Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud masing-masing dalam jquery
Apakah maksud masing-masing dalam jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-05-10 14:43:543116semak imbas
Dalam jquery, setiap satu bermaksud "menggelungkan satu set elemen"; fungsi setiap kaedah() adalah untuk melintasi objek dan tatasusunan yang ditentukan, yang bersamaan dengan gelung for dalam program digunakan untuk berhenti awal, sintaksnya ialah "$.each (objek atau tatasusunan yang akan dilalui, fungsi yang digunakan untuk pelaksanaan gelung)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Apakah maksud setiap satu dalam jquery
bermaksud gelung melalui set elemen terpilih, yang bersamaan dengan gelung for dalam program
fungsi jQuery.each() Digunakan untuk melintasi objek dan tatasusunan yang ditentukan.
Sintaks
$.each( object, callback )
objek Jenis objek menentukan objek atau tatasusunan yang perlu dilalui.
Panggil balik Jenis fungsi menentukan fungsi yang digunakan untuk pelaksanaan gelung. Kaedah
setiap() menentukan fungsi untuk dijalankan bagi setiap elemen padanan.
Petua: Mengembalikan palsu boleh digunakan untuk menghentikan gelung lebih awal.
Contohnya adalah seperti berikut:
Melintasi tatasusunan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div {
color: blue;
}
div#five {
color: red;
}
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div id="one"></div>
<div id="two"></div>
<div id="three"></div>
<div id="four"></div>
<div id="five"></div>
<script>
$(function () {
var arr = [ "one", "two", "three", "four", "five" ];
var obj = { one: 1, two: 2, three: 3, four: 4, five: 5 };
$.each( arr, function( i, val ) {
$( "#" + val ).text( "我的是 " + val + "." );
// 在 "three" 之后将停止运行
return ( val !== "three" );
});
$.each( obj, function( i, val ) {
$( "#" + i ).append( document.createTextNode( " - " + val ) );
});
})
</script>
</body>
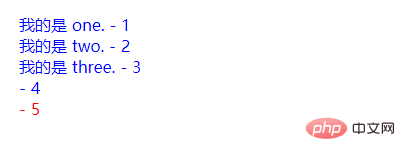
</html>Hasil keluaran:

Melintasi objek:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js"></script>
</head>
<body>
<script>
$(function () {
var obj = {
"flammable": "inflammable",
"duh": "no duh"
};
$.each( obj, function( key, value ) {
alert( key + ": " + value );
});
})
</script>
</body>
</html>Hasil output:


Disyorkan video berkaitan tutorial: tutorial video jQuery
Atas ialah kandungan terperinci Apakah maksud masing-masing dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

