Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah pemilih jquery bermula dengan
Apakah pemilih jquery bermula dengan
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-05-10 15:23:123936semak imbas
Pemilih jquery bermula dengan tanda dolar ($()); tanda "$" bermaksud pemilihan dan digunakan untuk mendapatkan objek elemen Hanya dengan mendapatkan objek elemen kaedah jquery boleh digunakan untuk beroperasi ia, dan ia boleh dikendalikan mengikut " ()" untuk mencari dan memilih elemen dalam dokumen HTML, jadi pemilih perlu bermula dengan simbol "$".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Pemilih jquery bermula dengan apa?
Semua pemilih dalam jQuery bermula dengan tanda dolar: $(). Simbol
$ digunakan terutamanya untuk mendapatkan objek elemen Dengan mendapatkan objek, anda boleh menggunakan kaedah jquery untuk mengendalikannya
Dalam JQuery, ia adalah nama lain untuk jQuery dan ialah a respons yang disediakan oleh pustaka jQuery, yang ditakrifkan sebagai "pilih", ialah singkatan daripada "pemilih"; .
Pemilih jQuery membolehkan anda mengendalikan kumpulan elemen HTML atau elemen individu.
Pemilih jQuery "cari" (atau pilih) elemen HTML berdasarkan id, kelas, jenis, atribut, nilai atribut, dsb.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
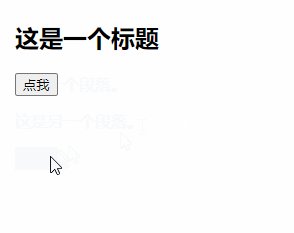
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Apakah pemilih jquery bermula dengan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

