemajuan semasa untuk mengira peratusan panjang semasa dan merealisasikan perubahan bar kemajuan bulat. Kemudian kita masih perlu menulis sedikit css, dan kita mesti menulisnya, kerana cincin svg tidak bermula dari 0 darjah seperti yang kita fikirkan, tetapi diimbangi sebanyak 90 darjah.
<template>
<div class="circle-main">
<div class="circle-main-box" :style="[{ 'width': size+'px','height': size+'px'}]">
<svg :width="size" :height="size" class="circle">
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
stroke="#EEEEEE"
:stroke-width="strokeWidth"
/>
<circle
:r="radius"
:cx="cx"
:cy="cy"
fill="transparent"
:stroke="color"
:stroke-width="strokeWidth"
stroke-linecap="round"
:stroke-dasharray="circumference"
:stroke-dashoffset="progress"
/>
</svg>
<span class="count-num" :style="[{ 'font-size': size*.3+'px'}]">{{countDown}}%</span>
</div>
</div>
</template>
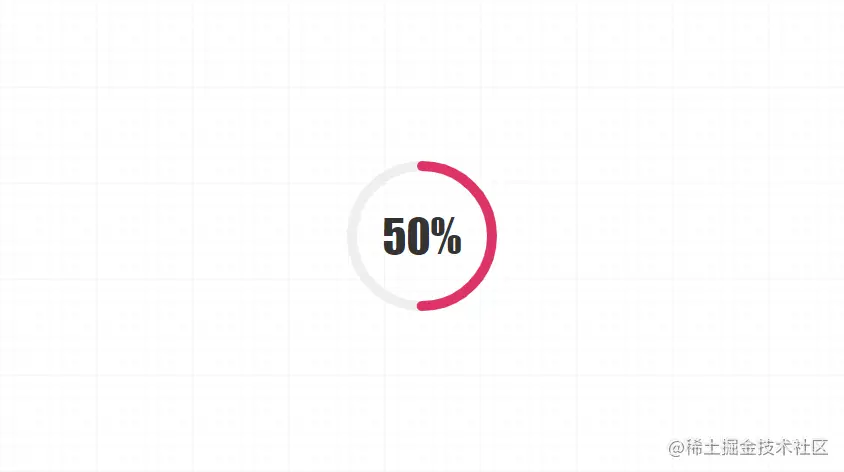
Jadi kita perlu menggunakan css untuk memutarkannya 90 darjah!
 Kemudian kami menulis beberapa gaya teks dan bingkai utama.
Kemudian kami menulis beberapa gaya teks dan bingkai utama.
.circle {
transform: rotate(-90deg);
}Dengan cara ini kita mendapat bar kemajuan pekeliling statik. .circle-main-box {
position: relative;
display: block;
margin: 0 auto;
}
.count-num {
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
align-items: center;
justify-content: center;
display: flex;
font-family: fantasy;
font-size: 30px;
color: #333;
user-select: none;
} 3 Animasi dan penggunaan
3 Animasi dan penggunaan
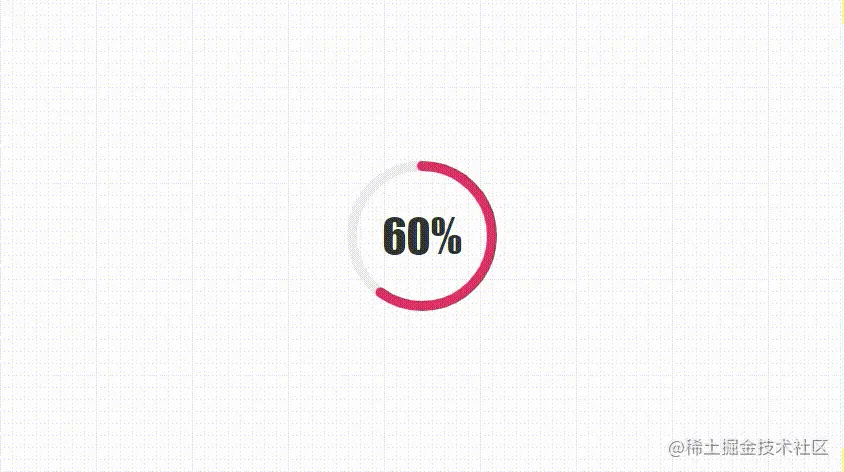
Kami akan mengira masa pelaksanaan setiap kuantiti 1 melalui masa pelaksanaan animasi semasa dan nilai semasa, dan kemudian menggunakan setInterval Pergi dan laksanakan sehingga nilai kemajuan dicapai. Akhirnya, kita akan mula menggunakan komponen ini~~
<script>
export default {
name: "CircleProgress",
// ...
mounted() {
this.run();
},
methods: {
run() {
if (this.value == 0) return;
let t = this.duration / this.value
this.timer = setInterval(() => {
if (this.now >= this.value) {
return clearInterval(this.timer);
}
this.now++;
}, t);
}
}
};<div id="app">
<CircleProgress :value="60" :size="150" :color="'#d36'" :duration="3000" />
</div>Kesimpulan
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila layari: Video Pengaturcaraan
! !Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan svg untuk membangunkan komponen bar kemajuan bulat dalam vue2. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

