Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah jenis kawalan input baharu yang ditambahkan dalam HTML5
Apakah jenis kawalan input baharu yang ditambahkan dalam HTML5
- 青灯夜游asal
- 2022-05-30 15:33:587111semak imbas
Menambah 13 jenis baharu: 1. warna, kawalan pemilih warna; 2. tarikh, kawalan tarikh, termasuk tahun, bulan dan hari, tetapi bukan masa; kawalan (tanpa zon masa); 5. "datetime-local", kawalan tarikh dan masa;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3. Teg
<input> menentukan medan input di mana pengguna boleh memasukkan data. Atribut
jenis menentukan jenis elemen <input>
Jenis kawalan input baharu (jenis nilai atribut) dalam HTML5
| 值 | 描述 |
|---|---|
| color | 定义拾色器。 |
| date | 定义 date 控件(包括年、月、日,不包括时间)。 |
| datetime | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。 |
| datetime-local | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。 |
| 定义用于 e-mail 地址的字段。 | |
| month | 定义 month 和 year 控件(不带时区)。 |
| number | 定义用于输入数字的字段。 |
| range | 定义用于精确值不重要的输入数字的控件(比如 slider 控件)。 |
| search | 定义用于输入搜索字符串的文本字段。 |
| tel | 定义用于输入电话号码的字段。 |
| time | 定义用于输入时间的控件(不带时区)。 |
| url | 定义用于输入 URL 的字段。 |
| week | 定义 week 和 year 控件(不带时区)。 |
Jenis-jenis diperkenalkan di bawah:
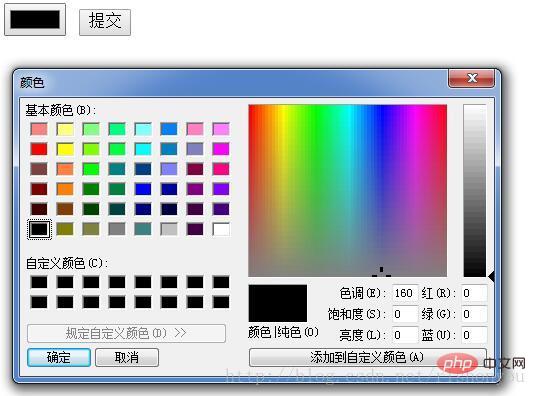
warna

Pemilih warna muncul apabila diklik, dan anda boleh memilih mana-mana warna
nombor

Masukkan nombor dalam julat Anda boleh memasukkan nombor di luar julat secara manual, tetapi anda tidak boleh menyerahkantel
Masukkan nombor telefon, hanya safari menyokonge-mel
Ia mempunyai fungsi pengesanan terbina dalam semasa menghantar, ia akan mengesan sama ada ia mengandungi simbol @ dan sama ada terdapat aksara- julat
 <.>url
<.>url - URL yang dimasukkan mesti bermula dengan http:// dan mesti diikuti oleh aksara jika tidak, ia tidak boleh diserahkan
-
Tentukan teks. medan yang digunakan untuk memasukkan rentetan carian
Kawalan tarikh - tarikh

<input>
- Kawalan masa - masa


<input> <input>
- Datetime -tempatan

<input>
- Kawalan bulan - bulan

<input>
- Kawalan minggu - minggu
<input>
- Kawalan masa tarikh--masa tarikh
<input>
<input>tutorial video html
Atas ialah kandungan terperinci Apakah jenis kawalan input baharu yang ditambahkan dalam HTML5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!





