Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memadam elemen kanak-kanak dalam td dengan jquery
Bagaimana untuk memadam elemen kanak-kanak dalam td dengan jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-05-12 11:01:222000semak imbas
Kaedah: 1. Gunakan kaedah children() untuk mendapatkan objek elemen anak bagi elemen td Kaedah ini boleh mengembalikan elemen anak langsung bagi elemen yang dipilih. )"; 2. Gunakan Kaedah remove() boleh memadam sub-elemen yang diperolehi dan sintaksnya ialah "td sub-element object.remove()".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara memadam elemen kanak-kanak dalam td dengan jquery
1 Gunakan kaedah kanak-kanak() untuk mendapatkan elemen kanak-kanak
kaedah kanak-kanak() kembali. elemen yang dipilih Semua elemen anak langsung .
Sintaks
$(selector).children(filter)
penapis Pilihan. Menentukan ungkapan pemilih yang mengecilkan carian untuk elemen anak.
2. Gunakan kaedah remove() untuk memadamkan elemen
Kaedah remove() mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak.
Kaedah ini juga akan mengalih keluar data dan peristiwa elemen yang dipilih.
Sintaks
$(selector).remove()
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").children().remove();
});
});
</script>
</head>
<body >
<table border="1">
<tr>
<td>Cell<i>A</i></td>
<td>Cell<i>B</i></td>
</tr>
</table>
<button>移除td子元素</button>
</body>
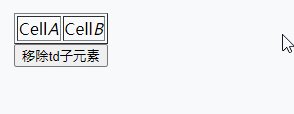
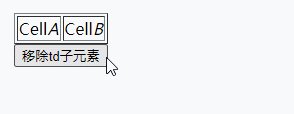
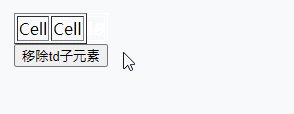
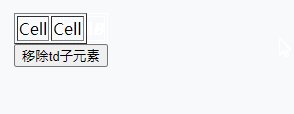
</html>Hasil output:

Disyorkan berkaitan tutorial video :tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen kanak-kanak dalam td dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

