Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menyedari bahawa kandungan kotak input tidak boleh kosong dalam jquery
Bagaimana untuk menyedari bahawa kandungan kotak input tidak boleh kosong dalam jquery
- 青灯夜游asal
- 2022-04-28 15:22:333710semak imbas
Kaedah pelaksanaan: 1. Gunakan blur() untuk menambah acara kehilangan fokus pada kotak input dan tetapkan fungsi pemprosesan acara; 2. Dalam fungsi, gunakan val() untuk mendapatkan kandungan kotak input dan gunakan pernyataan "content==" """ untuk menentukan sama ada kandungan kotak input kosong; 3. Jika kosong, gunakan pernyataan "alert("The input box cannot be empty");" untuk menggesa.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery melaksanakan fungsi yang kandungan kotak input tidak boleh kosong
Idea pelaksanaan:
Apabila input Apabila kotak hilang fokus, dapatkan kandungan kotak input
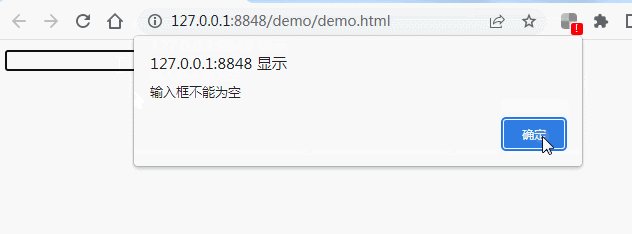
untuk menentukan sama ada kandungan kotak input kosong Jika ia kosong, kotak amaran akan muncul untuk mengingatkan bahawa kandungan tidak boleh kosong
Kaedah pelaksanaan:
Gunakan kaedah blur() untuk menambah acara fokus yang hilang pada kotak input dan tetapkan pengendali acara;
Dalam fungsi pemprosesan, gunakan val() untuk mendapatkan kandungan kotak input
Hakim sama ada kandungan kotak input ialah aksara kosong
Jika ya Maka alert() menggesa.
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("input").blur(function() {
var t=$("input").val();
if(t==""){
alert("输入框不能为空");
}
});
});
</script>
</head>
<body>
<input type="text" />
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk menyedari bahawa kandungan kotak input tidak boleh kosong dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk memadam atribut tersembunyi dalam jquery
- Bagaimana untuk memadamkan elemen itu sendiri dalam jquery
- Bagaimana untuk membuat elemen slaid ke atas dan hilang dalam jquery
- Bagaimana untuk menambah kandungan pada akhir div dalam jquery
- Bagaimana untuk mengosongkan elemen max-width (lebar maksimum) dalam jquery

