Rumah >hujung hadapan web >html tutorial >Bagaimana untuk menukar elemen blok kepada elemen lain dalam html5
Bagaimana untuk menukar elemen blok kepada elemen lain dalam html5
- 青灯夜游asal
- 2022-03-11 16:44:594401semak imbas
Kaedah penukaran: 1. Tambahkan "display:inline;" untuk menyekat elemen untuk menukar elemen blok menjadi elemen sebaris; kepada elemen blok sebaris.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Tukar elemen blok dalam HTML5 kepada elemen lain (blok sebaris atau sebaris)
Ciri elemen blok:
(1) Keupayaan untuk mengenali lebar dan tinggi
(2) Jidar atas, bawah, kiri dan kanan serta padding adalah sah untuknya
(3) Pembalut baris automatik
(4) Berbilang tag elemen blok ditulis bersama dan susunan lalai adalah dari atas ke bawah
Ciri elemen sebaris:
(1) Menetapkan lebar dan tinggi adalah tidak sah
(2) Menetapkan jidar hanya sah di arah kiri dan kanan, tetapi tidak atas dan bawah; Tetapan padding adalah sah untuk kedua-dua bahagian atas, bawah, kiri dan kanan, yang bermaksud ia akan mengembangkan ruang
(3) Ia tidak akan membalut garisan secara automatik
Ciri-ciri elemen blok sebaris :
(1) Tidak membalut secara automatik
(2) Boleh mengecam lebar dan tinggi
(3) Susunan lalai adalah dari kiri ke kanan
Dalam HTML5, anda boleh menggunakan atribut paparan untuk menukar elemen blok kepada elemen blok sebaris atau sebaris.
display:inline;Tukar kepada elemen sebarisdisplay:inline-block;Tukar kepada elemen blok sebaris
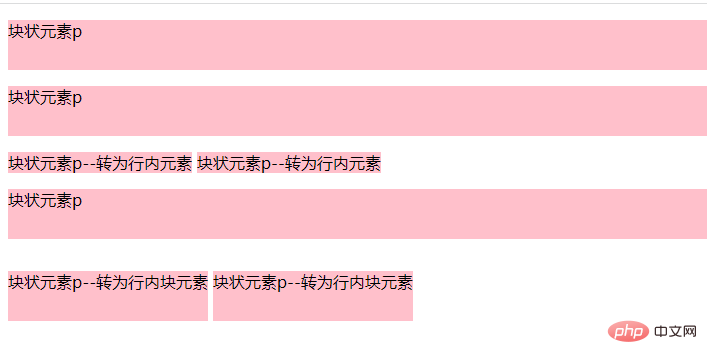
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p{
background-color: #FFC0CB;
height: 50px;
}
</style>
</head>
<body>
<p>块状元素p</p>
<p>块状元素p</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p style="display: inline;">块状元素p--转为行内元素</p>
<p>块状元素p</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
<p style="display: inline-block;">块状元素p--转为行内块元素</p>
</body>
</html>
Seperti yang anda lihat, elemen blok dan elemen blok sebaris boleh menetapkan ketinggian, manakala elemen sebaris No; manakala elemen sebaris dan elemen blok sebaris tidak membalut, elemen blok membalut.
[Cadangan berkaitan: tutorial video html, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar elemen blok kepada elemen lain dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

