Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah arah putaran rotateX dalam css3
Apakah arah putaran rotateX dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-22 17:34:173025semak imbas
Arah putaran rotateX dalam css3: 1. Apabila nilai sudut putaran kaedah rotateX() ialah nilai positif, arah putaran elemen adalah melawan arah jam menghadap arah positif paksi-x; 2. Apabila kaedah rotateX() ialah nilai negatif, arah putaran elemen adalah mengikut arah jam menghadap ke arah positif paksi-x.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah arah putaran rotateX dalam css3
Dalam proses membuat halaman web, kami selalunya akan memutar elemen untuk membentuk deria tiga dimensi tertentu, atau bekerjasama dengan bingkai utama ( @keyframe) Cipta kesan khas animasi untuk menjadikan halaman lebih cantik.
Dalam css3 kita boleh menggunakan transform:rotate(); untuk merealisasikan putaran elemen.
Secara lalai, apabila sudut positif, elemen berputar mengikut arah jam mengelilingi paksi z.
transform: rotate(45deg);//绕z轴顺时针旋转45°


Bagi pemula, lebih mudah untuk menentukan arah apabila elemen diputar pada satah, tetapi lebih sukar dalam tiga dimensi angkasa lepas.
Adakah anda masih ingat menggunakan peraturan Ampere untuk menentukan arah medan magnet dalam buku teks fizik Begitu juga, rakan-rakan yang mempunyai imaginasi spatial yang lemah boleh menggunakan tangan kiri mereka untuk menentukan arah putaran gambar.
Cara menggunakan:
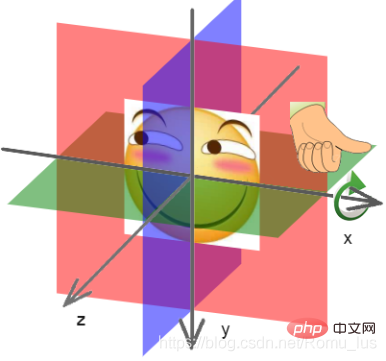
Pegang tangan kiri anda dengan perlahan, dengan ibu jari anda menghala ke arah positif paksi putaran, dan arah yang ditunjuk oleh empat jari ialah arah putaran.
Contoh:
transform: rotateX(45deg);//以x为轴顺时针旋转45°
Ramalkan arah putaran imej seperti yang ditunjukkan oleh anak panah: 
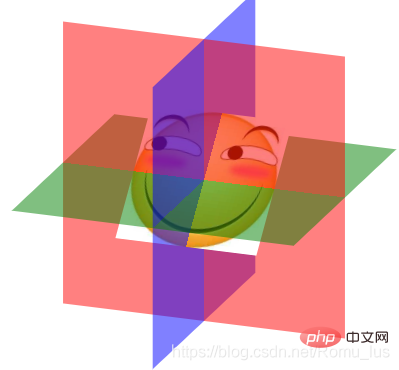
Putaran sebenar: 
Bila digunakan Perlu diingat bahawa paksi-y adalah ke bawah
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah arah putaran rotateX dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengecualikan pemilihan dalam css
- Adakah rgba dalam css3 serasi dengan ie8?
- Apakah kod untuk css3 untuk menambah bayangan pada tajuk
- Bagaimana untuk menetapkan latar belakang untuk dipusatkan dan tidak berjubin dalam css
- Bagaimana untuk menetapkan img untuk flip secara mendatar dalam css3

