Rumah >hujung hadapan web >View.js >Analisis ringkas pendengar jam tangan, sifat yang dikira, Vue-cli dan komponen dalam Vue
Analisis ringkas pendengar jam tangan, sifat yang dikira, Vue-cli dan komponen dalam Vue
- 青灯夜游ke hadapan
- 2022-05-27 20:21:122149semak imbas
Artikel ini akan membantu anda terus mempelajari Vue dan memperkenalkan secara terperinci pendengar jam tangan, sifat yang dikira, komponen Vue-cli dan Vue dalam pengetahuan penting untuk bermula dengan Vue berguna kepada semua orang!

1. Tonton pendengar
(1) Apakah itu pendengar jam tangan
pendengar jam tangan membolehkan pembangun memantau perubahan data dan melakukan operasi khusus sebagai tindak balas kepada perubahan data. (Belajar perkongsian video: tutorial video vue) Format sintaks
adalah seperti berikut:

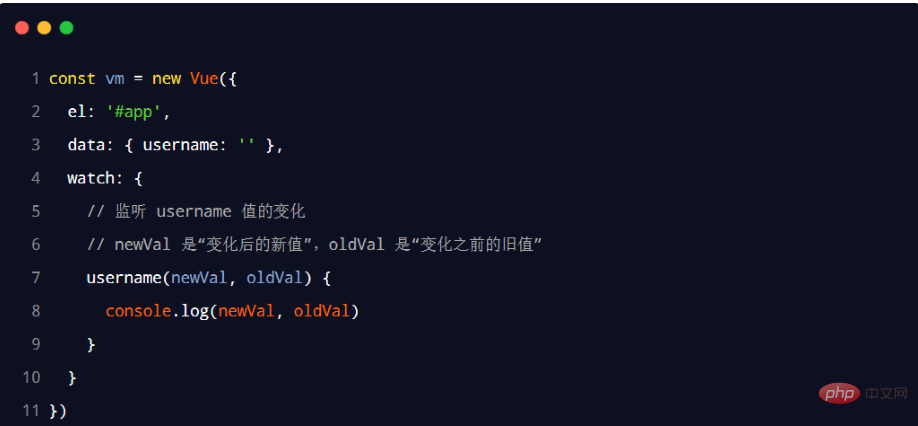
(2) Gunakan jam tangan untuk mengesan pengguna Sama ada nama itu tersedia
memantau perubahan dalam nilai nama pengguna dan menggunakan axios untuk memulakan permintaan Ajax untuk menyemak sama ada nama pengguna yang dimasukkan pada masa ini tersedia:
Kod ditunjukkan seperti berikut:
watch: {
// 监听 username 值的变化
async username( newVal ) {
if (newVal === '') return
// 使用 axios 发起请求,判断用户名是否可用
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
}
}(3) pilihan segera
Secara lalai, komponen tidak akan memanggil pendengar jam tangan selepas pemuatan awal. Jika anda mahu pendengar watch dipanggil segera , anda perlu menggunakan pilihan immediate.
Demonstrasi kod adalah seperti berikut:
watch: {
username: {
// handler 是固定写法,表示当 username 的值变化时,自动调用 handler 处理函数
handler: async function ( newVal ) {
if (newVal === '') return
const { data: res } = await axios.get('https://www.escook.cn/api/finduser/' + newVal)
console.log(res)
},
// 表示页面初次渲染好之后,就立即触发当前的 watch 侦听器
immediate: true
}
}(4) pilihan dalam
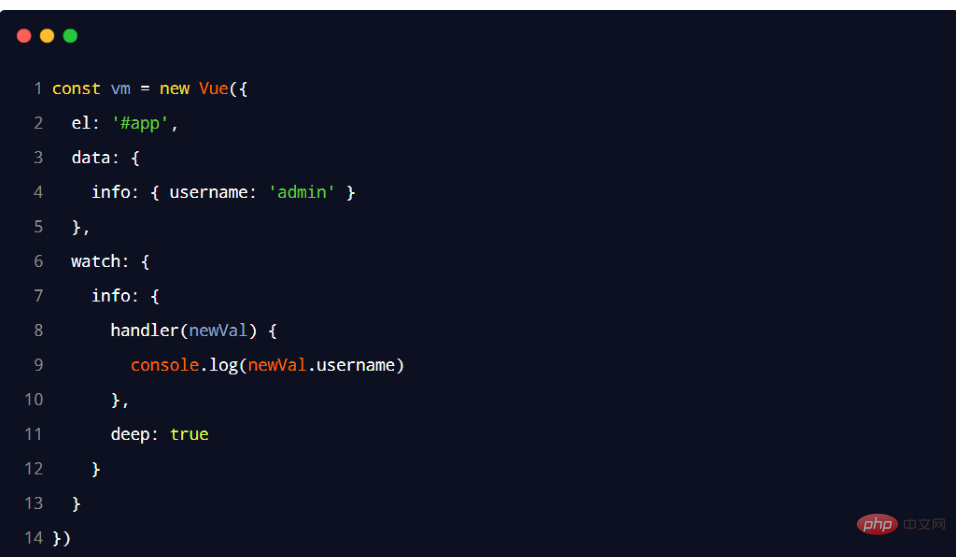
Jika watch sedang mendengar objek, Jika nilai harta dalam objek berubah, ia tidak boleh dipantau. Anda perlu menggunakan pilihan deep pada masa ini.
Demonstrasi kod adalah seperti berikut: 
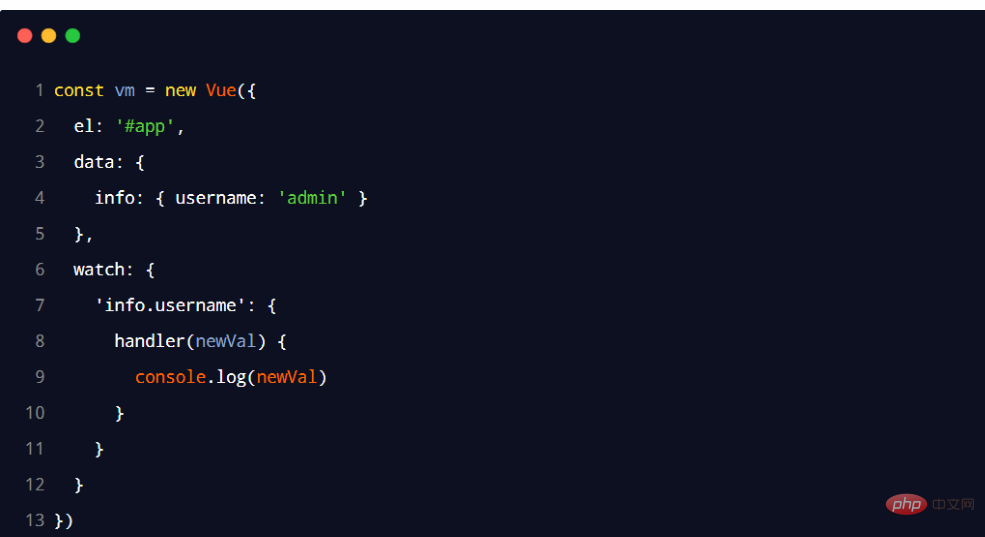
(5) Pantau perubahan dalam satu atribut objek
Jika hanya mahu mendengar Jika satu atribut dalam objek berubah , anda boleh mentakrifkan watch pendengar seperti berikut:
Kod ditunjukkan seperti berikut:  melalui satu siri operasi
melalui satu siri operasi
nilai atribut
. 2️⃣
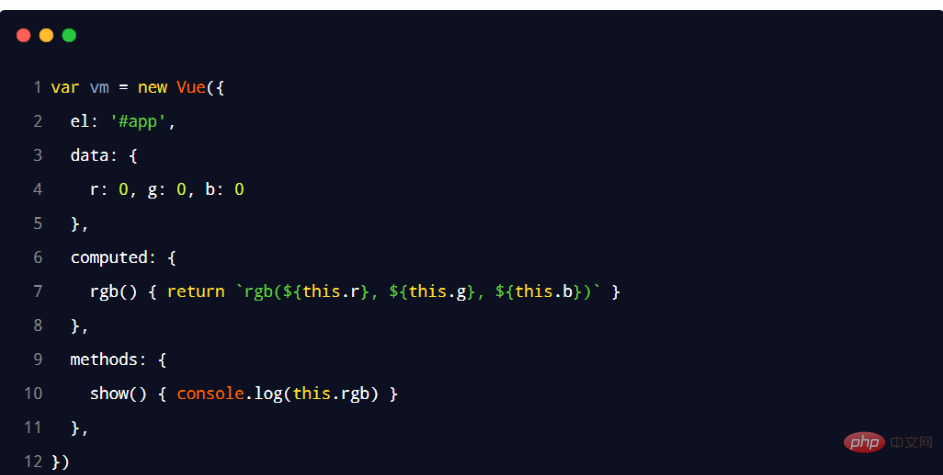
Nilai atribut yang dikira secara dinamik iniboleh digunakan oleh struktur templat atau kaedah kaedah. Demonstrasi kod adalah seperti berikut:
(2) Ciri-ciri atribut yang dikira
1️⃣ Walaupun atribut yang dikira diisytiharkan apabila Ditakrifkan sebagai kaedah, tetapi intipati atribut yang dikira ialah sifat
; , hanya atribut yang dikira
Pengiraan akan dilaksanakan semula hanya apabila data bergantung berubah  ;
;
3 >
(1) Apa Itu vue-cli1️⃣ vue-cli ialah alat standard untuk pembangunan Vue.js. Ia memudahkan proses pengaturcara untuk mencipta projek Vue yang direka bentuk berdasarkan pek web. 2️⃣ Dipetik daripada laman web rasmi vue-cli: Pengaturcara boleh menumpukan pada menulis aplikasi dan bukannya menghabiskan hari bimbang tentang isu konfigurasi webpack; cli.vuejs.org/zh/
(2) Pemasangan dan penggunaan
1️⃣ vue-cli berada di npm Untuk pakej global, anda boleh dengan mudah pasang pada komputer anda menggunakan arahan pemasangan npm:2️⃣ Semak sama ada versi itu betul:
3️⃣ Jalankan arahan berikut dalam terminal untuk mencipta projek dengan nama yang ditentukan:
(3) direktori src dalam projek vue Komposisi
: menyimpan fail sumber statik yang digunakan dalam projek, seperti helaian gaya css, sumber imej; direktori komponen;
npm install -g @vue/cli ialah fail kemasukan projek. Untuk menjalankan keseluruhan projek, main.js mesti dilaksanakan terlebih dahulu
ialah komponen akar projek; vue --versionDalam projek kejuruteraan, apa yang vue perlu lakukan adalah sangat mudah: render App.vue ke dalam kawasan yang ditetapkan index.html melalui main.js.
-
App.vuedigunakan untuk menulis struktur templat yang akan dipaparkan; kawasan el perlu ditempah dalam -
index.html; > ke Di kawasan simpanan; -
main.jsApp.vueindex.html4 komponen Vue
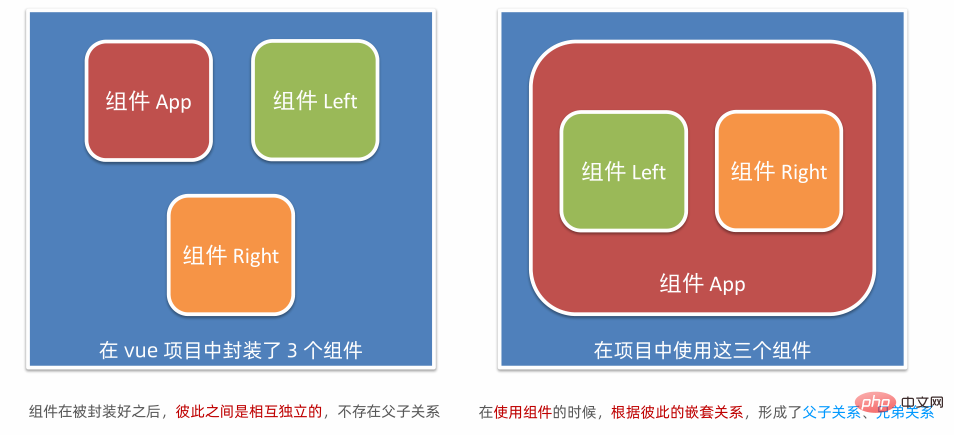
(1) Apakah pembangunan komponen
Pembangunan komponen merujuk kepada merangkum struktur UI boleh guna semula pada halaman ke dalam komponen berdasarkan idea pengkapsulan, dengan itu memudahkan pembangunan dan penyelenggaraan projek.
(2) Pembangunan komponen dalam vue1️⃣ vue ialah rangka kerja bahagian hadapan yang menyokong pembangunan komponen; 2️⃣ Vue menetapkan bahawa nama akhiran komponen ialah
. Fail App.vue yang saya hubungi sebelum ini pada asasnya ialah komponen vue; Ia terdiri daripada 3 bahagian, iaitu:→ Komponen
struktur templat.vue
→ Komponen tingkah laku JavaScript
.vue
- Komponen
-
templateAntaranya, - setiap komponen mesti mengandungi struktur templat templat
script, manakala tingkah laku dan gaya skrip ialah komponen pilihan. - templat 3.1
stylevue menetapkan bahawa struktur templat yang sepadan dengan setiap komponen perlu ditakrifkan dalam nod .
? Peringatan hangat?:
templat ialahteg bekas yang disediakan oleh vue, yang hanya memainkan peranan harta pakej
, ia tidak akan dipaparkan sebagai elemen DOM sebenar;d477f9ce7bf77f53fbcf36bec1b69b7atemplat hanya boleh mengandungi satu-satunya nod akar; 🎜 >
Peraturan 1️⃣ vue: Pembangun boleh  merangkum logik perniagaan JavaScript komponen
merangkum logik perniagaan JavaScript komponen
.
- Struktur asas nod adalah seperti berikut: 2️⃣ vue menetapkan: Data
- dalam komponen mestilah fungsi ,
. Jadi apabila mentakrifkan nod data data dalam komponen, cara berikut ialah
ralat3f1c4e4b6b16bbbd69b2ee476dc4f83a:
5b8b77bb7a3607db25abf34210579d17
gaya 3.3 
vue menetapkan bahawa nod .vue dalam komponen adalah pilihan Pembangun boleh menulis gaya dalam nod untuk mencantikkan struktur UI komponen semasa . Struktur asas nod
adalah seperti berikut: Tambah atribut
pada teg  untuk menulis gaya komponen menggunakan sintaks
untuk menulis gaya komponen menggunakan sintaks
(4) Hubungan ibu bapa-anak antara komponen c9ccee2e6ea535a969eb3f532ad9fe89c9ccee2e6ea535a969eb3f532ad9fe89
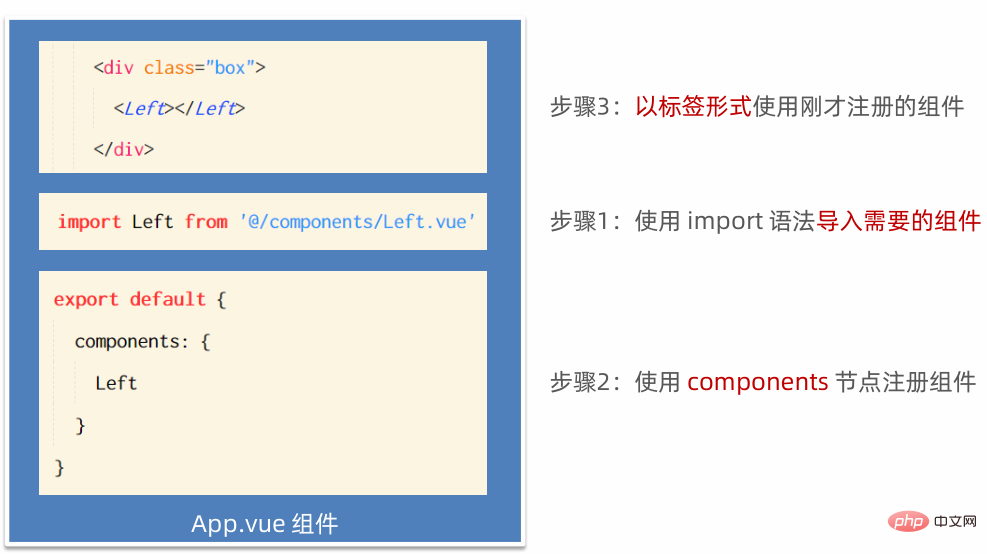
3f1c4e4b6b16bbbd69b2ee476dc4f83a4.1 Menggunakan komponen Tiga langkah 
c9ccee2e6ea535a969eb3f532ad9fe89lang="less"less4.2 Daftar komponen global 
Didaftarkan melalui Merupakan subkomponen peribadi;
Contohnya: di bawah nod  komponen A, komponen F didaftarkan. Kemudian komponen F hanya boleh digunakan dalam komponen A ia tidak boleh digunakan dalam komponen C.
komponen A, komponen F didaftarkan. Kemudian komponen F hanya boleh digunakan dalam komponen A ia tidak boleh digunakan dalam komponen C.
2️⃣ Dalam fail kemasukan projek vue, komponen global boleh didaftarkan melalui kaedah .
Demonstrasi kod adalah seperti berikut: 
(5) Alat peraga komponen
ialah sifat tersuai komponen apabila merangkum komponen biasa, penggunaan munasabah components boleh meningkatkan kebolehgunaan semula komponen components
main.jsDemonstrasi sintaks adalah seperti berikut: Vue.component()
5.1 prop adalah baca sahaja
1️⃣ vue menetapkan: Sifat tersuai yang terkandung dalam komponen adalah baca sahaja dan pengaturcara tidak boleh langsung Mengubah suai nilai props. Jika tidak, ralat akan dilaporkan secara langsung;
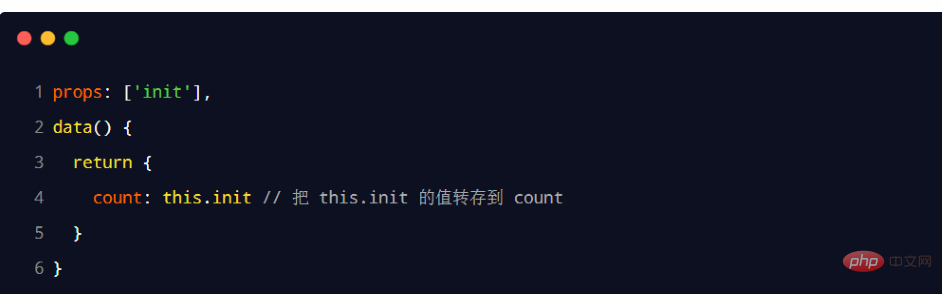
2️⃣ Jika anda ingin mengubah suai nilai prop, anda boleh memindahkan nilai props ke data , kerana data dalam data semuanya tersedia Baca dan tulis! 
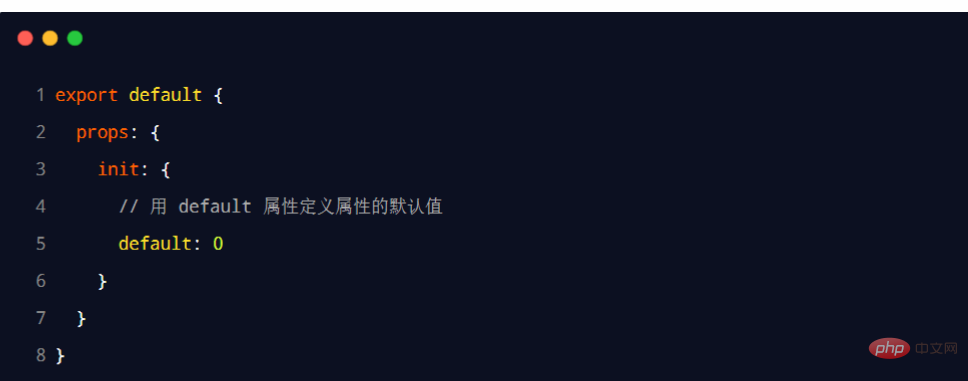
5.2 Nilai lalai props
Apabila mengisytiharkan atribut tersuai, anda boleh mentakrifkan atribut melalui Lalai lalai nilai . Kod sampel adalah seperti berikut: 
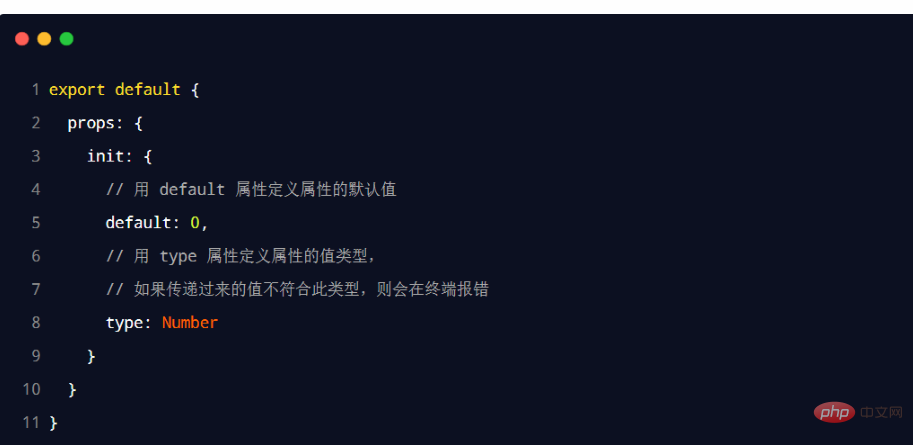
5.3 Jenis nilai jenis props
Apabila mengisytiharkan atribut tersuai, anda boleh jenis pas Untuk menentukan jenis nilai atribut . Kod sampel adalah seperti berikut: 
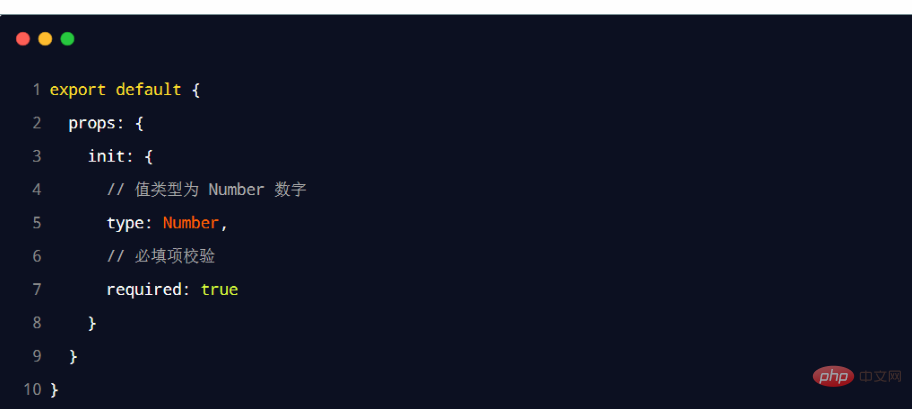
5.4 diperlukan daripada prop Item yang diperlukan
Apabila mengisytiharkan sifat tersuai, anda boleh lulus Pilihan yang diperlukan menetapkan atribut seperti yang diperlukan , memaksa pengguna untuk melepasi nilai atribut. Kod sampel adalah seperti berikut: 
(6) Masalah konflik gaya antara komponen
1️⃣ Secara lalai, ditulis dalam .vue Gaya dalam komponen akan berkuat kuasa secara global , jadi mudah untuk menyebabkan konflik gaya antara berbilang komponen .
2️⃣ Punca konflik gaya antara komponen ialah:
- Dalam aplikasi satu halaman, struktur DOM bagi semua komponen adalah berdasarkan index.html unik untuk pemaparan halaman;
- Gaya dalam setiap komponen akan mempengaruhi elemen DOM
dalam keseluruhan halaman index.html 6.1 Berfikir : Cara menyelesaikan masalah konflik gaya komponen
Tetapkan atribut tersuai yang unik kepada setiap komponen semasa menulis gaya komponen, gunakan pemilih atribut untuk mengawal skop gaya seperti berikut :
6.2 Atribut skop nod gaya
Untuk meningkatkan kecekapan pembangunan dan pengalaman pembangunan, vue menyediakan scoped untuk mengelakkan konflik gaya antara komponen: 
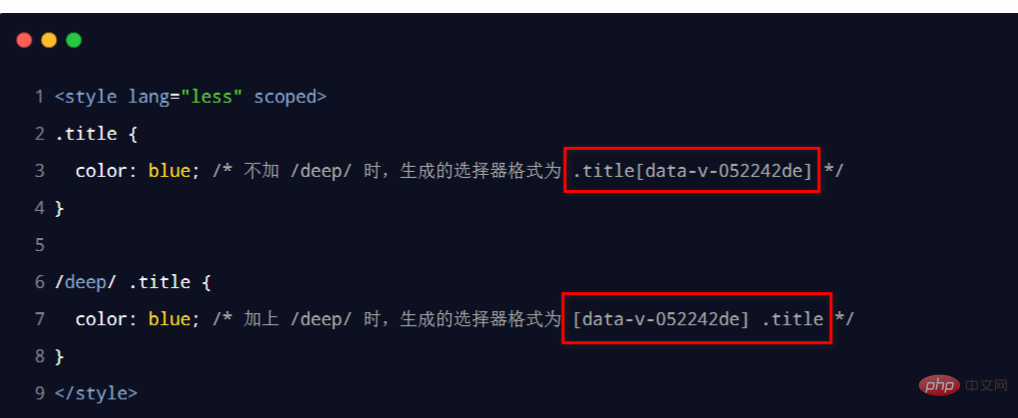
6.3 /deep/ Penembusan gaya
Jika diberikan kepada arus Jika atribut berskop ditambahkan pada nod gaya komponen, gaya komponen semasa tidak akan berkuat kuasa pada subkomponennya . Jika anda mahu gaya tertentu berkuat kuasa pada komponen kanak-kanak, anda boleh menggunakan pemilih kedalaman /deep/. 
pembangunan bahagian hadapan web, Video pengaturcaraan asas)
Atas ialah kandungan terperinci Analisis ringkas pendengar jam tangan, sifat yang dikira, Vue-cli dan komponen dalam Vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis ringkas tentang perbezaan antara cincang dan sejarah dalam penghalaan bahagian hadapan Vue
- Bagaimana untuk mengatasi gaya perpustakaan komponen? Analisis ringkas penyelesaian untuk projek React dan Vue
- 20 soalan temu bual klasik Vue (dengan penjelasan peringkat kod sumber terperinci)
- Apakah Key in vue? Apakah perbezaan antara menetapkan kunci dan tidak menetapkannya?
- Amalan komponen Vue: Bangunkan komponen Butang pemuatan--Button Pemuatan

