Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah terdapat kaedah peta dalam jquery?
Adakah terdapat kaedah peta dalam jquery?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-05-09 10:20:332213semak imbas
Terdapat kaedah peta dalam jquery; kaedah ini digunakan untuk menggunakan fungsi yang ditentukan untuk memproses setiap elemen dalam tatasusunan atau setiap atribut objek, dan merangkum hasil pemprosesan sebagai tatasusunan baharu dan mengembalikannya, sintaks ialah "$. map (tatasusunan atau objek untuk diproses, fungsi pemprosesan yang ditentukan)" atau "jquery object.map (fungsi pemprosesan yang ditentukan)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Adakah terdapat kaedah peta dalam jquery?
Fungsi $.map() digunakan untuk memproses setiap elemen dalam tatasusunan (atau setiap atribut objek) menggunakan fungsi yang ditentukan dan merangkumkan hasil pemprosesan Dikembalikan untuk tatasusunan baharu.
1. Sebelum jQuery 1.6, fungsi ini hanya menyokong tatasusunan lintasan bermula dari 1.6, fungsi ini juga menyokong objek yang melintasi.
2. map() juga akan menghantar dalam dua parameter kepada fungsi: satu ialah elemen atau nilai atribut bagi lelaran semasa dan satu lagi ialah indeks tatasusunan atau nama atribut objek bagi item lelaran semasa.
3. Nilai pulangan fungsi ini akan digunakan sebagai elemen dalam tatasusunan hasil Jika nilai pulangan adalah batal atau tidak ditentukan, ia tidak akan ditambahkan pada tatasusunan hasil.
Sintaks
$.map( object, callback )
Jenis Tatasusunan objek/Objek menentukan tatasusunan atau objek yang perlu diproses.
Fungsi Pemprosesan panggil balik ditentukan mengikut jenis Fungsi
Dua bentuk:
$.map(arr|obj,panggilan balik): Menukar elemen dalam tatasusunan kepada tatasusunan lain , panggil balik: function(ele,i): ele ialah elemen yang sedang diproses, i ialah subskrip elemen yang sedang diproses dan tatasusunan asli JavaScript yang dikembalikan
jquery object.map(callback ): Tukar set elemen ke dalam tatasusunan lain, mengembalikan objek tatasusunan jquery. panggil balik:fungsi(i,ele): Ambil perhatian bahawa kedudukan adalah berbeza daripada format satu.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
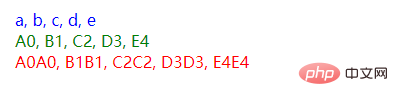
</html>Hasil keluaran:

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Adakah terdapat kaedah peta dalam jquery?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

