Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah keygen teg baharu dalam html5?
Adakah keygen teg baharu dalam html5?
- 青灯夜游asal
- 2022-03-03 13:57:292476semak imbas
keygen ialah teg baharu dalam html5. Teg keygen menentukan medan penjana pasangan kunci untuk borang, dengan sintaks "
"; apabila borang diserahkan, kunci peribadi akan disimpan secara setempat dan kunci awam akan dihantar ke pelayan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
keygen ialah teg baharu dalam html5.
teg HTML5
Apabila borang diserahkan, kunci persendirian disimpan secara setempat dan kunci awam dihantar ke pelayan.
Sintaks:
<keygen 属性名="属性值">
| Atribut | Nilai | Penerangan | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| autofokus | autofokus | Menyebabkan medan |
|||||||||||||||||||||
| cabaran | cabaran | Jika digunakan, tetapkan nilai keygen untuk bertanya pada komit. | |||||||||||||||||||||
| dilumpuhkan | dilumpuhkan | Melumpuhkan medan elemen |
|||||||||||||||||||||
| borang | form_id | Tentukan satu atau lebih medan yang |
|||||||||||||||||||||
| jenis kunci | rsa
ec |
Tentukan algoritma keselamatan kunci. | |||||||||||||||||||||
| nama |
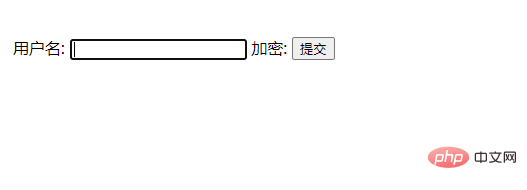
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> </body> </html> nama |
Mentakrifkan nama unik elemen |
Atas ialah kandungan terperinci Adakah keygen teg baharu dalam html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah atribut baharu yang diperkenalkan oleh html5?
- Bagaimana untuk menetapkan garis sempadan jadual kepada warna yang berbeza dalam html5
- Adakah php dan html5 bahasa yang sama?
- Apakah format video yang disokong oleh elemen video html5?
- Apakah elemen struktur utama html5
- Apakah atribut bentuk baharu dalam html5