Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah elemen dalam jquery
Bagaimana untuk menambah elemen dalam jquery
- 青灯夜游asal
- 2022-04-28 18:52:187643semak imbas
Kaedah penambahan: 1. Gunakan pernyataan "$("elemen yang ditentukan").selepas(elemen baharu)" untuk menambah elemen adik beradik selepas elemen yang ditentukan 2. Gunakan "$("elemen yang ditentukan" ) pernyataan .before(new element)" boleh menambah elemen adik beradik di hadapan elemen yang ditentukan; 3. Gunakan pernyataan "$(parent element).append(child element)".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jquery, anda boleh menggunakan kaedah berikut untuk menambah elemen:
after(): Tambah elemen adik beradik selepas elemen yang ditentukan
before(): Tambahkan elemen adik beradik ke hadapan elemen yang ditentukan
-
append(): Tambahkan elemen anak pada hujung elemen yang ditentukan
prepend(): Tambahkan elemen anak pada permulaan elemen yang ditentukan
1.
Kaedah after() memasukkan kandungan "di belakang" di luar elemen yang dipilih.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").after(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div后插入一个同级节点</button>
</body>
</html>
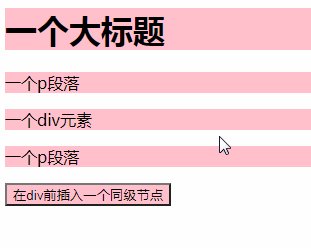
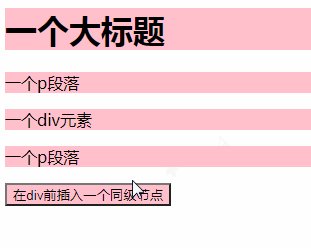
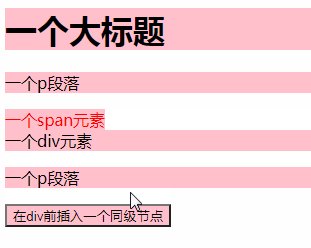
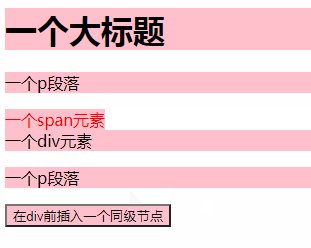
2. Gunakan sebelum()
sebelum() untuk memasukkan nod saudara sebelum elemen yang ditentukan
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个同级节点</button>
</body>
</html>
3 Gunakan kaedah append()
append() untuk memasukkan kandungan ke "hujung" di dalam elemen yang dipilih. .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<p style='color:red;'>一个p元素</p>";
$("div").append(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>向div内的末尾处插入一个子元素</button>
</body>
</html>
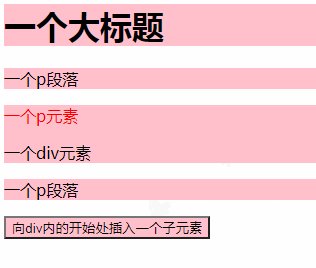
4 Gunakan kaedah prepend()
prepend() untuk menambahkan "permulaan" di dalam elemen yang dipilih. "Sisipkan kandungan.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(function () {
$("button").click(function () {
var a = "<p style='color:red;'>一个p元素</p>";
$("div").prepend(a);
})
})
</script>
<style>
body *{
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>向div内的开始处插入一个子元素</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

