Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah dom dalam html5
Apakah dom dalam html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-28 11:59:253016semak imbas
Dom dalam HTML5 ialah singkatan daripada "Model Objek Dokumen", yang bermaksud model objek dokumen Ia adalah API untuk dokumen HTML dan XML mentakrifkan kaedah standard untuk mengakses dan mengendalikan dokumen HTML Bahagian halaman boleh ditambah, dialih keluar dan diubah suai secara dinamik.

Persekitaran pengendalian artikel ini: sistem Windows 10, versi html5, komputer Dell G3.
Apakah DOM dalam HTML5
DOM ialah Model Objek Dokumen, yang mentakrifkan kaedah standard untuk mengakses dan memanipulasi dokumen HTML.
Melalui DOM, pembangun boleh menambah, mengalih keluar dan mengubah suai bahagian tertentu halaman secara dinamik.
DOM (Model Objek Dokumen) ialah API untuk dokumen HTML dan XML boleh ditukar melalui DOM.
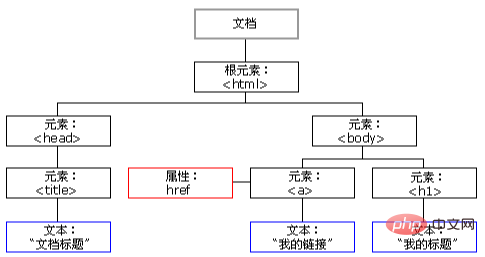
DOM menyatakan dokumen HTML sebagai struktur pokok, seperti berikut:

Pernyataan ini sangat rasmi, tetapi semua orang masih tidak memahaminya.
Contohnya: Kami mempunyai sekeping HTML, jadi bagaimanakah kita boleh mengakses nod pertama dalam lapisan kedua, dan bagaimana kita mengalihkan nod terakhir ke nod pertama?
DOM mentakrifkan standard untuk cara melakukan operasi yang serupa. Contohnya, gunakan getElementById untuk mengakses nod dan insertBefore untuk memasukkan nod.
Apabila penyemak imbas memuatkan HTML, ia akan menjana pepohon DOM yang sepadan.
Ringkasnya, DOM boleh difahami sebagai standard pelaksanaan untuk mengakses atau mengendalikan pelbagai teg HTML.
Melalui DOM, pembangun boleh menambah, mengalih keluar dan mengubah suai bahagian tertentu halaman secara dinamik.
Memandangkan dokumen HTML dihuraikan oleh penyemak imbas, ia menjadi pokok DOM Untuk menukar struktur HTML, anda perlu mengendalikan DOM melalui JavaScript.
Sentiasa ingat bahawa DOM ialah struktur pokok. Mengendalikan nod DOM sebenarnya terdiri daripada operasi berikut:
Kemas kini: Mengemas kini kandungan nod DOM adalah bersamaan dengan mengemas kini kandungan HTML yang diwakili oleh nod DOM;
- Traverse: Traverse nod anak di bawah nod DOM untuk operasi selanjutnya; nod ditambah secara dinamik;
- Padam: Memadamkan nod daripada HTML adalah sama dengan memadamkan kandungan nod DOM dan semua nod anak yang terkandung di dalamnya.
- Tutorial yang disyorkan: "
tutorial video html
"
Atas ialah kandungan terperinci Apakah dom dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

