Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengalih keluar gaya tetikus tag dalam css
Bagaimana untuk mengalih keluar gaya tetikus tag dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-20 11:07:003148semak imbas
Dalam CSS, atribut kursor boleh digunakan untuk mengalih keluar gaya tetikus teg Atribut ini digunakan untuk menentukan gaya tetikus yang digunakan oleh penunjuk tetikus dalam sempadan elemen apabila nilai atribut ditetapkan kepada tiada, gaya tetikus elemen akan dialih keluar, apabila ditetapkan kepada lalai, memaparkan gaya anak panah lalai, sintaksnya ialah "a{cursor:none}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mengalih keluar gaya tetikus tag dalam css
Atribut kursor mentakrifkan bentuk kursor yang digunakan apabila penunjuk tetikus diletakkan dalam sempadan elemen
-
kursor lalai lalai (biasanya anak panah)
Auto Lalai. Kursor yang ditetapkan oleh penyemak imbas.
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.a2{cursor:none}
.a3{cursor:default}
.a4{cursor:crosshair}
.a5{cursor:pointer}
</style>
</head>
<body>
<a href="#" class="a1">鼠标样式</a><br>
<a href="#" class="a2">鼠标样式没有</a><br>
<a href="#" class="a3">鼠标样式正常</a><br>
<a href="#" class="a4">鼠标样式为十字线</a><br>
<a href="#" class="a5">鼠标样式为指示链接的指针</a>
</body>
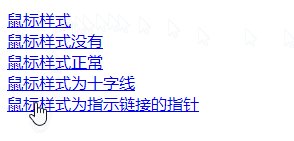
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar gaya tetikus tag dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

