Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >jquery mempunyai beberapa pemilih asas
jquery mempunyai beberapa pemilih asas
- 青灯夜游asal
- 2022-05-07 20:09:193302semak imbas
Terdapat 5 pemilih asas: 1. Pemilih ID, elemen yang sepadan berdasarkan ID, sintaks "$("nilai #id")"; 2. Pemilih elemen, elemen yang sepadan berdasarkan nama elemen, sintaks " $ ("nama elemen""; 3. Pemilih kelas, memadankan elemen mengikut kelas, sintaks "$(".nama kelas""); 4. Pemilih "*" kad bebas, sepadan dengan semua elemen, dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Pemilih asas ialah pemilih yang paling biasa digunakan dalam jQuery mempunyai 5 pemilih asas:

| 选择器 | 功能描述 |
|---|---|
ID选择器 #id
|
根据给定的ID匹配一个元素 |
元素(标签)选择器 element
|
根据给定的元素名匹配所有元素 |
类选择器 .class
|
根据给定的类匹配元素 |
通配符 * 选择器 |
匹配所有元素 |
并集选择器 selector1,selector2,...,selectorN
|
将每一个选择器匹配到元素合并后一起返回 |
1, # pemilih id. :
pemilih #id jQuery memilih elemen yang ditentukan melalui atribut id bagi elemen HTML.
Id elemen pada halaman hendaklah unik, jadi jika anda ingin memilih satu-satunya elemen pada halaman, anda perlu menggunakan pemilih #id
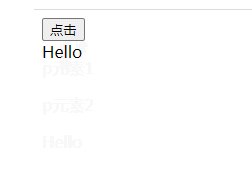
Contoh: Gunakan # pemilih id untuk memilih elemen id="myDiv1 " untuk menyembunyikannya.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$("#myDiv1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
</body>
</html>
2. Pemilih elemen:
Pemilih elemen jQuery memilih elemen berdasarkan nama elemen.
Contoh: Gunakan pemilih elemen untuk memilih semua
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
</body>
</html>
3. .pemilih kelas:
pemilih kelas jQuery boleh mencari elemen melalui kelas yang ditentukan.
Contoh: Gunakan pemilih kelas untuk memilih elemen dengan Class="myClass1" dan sembunyikannya.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
4. , anda juga boleh memilih semua elemen di bawah elemen tertentu; 🎜>5. Pemilih kesatuan *
Apabila beberapa elemen mempunyai atribut gaya yang sama, pernyataan boleh dipanggil bersama dan elemen dipisahkan dengan koma. Elemen kumpulan pemilih dengan gaya yang sama dipisahkan dengan koma "," Koma ini memberitahu penyemak imbas bahawa peraturan itu mengandungi berbilang pemilih, , maka makna yang dikecualikan koma menjadi pemilih keturunan yang kami nyatakan sebelum ini. Anda mesti berhati-hati apabila menggunakannya.
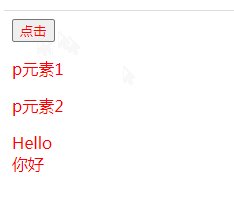
Contoh: Tetapkan warna fon elemen p dan span kepada merah
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function() {
$("*").css("color", "red");
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html> [Pembelajaran yang disyorkan:
[Pembelajaran yang disyorkan:
, video bahagian hadapan web]
Atas ialah kandungan terperinci jquery mempunyai beberapa pemilih asas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

