Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengubah suai nilai tajuk dalam jquery
Bagaimana untuk mengubah suai nilai tajuk dalam jquery
- 青灯夜游asal
- 2022-04-28 15:03:075102semak imbas
Cara mengubah suai nilai tajuk dalam jquery: 1. Gunakan text() untuk mengubah suai nilai teg tajuk, sintaksnya ialah "$("title").text("new value");" 2 . Gunakan attr( ), anda boleh mengubah suai nilai atribut tajuk, sintaksnya ialah "element.attr("title","new value");".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam HTML, terdapat dua jenis nilai tajuk:
Nilai kandungan tag tajuk
Atribut nilai atribut tajuk
Jadi bagaimana cara menggunakan jquery untuk mengubah suai dua nilai tajuk ini
1 nilai teg tajuk
903e9c69c916ff857e627fd32a292c6e mentakrifkan tajuk dokumen dan diperlukan dalam semua dokumen HTML.
6018f64a9976cd2b3aaf586ecb9b271f Elemen:
Tentukan tajuk dalam bar alat penyemak imbas
Sediakan halaman itu Tajuk apabila ditambahkan pada kegemaran
Tajuk halaman dipaparkan dalam hasil enjin carian
Untuk mengubah suai nilai teg tajuk, anda boleh menggunakan text()Kaedah. Kaedah text() boleh mengembalikan kandungan teks elemen yang dipilih.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档的旧标题</title>
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("title").text("新的文档标题");
});
});
</script>
</head>
<body>
<button>修改title文档标题</button>
</body>
</html>2. jquery mengubah suai nilai atribut tajuk
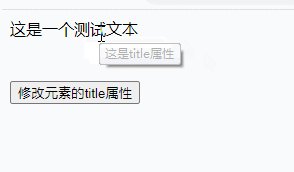
Atribut tajuk menentukan maklumat tambahan tentang elemen.
Maklumat ini biasanya memaparkan teks petua alat apabila tetikus dialihkan ke atas elemen.
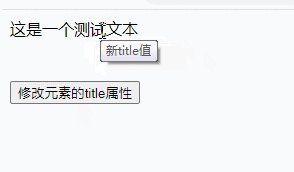
Untuk mengubah suai nilai atribut tajuk, anda boleh menggunakan kaedah attr(), yang boleh menetapkan nilai atribut yang ditentukan bagi elemen yang dipilih.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("title","新title值");
});
});
</script>
</head>
<body>
<div title="这是title属性">这是一个测试文本</div>
<br><br>
<button>修改元素的title属性</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai nilai tajuk dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengalih keluar berbilang kelas dalam jquery
- Bagaimana untuk memadam atribut tersembunyi dalam jquery
- Bagaimana untuk memadamkan elemen itu sendiri dalam jquery
- Bagaimana untuk membuat elemen slaid ke atas dan hilang dalam jquery
- Bagaimana untuk mengosongkan elemen max-width (lebar maksimum) dalam jquery

