Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimanakah jquery menentukan sama ada elemen mempunyai nama kelas tertentu?
Bagaimanakah jquery menentukan sama ada elemen mempunyai nama kelas tertentu?
- 青灯夜游asal
- 2022-04-20 19:22:303466semak imbas
Kaedah penghakiman: 1. Gunakan hasClass() untuk menyemak sama ada elemen mengandungi nama kelas yang ditentukan, sintaksnya ialah "element object.hasClass("class name"""; 2. Gunakan attr() untuk mendapatkan nilai atribut kelas, dan menilai Sama ada nilai atribut adalah sama dengan nama kelas yang ditentukan, sintaksnya ialah "element object.attr("class")=="class name"".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Terdapat dua cara untuk jquery menentukan sama ada elemen mengandungi nama kelas yang ditentukan:
Gunakan hasClass()
Gunakan attr( )
Kaedah 1: Gunakan kaedah hasClass()
hasClass() untuk menyemak sama ada elemen yang dipilih mengandungi yang ditentukan nama kelas. Kaedah ini mengembalikan "benar" jika elemen yang dipilih mengandungi kelas yang ditentukan.
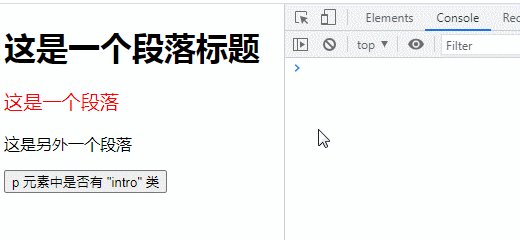
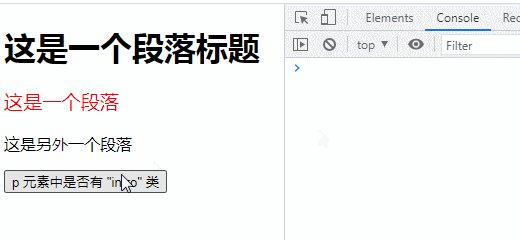
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
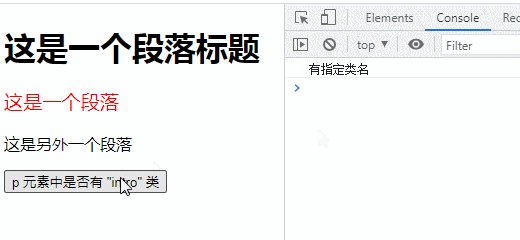
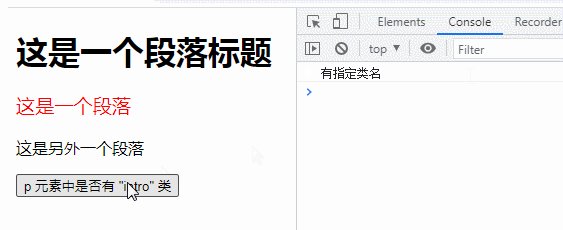
if($("p").hasClass("intro")){
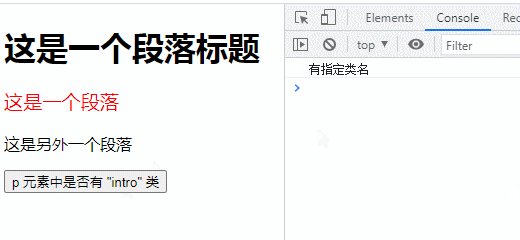
console.log("有指定类名");
}else{
console.log("没有指定类名");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
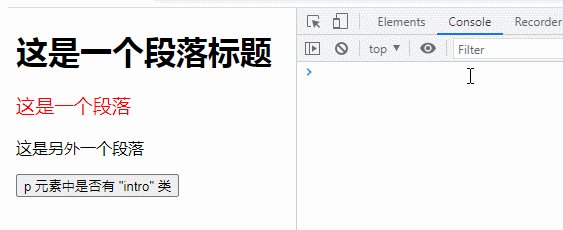
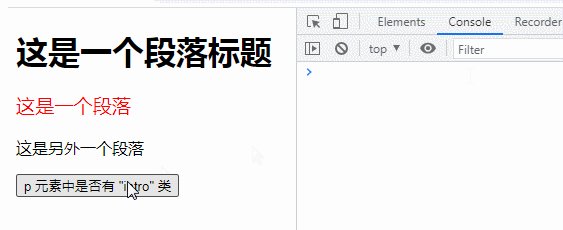
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>p 元素中是否有 "intro" 类</button>
</body>
</html>
Kaedah 2: Gunakan attr()
attr() untuk mendapatkan nilai atribut kelas nilai atribut Ia adalah nama kelas
Anda hanya perlu menentukan sama ada nilai atribut adalah sama dengan nama kelas yang ditentukan.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
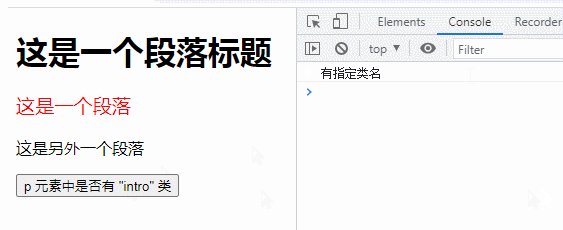
if($("p").attr("class")=="intro"){
console.log("有指定类名");
}else{
console.log("没有指定类名");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>p 元素中是否有 "intro" 类</button>
</body>
</html>
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimanakah jquery menentukan sama ada elemen mempunyai nama kelas tertentu?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

