Rumah >hujung hadapan web >View.js >Apakah yang perlu saya lakukan jika vuejs tidak dapat memperoleh dom?
Apakah yang perlu saya lakukan jika vuejs tidak dapat memperoleh dom?
- 藏色散人asal
- 2021-11-04 11:40:163916semak imbas
Penyelesaian kepada masalah yang vuejs tidak dapat memperoleh dom: 1. Buka fail js yang sepadan 2. Letakkan "this.$nextTick" pada lapisan luar elemen halaman untuk mendapatkan elemen DOM.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi Vue 2.9.6, komputer DELL G3
Apakah yang perlu saya lakukan jika vuejs tidak dapat memperoleh dom?
Vue -- Data yang dipaparkan secara dinamik tidak boleh mendapatkan elemen DOM pada halaman
Masalah:
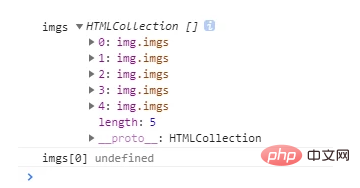
Data yang diperolehi melalui antara muka latar belakang, Ia dipaparkan seperti biasa pada halaman, tetapi elemen DOM tidak boleh diperolehi (boleh dihiburkan, tetapi elemen kanak-kanak tidak boleh diperolehi)
Sebelum ini.$nextTick

Penyelesaian adalah seperti berikut
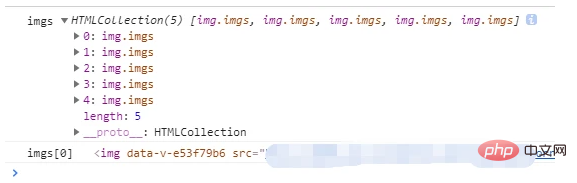
Selepas mendapat ini.$nextTandakan pada lapisan luar elemen halaman
this.$nextTick(function(){
var imgs = this.$refs.imgs;
console.log("imgs",imgs);
console.log("imgs[0]",imgs[0]);
})this.$nextTick

Pembelajaran yang disyorkan: "Pilihan tutorial video 5 vue.js terkini"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika vuejs tidak dapat memperoleh dom?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

