Rumah >hujung hadapan web >View.js >Ketahui lebih lanjut tentang alat penyahpepijatan dan arahan dalam Vue
Ketahui lebih lanjut tentang alat penyahpepijatan dan arahan dalam Vue
- 青灯夜游ke hadapan
- 2022-05-26 11:11:013132semak imbas
Artikel ini akan membantu anda terus mempelajari Vue, dan memperkenalkan secara terperinci alat penyahpepijatan dan arahan yang merupakan pengetahuan penting untuk bermula dengan Vue. Saya harap ia akan membantu semua orang.

alat penyahpepijatan vue
(1) Pasang alat penyahpepijatan vue-devtools
Alat penyahpepijatan vue-devtools yang disediakan secara rasmi oleh vue boleh memudahkan pembangun untuk nyahpepijat dan membangunkan projek vue. (Belajar perkongsian video: tutorial video vue)
1️⃣ Pemasangan dalam talian penyemak imbas Chrome vue-devtools:
- alat penyahpepijatan vue 2.x:
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnanhbledajbpd - alatan penyahpepijatan vue 3.x:
https://chrome .com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg
2️⃣ Jika anda tidak boleh memasangnya dalam talian menggunakan dua penyemak imbas Chrome, saya akan berikannya juga pakej sumber di bawah , klik alamat untuk memuat turun sekarang !
-
alat penyahpepijatan vue 2.x: https://download.csdn. net/ muat turun/battledao/85047060 -
alat nyahpepijat vue 3.x: https://download.csdn.net/download/battledao/85047073
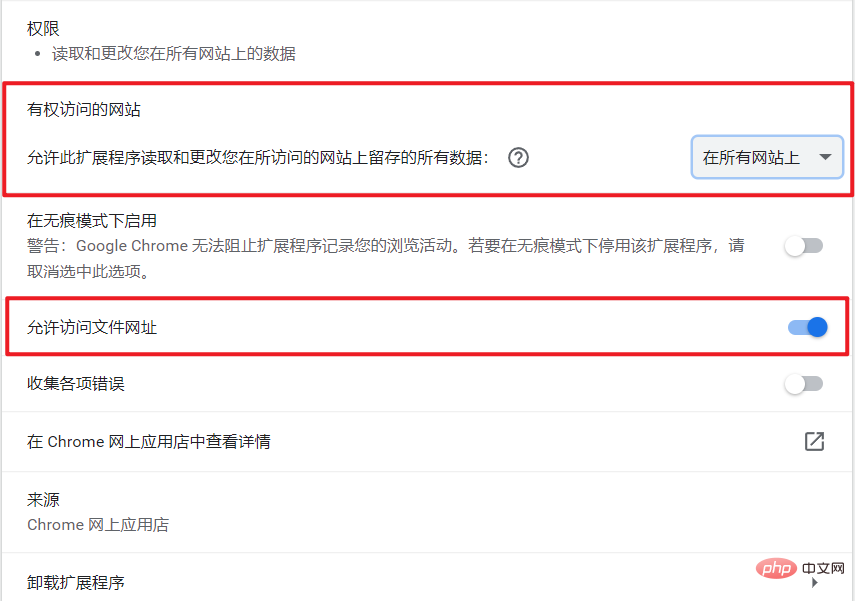
(2) Konfigurasikan vue-devtools dalam penyemak imbas Chrome
Klik butang tiga titik di penjuru kanan sebelah atas penyemak imbas Chrome dan pilih Lagi Alat → Sambungan → Vue.js devtools maklumat terperinci, dan semak dua pilihan berikut:
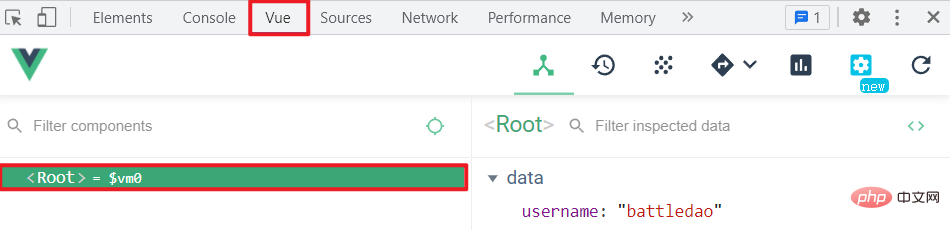
(3) Gunakan vue-devtools untuk nyahpepijat halaman vue
vue-devtoolsLawati halaman menggunakan vue dalam penyemak imbas, buka alat pembangun penyemak imbas, tukar ke panel Vue dan gunakan

4 arahan Vue
(1) Konsep perintah
1️⃣ Arahan ialah sintaks templat yang disediakan oleh vue untuk pembangun, yang digunakan untuk membantu pembangun dalam memberikan struktur asas halaman
.2️⃣ Arahan dalam vue boleh dibahagikan kepada 6 kategori berikut mengikut kegunaan berbeza
:- Pemarahan kandungan arahan
- Ikatan atribut Perintah
- Ikatan acara Perintah
- Ikatan dua hala Perintah
- Pemaparan bersyarat Perintah
- Pemaparan senarai Perintah
(2) Perintah pemaparan kandungan
Perintah pemaparan kandungan digunakan untuk membantu pembangun memaparkan kandungan teks elemen DOM
. Terdapat tiga arahan pemaparan kandungan yang biasa digunakan:- v-text
- { { }}
- v-html
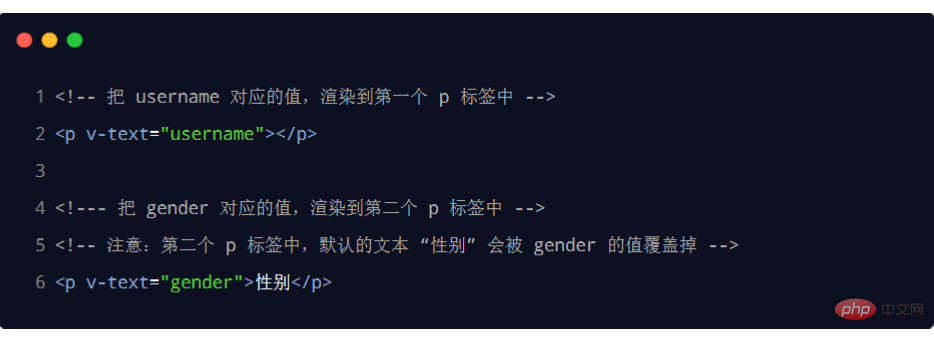
2.1 v-text
Demonstrasi kod adalah seperti berikut:
v-text?Peringatan hangat?: Perintah akan Timpa nilai lalai
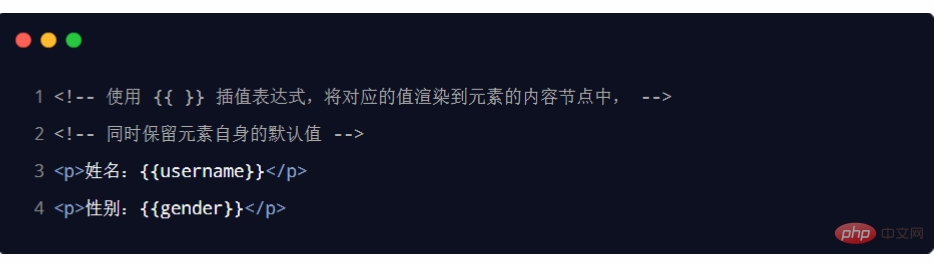
2.2 {{ }} Sintaks
{<!-- -->{ }}{<!-- -->{ }}{ }} disediakan oleh vue Sintaks, khusus digunakan untuk menyelesaikan masalah bahawa teks v akan menimpa kandungan teks lalai. Nama profesional sintaks
Demonstrasi kod adalah seperti berikut: 
v-text ?Peringatan hangat?: Berbanding dengan arahan , ungkapan interpolasi lebih biasa digunakan dalam pembangunan!
2.3 v-html
arahan teks-v dan ungkapan interpolasi hanya boleh memaparkan kandungan teks biasa. Jika anda ingin memberikan rentetan yang mengandungi teg HTML ke dalam elemen HTML v-html halaman, anda perlu menggunakan arahan
<!-- 假设data 中定义了名为 desc 的数据,数据的值为包含 HTML 标签的字符串 --> <!-- info: '<h4 style="color: red; font-weight: bold;">欢迎大家来学习 vue.js</h4>' --> <p v-html="info"></p>
2.4 Arahan pemaparan kandungan - demonstrasi kod lengkap
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性别:</p>
<hr>
<p>姓名:{{ username }}</p>
<p>性别:{{ gender }}</p>
<hr>
<div v-text="info"></div>
<div>{{ info }}</div>
<div v-html="info"></div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
gender: '男',
info: '<h4 style="color: red; font-weight: bold;">欢迎大家来学习 vue.js</h4>'
}
})
</script>
</body>
</html>(3) Arahan pengikatan atribut
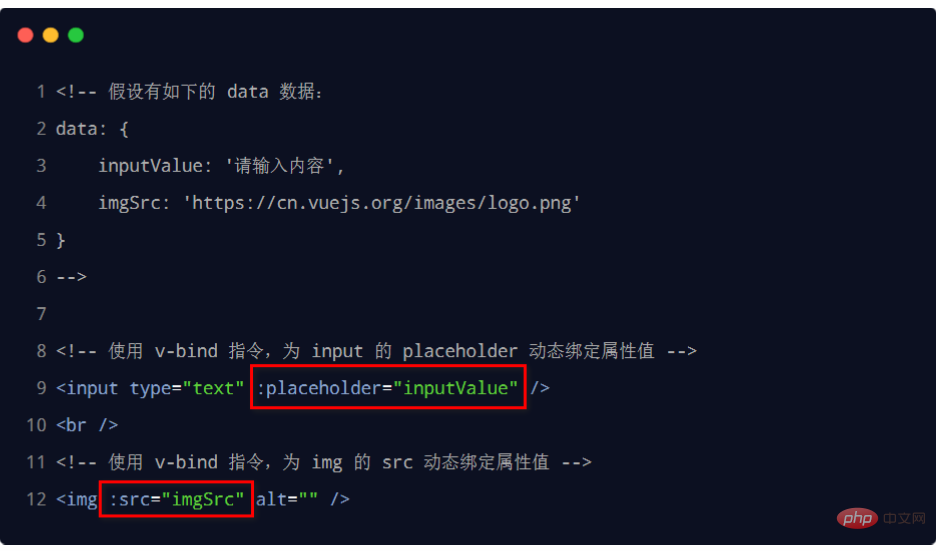
Jika perlu ialah elemen Kepada mengikat nilai atribut secara dinamik, anda perlu menggunakan arahan mengikat atribut v-bind. Contoh penggunaan adalah seperti berikut:

3.1 Bentuk ringkas arahan mengikat atribut
Memandangkan arahan v-bind digunakan sangat kerap dalam pembangunan High, oleh itu, vue secara rasmi menyediakan borang singkatan (disingkatkan kepada bahasa Inggeris :).

3.2 Menggunakan ungkapan Javascript
Dalam sintaks pemaparan templat yang disediakan oleh vue, di samping menyokong mengikat mudah Dalam tambahan kepada nilai data , ia juga menyokong operasi ungkapan Javascript , contohnya:

3.3 Arahan pengikatan atribut - lengkapkan kod Demonstrasi
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<input type="text" :placeholder="tips">
<hr>
<!-- vue 规定 v-bind: 指令可以简写为 : -->
<img :src="photo" alt="" style="width: 150px;">
<hr>
<div>1 + 2 的结果是:{{ 1 + 2 }}</div>
<div>{{ tips }} 反转的结果是:{{ tips.split('').reverse().join('') }}</div>
<div :title="'box' + index">这是一个 div</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: '请输入用户名',
photo: 'https://cn.vuejs.org/images/logo.svg',
index: 3
}
})
</script>
</body>
</html>(4) Arahan mengikat acara
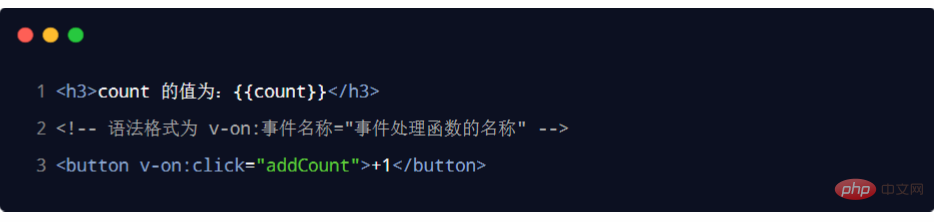
1️⃣ vue menyediakan v-on arahan mengikat acara untuk membantu Pengaturcara mengikat pendengar acara kepada elemen DOM. Format sintaks adalah seperti berikut:

?: Objek DOM asli mempunyai peristiwa asli seperti onclick, oninput, onkeyup, dll., selepas menggantikannya dengan acara vue borang pengikatan, ia adalah: v-on:click, v-on:input, v-on:keyup
2️⃣ Fungsi pemprosesan acara yang terikat dengan v-on perlu diisytiharkan dalam nod kaedah :

4.1 Bentuk ringkas pengikatan acara
Memandangkan arahan digunakan sangat kerap dalam pembangunan, vue rasmi The borang singkatan v-on disediakan (disingkatkan sebagai dalam bahasa Inggeris). @

4.2 Objek parameter acara
Dalam pengikatan acara DOM asli, anda boleh menggunakan parameter formal fungsi pemprosesan acara, Receive peristiwa objek parameter peristiwa. Begitu juga, dalam fungsi pemprosesan acara yang terikat pada perintah (disingkatkan sebagai v-on), @ juga boleh menerima acara objek parameter acara Kod sampel adalah seperti berikut:

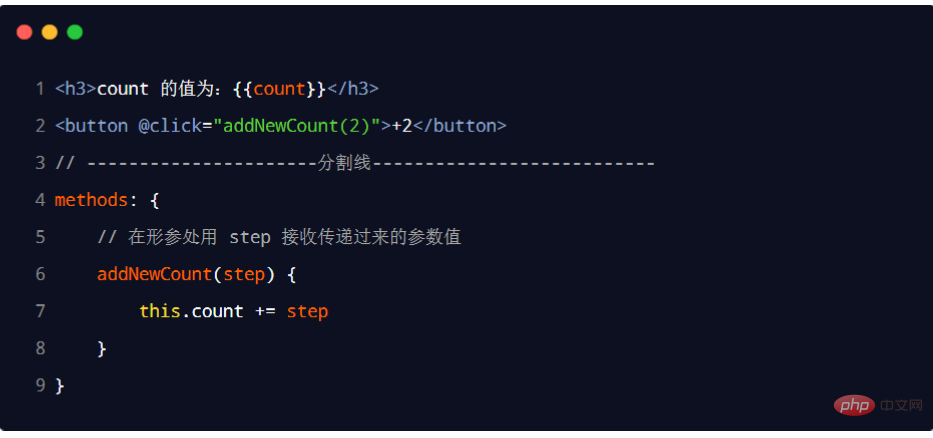
4.3 Peristiwa mengikat dan parameter lulus
Apabila menggunakan perintah untuk mengikat acara, anda boleh menggunakan v-on untuk menghantar parameter kod adalah seperti berikut :( )

4.4 Arahan Pengikatan Acara - Demonstrasi Kod Lengkap
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 在绑定事件处理函数的时候,可以使用 () 传递参数 -->
<!-- v-on: 指令可以被简写为 @ -->
<button @click="add(1)">+1</button>
<button @click="sub">-1</button>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
// methods 的作用,就是定义事件的处理函数
methods: {
add(n) {
// 在 methods 处理函数中,this 就是 new 出来的 vm 实例对象
// console.log(vm === this)
console.log(vm)
// vm.count += 1
this.count += n
},
sub() {
// console.log('触发了 sub 处理函数')
this.count -= 1
}
}
})
</script>
</body>
</html>4.5 $event
ialah pembolehubah khas yang disediakan oleh vue, digunakan untuk mewakili peristiwa objek parameter peristiwa asli. $event Boleh menyelesaikan masalah peristiwa objek parameter peristiwa ditimpa. Contoh penggunaan adalah seperti berikut: $event
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>count 的值是:{{ count }}</p>
<!-- 如果 count 是偶数,则 按钮背景变成红色,否则,取消背景颜色 -->
<!-- <button @click="add">+N</button> -->
<!-- vue 提供了内置变量,名字叫做 $event,它就是原生 DOM 的事件对象 e -->
<button @click="add($event, 1)">+N</button>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods: {
add(e, n) {
this.count += n
console.log(e)
// 判断 this.count 的值是否为偶数
if (this.count % 2 === 0) {
// 偶数
e.target.style.backgroundColor = 'red'
} else {
// 奇数
e.target.style.backgroundColor = ''
}
}
},
})
</script>
</body>
</html>4.6 Pengubah suai acara
Panggil dalam fungsi pengendali acara atau event.preventDefault() ialah keperluan yang sangat biasa. Oleh itu, vue menyediakan konsep event.stopPropagation()pengubah suai acara untuk membantu pengaturcara lebih mudah mengawal pencetusan acara. Lima pengubah suai acara yang biasa digunakan adalah seperti berikut:
| Pengubahsuai Acara | Penerangan | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
.prevent |
Halang tingkah laku lalai
|
||||||||||||
.stop |
Cegah acara menggelegak | ||||||||||||
| .capture | Cetus pengendali acara semasa dalam mod tangkap | ||||||||||||
| .sekali | Terikat Peristiwa hanya dicetuskan sekali | ||||||||||||
| .self | Pengendali acara hanya dicetuskan apabila event.target ialah elemen semasa itu sendiri |
完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页</a>
<hr>
<div style="height: 150px; background-color: pink; padding-left: 100px; line-height: 150px;"
@click="divHandler">
<button @click.stop="btnHandler">按钮</button>
</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {},
methods: {
show() {
console.log('点击了 a 链接')
},
btnHandler() {
console.log('btnHandler')
},
divHandler() {
console.log('divHandler')
}
},
})
</script>
</body>
</html>4.7 按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符。
完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<input type="text" @keyup.esc="clearInput" @keyup.enter="commitAjax">
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {},
methods: {
clearInput(e) {
console.log('触发了 clearInput 方法')
e.target.value = ''
},
commitAjax() {
console.log('触发了 commitAjax 方法')
}
},
})
</script>
</body>
</html>(5)双向绑定指令
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。
完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 -->
<div id="app">
<p>用户的名字是:{{ username }}</p>
<input type="text" v-model="username">
<hr>
<input type="text" :value="username">
<hr>
<select v-model="city">
<option value="">请选择城市</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">广州</option>
</select>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
city: '2'
}
})
</script>
</body>
</html>5.1 v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户的输入值转为数值类型 | 212c9b820fea7d60ce59063860d96592 |
| .trim | 自动过滤用户输入的首尾空白字符 | 76f3c4d9861826f22bb262479bd6be1b |
| .lazy | 在“change”时而非“input”时更新 | fc12e6c6f28d67b3056d94049ec9c49a |
完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{ n1 + n2 }}</span>
<hr>
<input type="text" v-model.trim="username">
<button @click="showName">获取用户名</button>
<hr>
<input type="text" v-model.lazy="username">
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
n1: 1,
n2: 2
},
methods: {
showName() {
console.log(`用户名是:"${this.username}"`)
}
},
})
</script>
</body>
</html>(6)条件渲染指令
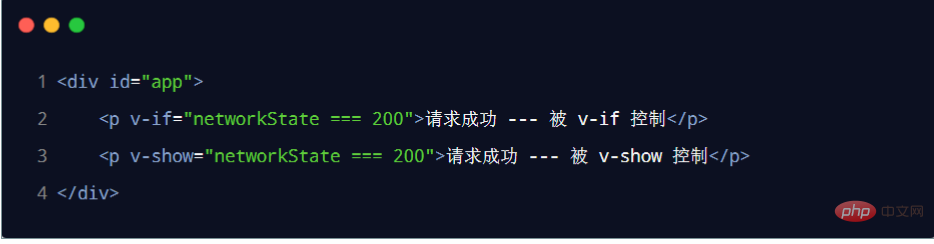
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
- v-show
代码演示如下:

6.1 v-if 和 v-show 的区别(面试常问)
实现原理不同:
-
v-if指令会动态地创建或移除DOM 元素,从而控制元素在页面上的显示与隐藏; -
v-show指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;
性能消耗不同:v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
- 如果需要非常频繁地切换,则使用 v-show 较好;
- 如果在运行时条件很少改变,则使用 v-if 较好;
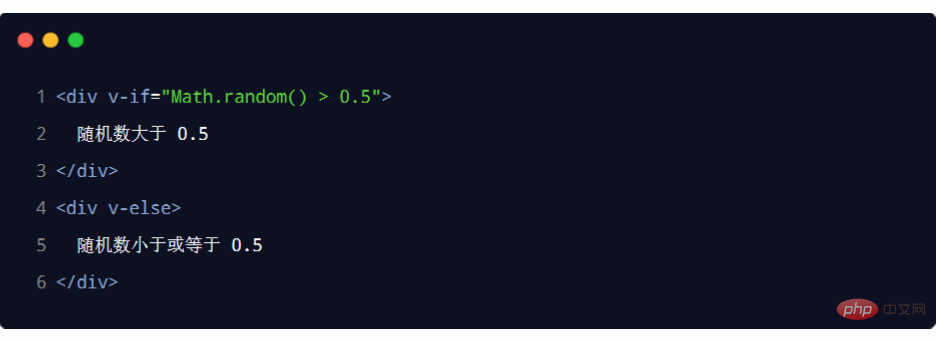
6.2 v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:
?温馨提醒?:v-else 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
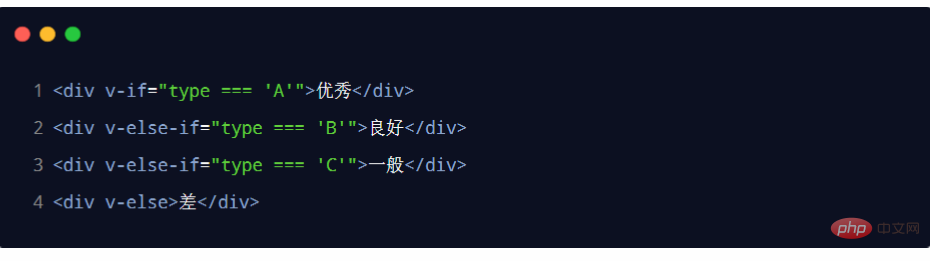
6.3 v-else-if
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
?温馨提醒?:v-else-if 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
6.4 条件渲染指令 - 完整代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<p v-if="flag">这是被 v-if 控制的元素</p>
<p v-show="flag">这是被 v-show 控制的元素</p>
<hr>
<div v-if="type === 'A'">优秀</div>
<div v-else-if="type === 'B'">良好</div>
<div v-else-if="type === 'C'">一般</div>
<div v-else>差</div>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
// 如果 flag 为 true,则显示被控制的元素;如果为 false 则隐藏被控制的元素
flag: false,
type: 'A'
}
})
</script>
</body>
</html>(7)列表渲染指令
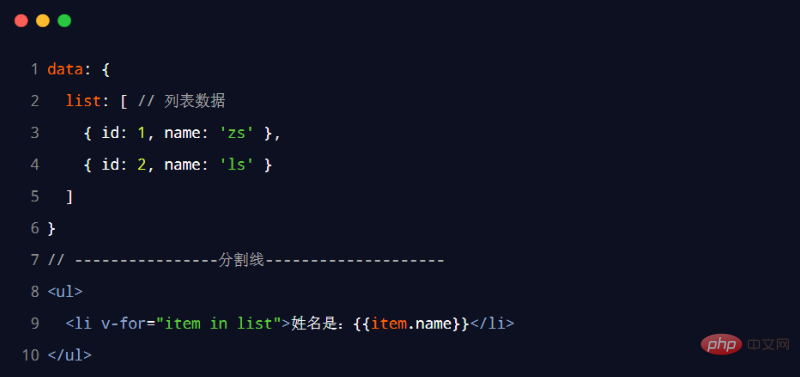
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使用 item in items 形式的特殊语法,其中:
- items 是待循环的数组;
- item 是被循环的每一项;
代码演示如下:

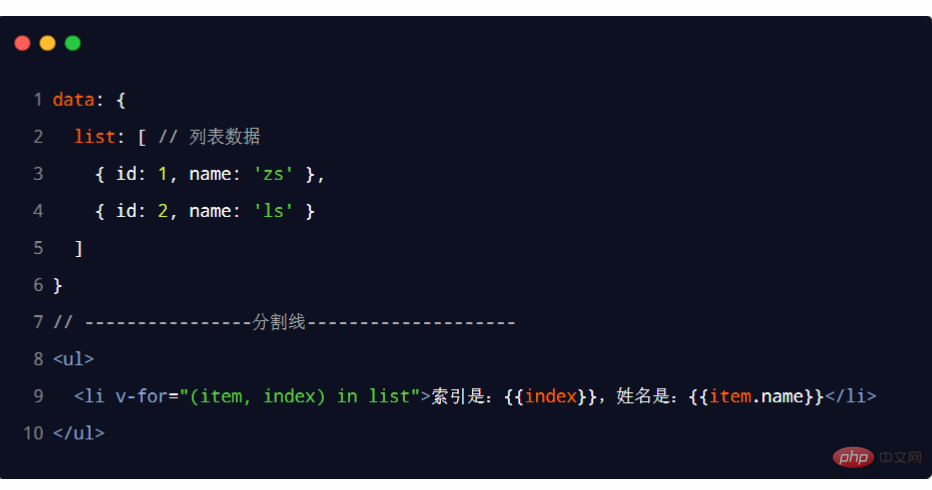
7.1 v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items,示例代码如下:
?温馨提醒?:v-for 指令中的 item 项和 index 索引都是形参,可以根据需要进行重命名。例如 (user, i) in userlist
7.2 列表渲染指令 - 完整代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
</head>
<body>
<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 -->
<div id="app">
<table class="table table-bordered table-hover table-striped">
<thead>
<th>索引</th>
<th>Id</th>
<th>姓名</th>
</thead>
<tbody>
<!-- 官方建议:只要用到了 v-for 指令,那么一定要绑定一个 :key 属性 -->
<!-- 而且,尽量把 id 作为 key 的值 -->
<!-- 官方对 key 的值类型,是有要求的:字符串或数字类型 -->
<!-- key 的值是千万不能重复的,否则会终端报错:Duplicate keys detected -->
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ index }}</td>
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
</tr>
</tbody>
</table>
</div>
<!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 -->
<script src="./lib/vue-2.6.12.js"></script>
<!-- 2. 创建 Vue 的实例对象 -->
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
list: [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '张三' },
]
}
})
</script>
</body>
</html>7.3 使用 key 维护列表的状态
1️⃣ 当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
2️⃣ 为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性:

完整代码演示如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 在页面中声明一个将要被 vue 所控制的 DOM 区域 -->
<div id="app">
<!-- 添加用户的区域 -->
<div>
<input type="text" v-model="name">
<button @click="addNewUser">添加</button>
</div>
<!-- 用户列表区域 -->
<ul>
<li v-for="(user, index) in userlist" :key="user.id">
<input type="checkbox" />
姓名:{{user.name}}
</li>
</ul>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 用户列表
userlist: [
{ id: 1, name: 'zs' },
{ id: 2, name: 'ls' }
],
// 输入的用户名
name: '',
// 下一个可用的 id 值
nextId: 3
},
methods: {
// 点击了添加按钮
addNewUser() {
this.userlist.unshift({ id: this.nextId, name: this.name })
this.name = ''
this.nextId++
}
},
})
</script>
</body>
</html>7.4 key 的注意事项
key 的值只能是字符串或数字类型
key 的值必须具有唯一性(即:key 的值不能重复)
建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
使用 index 的值当作 key 的值没有任何意义(因为index 的值不具有唯一性)
Adalah disyorkan bahawa apabila menggunakan arahan v-for pastikan anda menentukan nilai kunci (kedua-duanya untuk meningkatkan prestasi dan mencegah gangguan status senarai)
(Belajar perkongsian video: Pembangunan bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Ketahui lebih lanjut tentang alat penyahpepijatan dan arahan dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari bercakap tentang ciri baharu dalam gaya Vue3 (ringkasan)
- Analisis ringkas tentang perbezaan antara cincang dan sejarah dalam penghalaan bahagian hadapan Vue
- Bagaimana untuk mengatasi gaya perpustakaan komponen? Analisis ringkas penyelesaian untuk projek React dan Vue
- Bagaimana untuk berkomunikasi antara komponen ibu bapa dan anak Vue? (dengan contoh)
- 20 soalan temu bual klasik Vue (dengan penjelasan peringkat kod sumber terperinci)
- Apakah Key in vue? Apakah perbezaan antara menetapkan kunci dan tidak menetapkannya?

