Rumah >hujung hadapan web >View.js >Mari kita bincangkan secara mendalam tentang penghalaan Penghala dalam Vue
Mari kita bincangkan secara mendalam tentang penghalaan Penghala dalam Vue
- 青灯夜游ke hadapan
- 2022-05-25 11:09:362429semak imbas
Artikel ini akan membawa anda mempelajari tentang Vue dan memperkenalkan secara terperinci Penghalaan penghala dalam pengetahuan penting untuk bermula dengan Vue Saya harap ia akan membantu semua orang!

1. Konsep dan prinsip penghalaan hadapan
(1) Apakah penghalaan
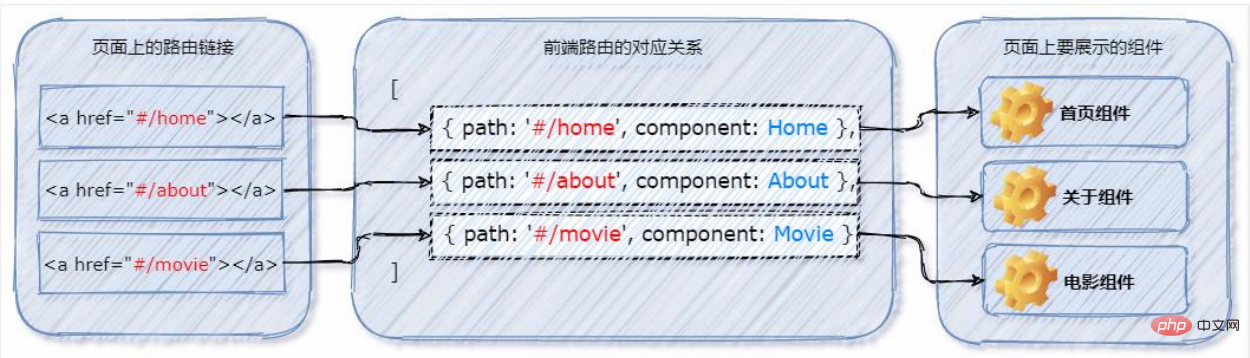
Penghalaan (Bahasa Inggeris: router) ialah hubungan yang sepadan.
(2) SPA dan penghalaan bahagian hadapan
SPA merujuk kepada tapak web web dengan hanya satu halaman HTML, paparan dan penukaran semua komponenSemua dilakukan pada halaman tunggal ini. Pada masa ini, penukaran antara komponen yang berbeza perlu dicapai melalui penghalaan bahagian hadapan. (Belajar perkongsian video: tutorial video vue)
?Kesimpulan?: Dalam projek SPA, bertukar antara fungsi yang berbeza bergantung pada Laluan hujung hadapan ke lengkap!
(3) Apakah penghalaan bahagian hadapan
Konsep yang mudah difahami: antaraAlamat cincang dan komponen Surat menyurat.
(4) Cara penghalaan bahagian hadapan berfungsi
- Pengguna
mengklik pautan penghalaan halaman 🎜>;
menyebabkan - nilai Hash
dalam bar alamat URL berubah;
- Penghalaan bahagian hadapan memantau perubahan alamat Hash; 🎜>Alamat cincang dalam penyemak imbas ;
- ?Kesimpulan?: Penghalaan bahagian hadapan merujuk kepada
Alamat cincang
dan
surat-menyurat  antara komponen
antara komponen
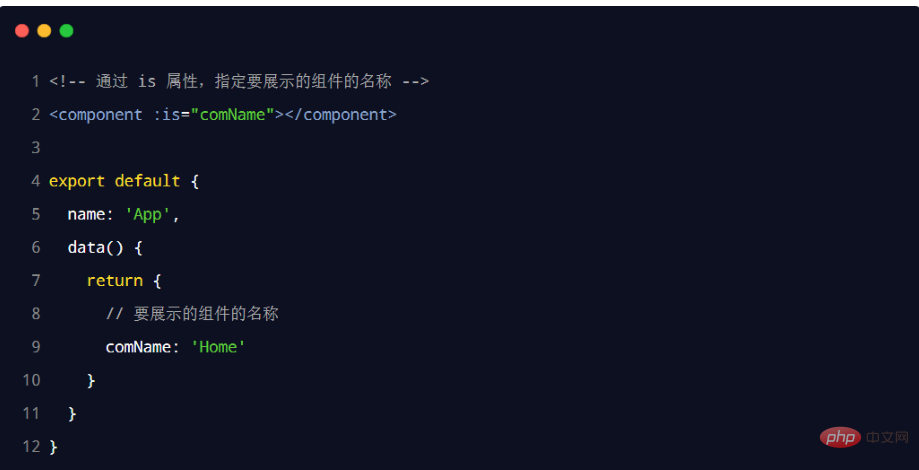
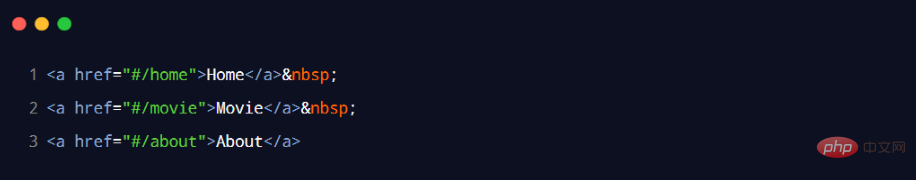
! (5) Laksanakan penghalaan bahagian hadapan yang ringkas 1️⃣ Langkah 1: Gunakan teg dan gabungkan dengan komponen pemaparan dinamik . Kod sampel adalah seperti berikut:
2️⃣ Dalam komponen App.vue, tambahkan yang sepadan untuk
. Kod sampel adalah seperti berikut:<component></component>comName
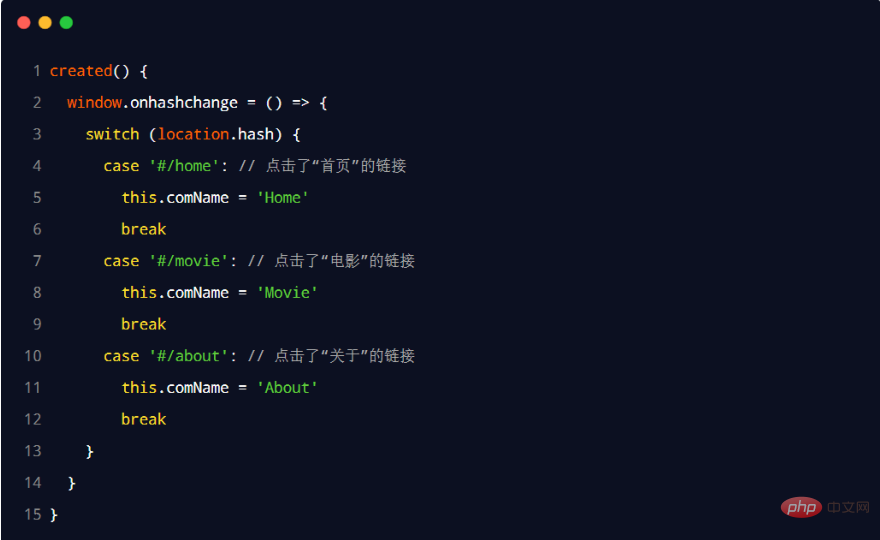
, dengarkan perubahan  alamat cincang dalam bar alamat penyemak imbas
alamat cincang dalam bar alamat penyemak imbas
dan secara dinamik tukar nama komponen yang akan dipaparkan. Kod sampel adalah seperti berikut: <a> 链接</a>hash 值

created 2. Penggunaan asas vue-router
(1 ) Apakah itu vue-router
ialah penyelesaian penghalaan rasmi yang diberikan oleh vue.js. Ia hanya boleh digunakan bersama-sama dengan projek vue, dan boleh menguruskan penukaran komponen dalam projek SPA dengan mudah.
?Alamat dokumen rasmi vue-router?: https://router.vuejs.org/zh/
vue-router (2) vue-router langkah pemasangan dan konfigurasi
Pasang pakej
Buat modul penghalaan
Import dan lekapkan modul penghalaan
vue-router- Isytiharkan pautan penghalaan dan ruang letak
-
2.1 Pasang vue-router dalam projek
- Arahan untuk memasang
adalah seperti berikut:
2.2 Cipta modul penghalaan
dalam direktori kod sumber , Cipta vue-router modul penghalaan baharu dan mulakan kod berikut:
npm install vue-router
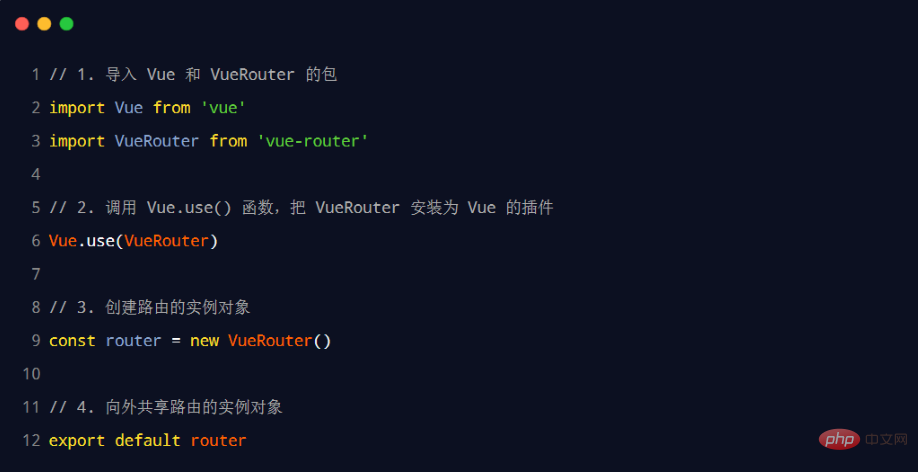
2.3 Import dan lekapkan modul penghalaan
srcrouter/index.js dalam

2.4 Isytihar pautan penghalaan dan ruang letak
Dalam komponen src/App.vue, gunakan <router-link></router-link> dan <router-view></router-view> yang disediakan oleh vue-router untuk mengisytiharkan pautan penghalaan dan ruang letak Aksara :

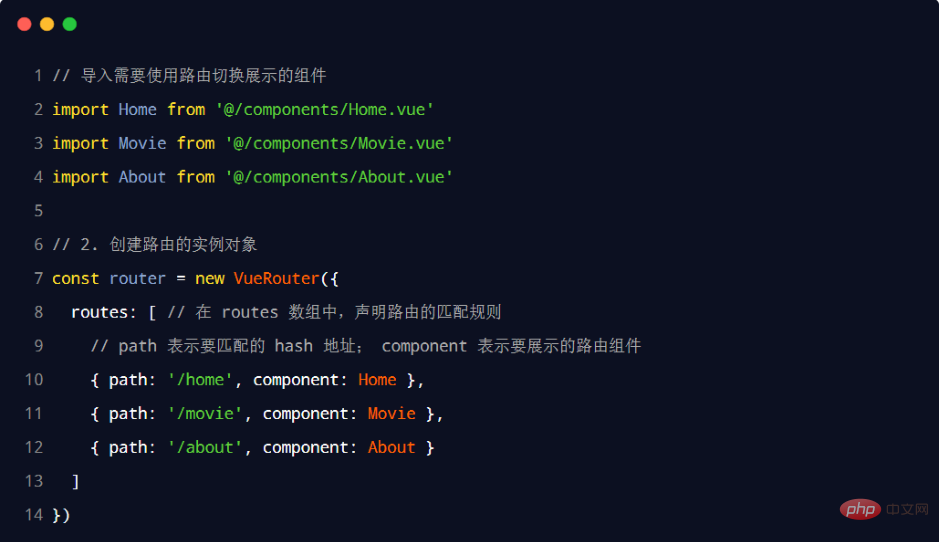
(3) Isytiharkan peraturan padanan laluan
dalam modul penghalaan src/router/index.js, Isytihar peraturan padanan penghalaan melalui routes 数组. Kod sampel adalah seperti berikut:

3. Penggunaan biasa vue-router
(1. ) Penghalaan semula Laluan Mengarah
Pengalihan laluan bermaksud: apabila pengguna mengakses alamat A , memaksa pengguna untuk melompat ke alamat C , dengan itu memaparkan halaman komponen tertentu. Dengan menyatakan alamat penghalaan baharu melalui atribut redirect peraturan penghalaan, anda boleh menetapkan pengalihan laluan dengan mudah:

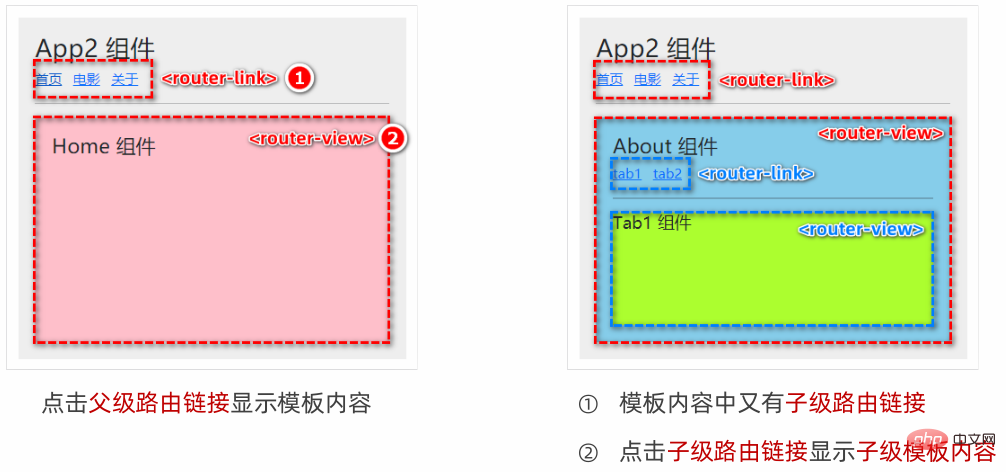
(2) Penghalaan bersarang
Paparan bersarang komponen dilaksanakan melalui penghalaan, yang dipanggil penghalaan bersarang.

2.1 Isytiharkan pautan sublaluan dan ruang letak sublaluan
Dalam komponen About.vue, isytiharkan tab1 dan tab2Pautan subrut dan pemegang tempat subrut. Kod sampel adalah seperti berikut:

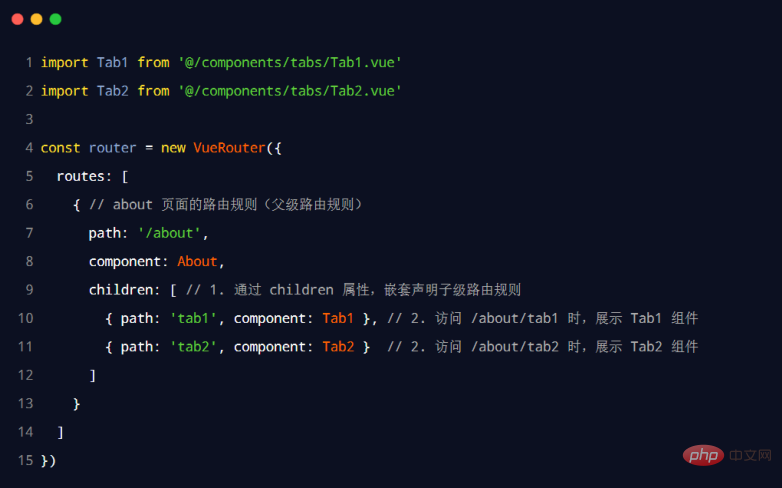
2.2 Isytihar peraturan sub-laluan melalui atribut kanak-kanak
Dalam src/router/ modul penghalaan index.js , import komponen yang diperlukan dan gunakan atribut kanak-kanak untuk mengisytiharkan peraturan sub-laluan:

(3) Padanan penghalaan dinamik
3.1 Konsep penghalaan dinamik
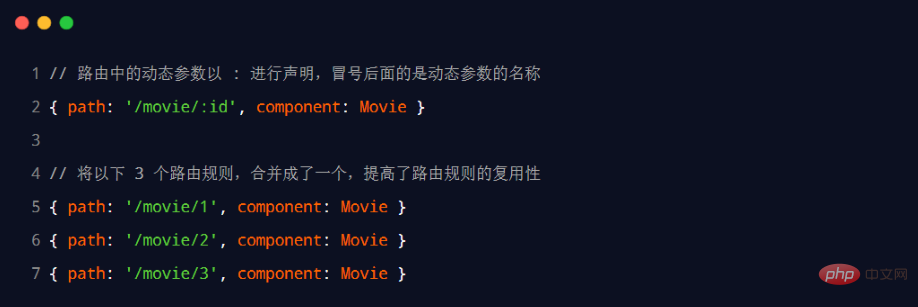
1️⃣ Penghalaan dinamik merujuk kepada mentakrifkan bahagian pembolehubah alamat Hash sebagai a item parameter, dengan itu meningkatkan kebolehgunaan semula peraturan penghalaan .
2️⃣ Gunakan Tanda bertindih Bahasa Inggeris (:) dalam vue-router untuk menentukan item parameter penghalaan. Kod sampel adalah seperti berikut:

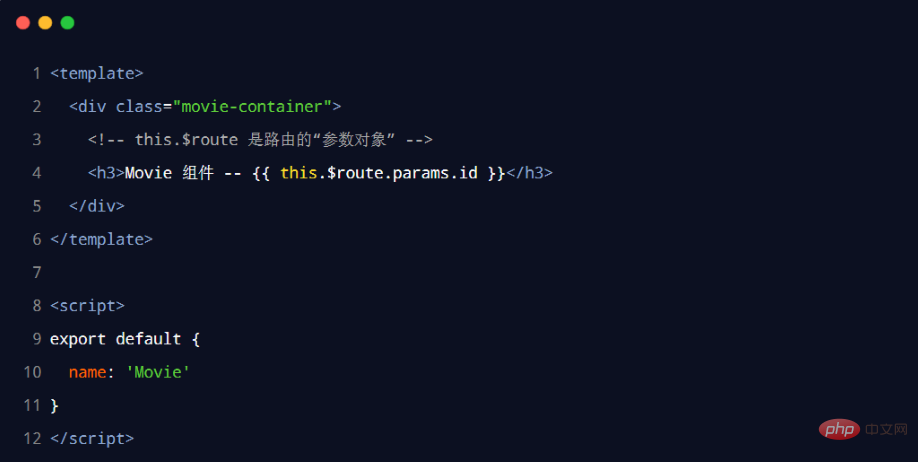
3.2 $route.params parameter object
dipaparkan dalam routing dinamik Dalam komponen, anda boleh menggunakan objek this.$route.params untuk mengakses nilai parameter dipadankan secara dinamik .

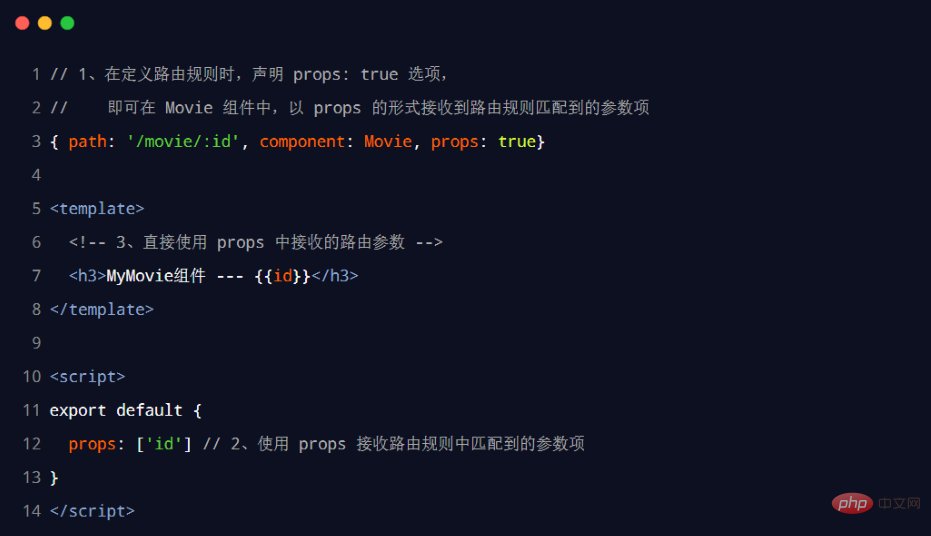
3.3 Gunakan prop untuk menerima parameter penghalaan
Untuk memudahkan borang pemerolehan parameter penghalaan , vue-router Benarkan lulus parameter props didayakan dalam peraturan penghalaan. Kod sampel adalah seperti berikut:

(4) Navigasi Perisytiharan & Navigasi Programmatik
Dalam penyemak imbas, klik Cara pautan melaksanakan navigasi dipanggil navigasi deklaratif. Contohnya:
- Mengklik pautan
<a></a>dalam halaman web biasa dan mengklik<router-link></router-link>dalam projek vue adalah semua navigasi pengisytiharan
dalam penyemak imbas, Kaedah memanggil kaedah API untuk melaksanakan navigasi dipanggil navigasi program. Contohnya:
- Kaedah memanggil
location.hrefuntuk melompat ke halaman baharu dalam halaman web biasa ialah navigasi terprogram; vue-router Programmatic navigation API
vue-router menyediakan banyak programmatic navigation API, antaranya API navigasi yang paling biasa digunakan ialah:
-
this.$router.push('hash 地址'): Lompat ke alamat cincang yang ditentukan dan tambahkan rekod sejarah; > : Laksanakan sejarah navigasi ke hadapan dan ke belakang; this.$router.replace('hash 地址')- 5.1 $router.push
this.$router.go(数值 n)
Panggil kaedah dan anda boleh melompat Pergi ke alamat cincang yang ditentukan untuk memaparkan halaman komponen yang sepadan. Kod sampel adalah seperti berikut:
this.$router.push()
5.2 $router.replace
Panggil kaedah untuk melompat ke yang ditentukan alamat hash , dengan itu memaparkan halaman komponen yang sepadan; 🎜> ganti tidak akan menambah rekod sejarah, tetapi menggantikan rekod sejarah semasa
; this.$router.replace()
5.3 $router.go
- Panggil Kaedah untuk bergerak ke hadapan dan ke belakang dalam sejarah penyemakan imbas. Kod sampel adalah seperti berikut:
Dalam pembangunan sebenar, secara amnya hanya ke hadapan dan ke belakang Satu lapisan muka surat. Oleh itu, vue-router menyediakan dua kaedah mudah berikut:
this.$router.go(): Dalam sejarah,
Kembali ke halaman sebelumnya
: Dalam sejarah, Majukan ke halaman seterusnya
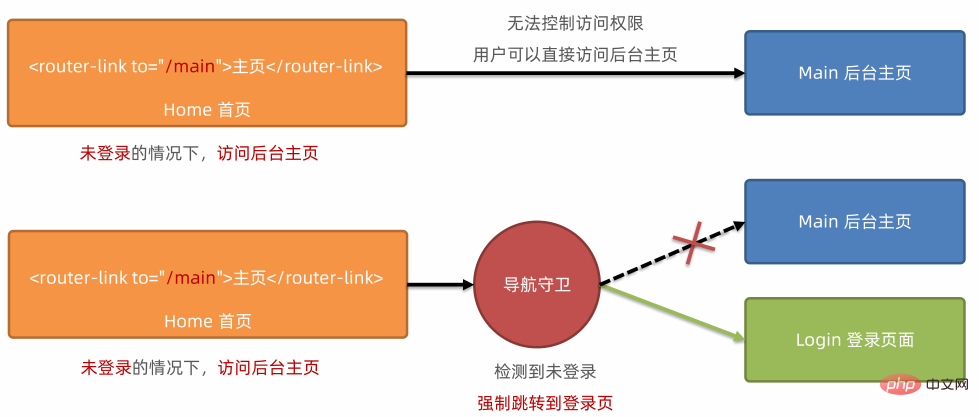
(6) Pengawal Navigasi -
$router.back()Pengawal Navigasi boleh dikawal Akses laluan hak. Rajah skematik adalah seperti berikut: -
$router.forward()
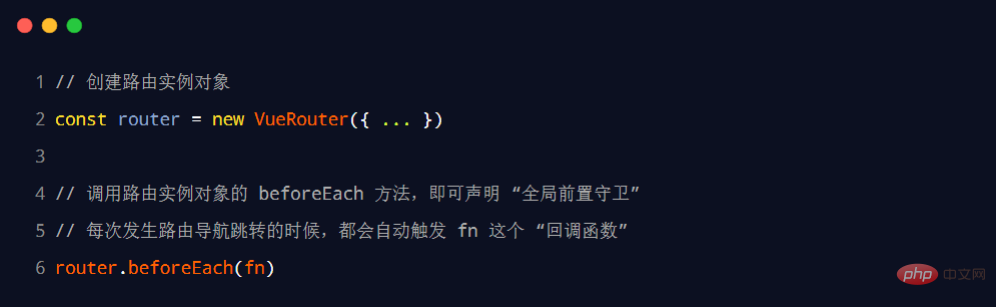
6.1 Pengawal hadapan global
Setiap kali navigasi laluan melompat berlaku , akan mencetuskan pengawal hadapan global. Oleh itu, dalam pengawal hadapan global, pengaturcara boleh mengawal kebenaran akses setiap laluan:

6.2 3 bentuk kaedah pengawal Fungsi panggil balik parameter
pengawal hadapan global menerima 3 parameter rasmi dalam format:

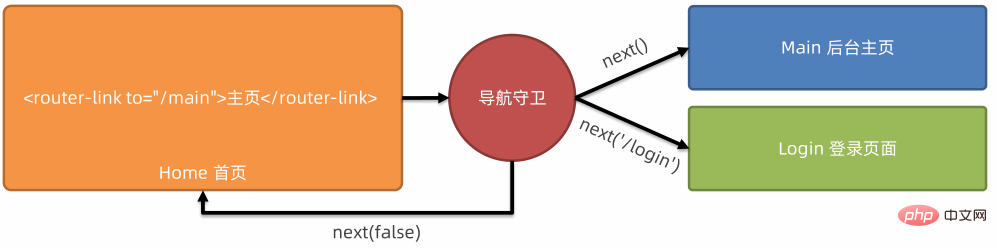
6.3 Tiga cara untuk memanggil fungsi seterusnya
Rujuk gambarajah skematik untuk menganalisis keputusan akhir bagi tiga cara untuk memanggil fungsi seterusnya:
The pengguna semasa  mempunyai hak akses ke
mempunyai hak akses ke
halaman utama latar belakang, dan secara langsung dibenarkan berbuat demikian: next()
Pengguna semasa tidak mempunyai hak akses kepada
laman utama latar belakang, dan memaksanya untuk melompat Pergi ke halaman log masuk
: seterusnya('/log masuk')  Pengguna semasa
Pengguna semasa
tidak mempunyai hak akses kepada . halaman utama latar belakang, dan - tidak dibenarkan melompat ke halaman utama latar belakang : seterusnya(salah)
-
6.4 Mengawal akses ke halaman utama latar belakang
-
(Belajar perkongsian video: pembangunan Front-end web, Video pengaturcaraan asas
)
this.$router.push('hash 地址'): Lompat ke alamat cincang yang ditentukan dan tambahkan rekod sejarah; >this.$router.replace('hash 地址')this.$router.go(数值 n)
this.$router.push()
this.$router.replace()this.$router.go(): Dalam sejarah, 
$router.back()Pengawal Navigasi boleh dikawal Akses laluan hak. $router.forward()


 mempunyai hak akses ke
mempunyai hak akses ke  Pengguna semasa
Pengguna semasa Atas ialah kandungan terperinci Mari kita bincangkan secara mendalam tentang penghalaan Penghala dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari bercakap tentang ciri baharu dalam gaya Vue3 (ringkasan)
- Bagaimana untuk berkomunikasi antara komponen ibu bapa dan anak Vue? (dengan contoh)
- 20 soalan temu bual klasik Vue (dengan penjelasan peringkat kod sumber terperinci)
- Apakah Key in vue? Apakah perbezaan antara menetapkan kunci dan tidak menetapkannya?
- 25 petua Vue yang patut diketahui, ternyata ia masih boleh digunakan dengan cara ini!
- Amalan komponen Vue: Bangunkan komponen Butang pemuatan--Button Pemuatan

